当サイトの使用テーマはCocoonです。
新着記事一覧や人気記事一覧をショートコードで呼び出し、好きな場所に設置出来て便利なのですが、デフォルトだと一覧が縦並びになります。
1カラム(サイドバーなし)で、大きなサムネイルで表示して横並びにしたかったので、CSSで調整しました。
- 記事一覧を設置したいページにショートコードを書く
- ページタイプを1カラム(広い)に設定
- カスタムCSSにコードをコピペ
この3ステップです。
※ウィジェットの記事一覧を横並びにしたい場合は、Cocoonのフォーラムに回答があります。
この方法だとショートコードの記事一覧はうまく行かなかったので、別のCSSを追加しました。
新着記事一覧/人気記事一覧/ナビカードをショートコードで呼び出す
Cocoonの機能でショートコードで記事の一覧を呼び出します。



大きなサムネイルで表示したいので、ショートコードに「type=large_thumb」を追加します。
※カッコは半角[]に要変換。
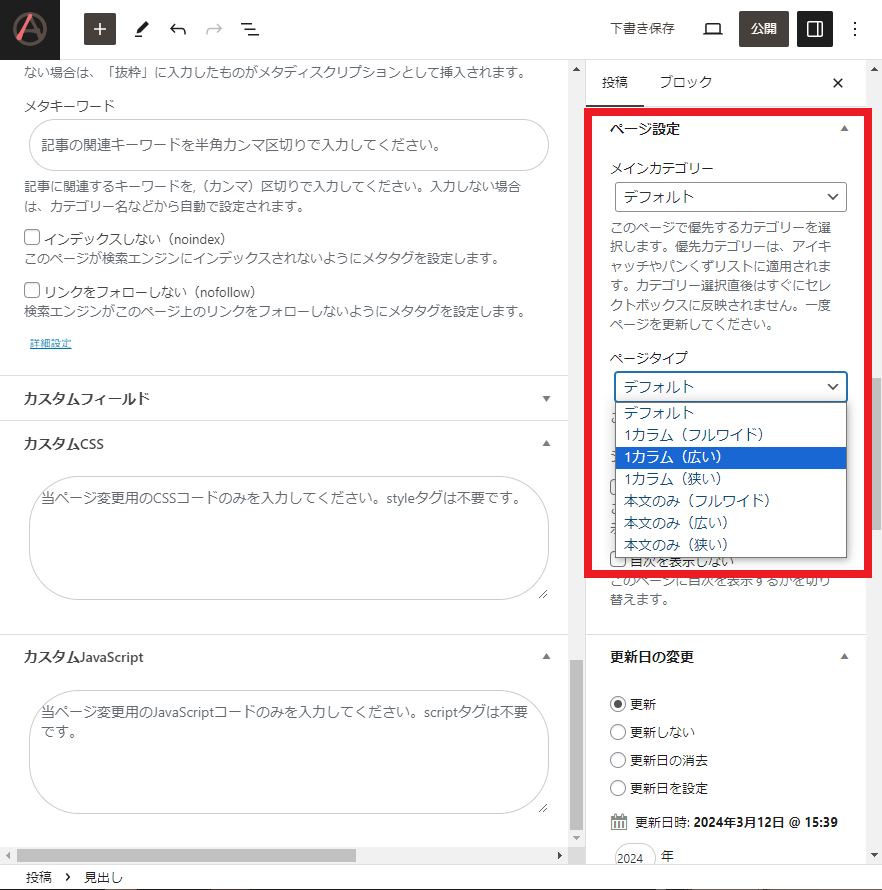
ページタイプは1カラムを選択
サイドバーに記事一覧のウィジェットを入れていると表示が崩れるので、1カラムを選びます。

固定ページ/投稿 → ページ設定 → ページタイプより選択。
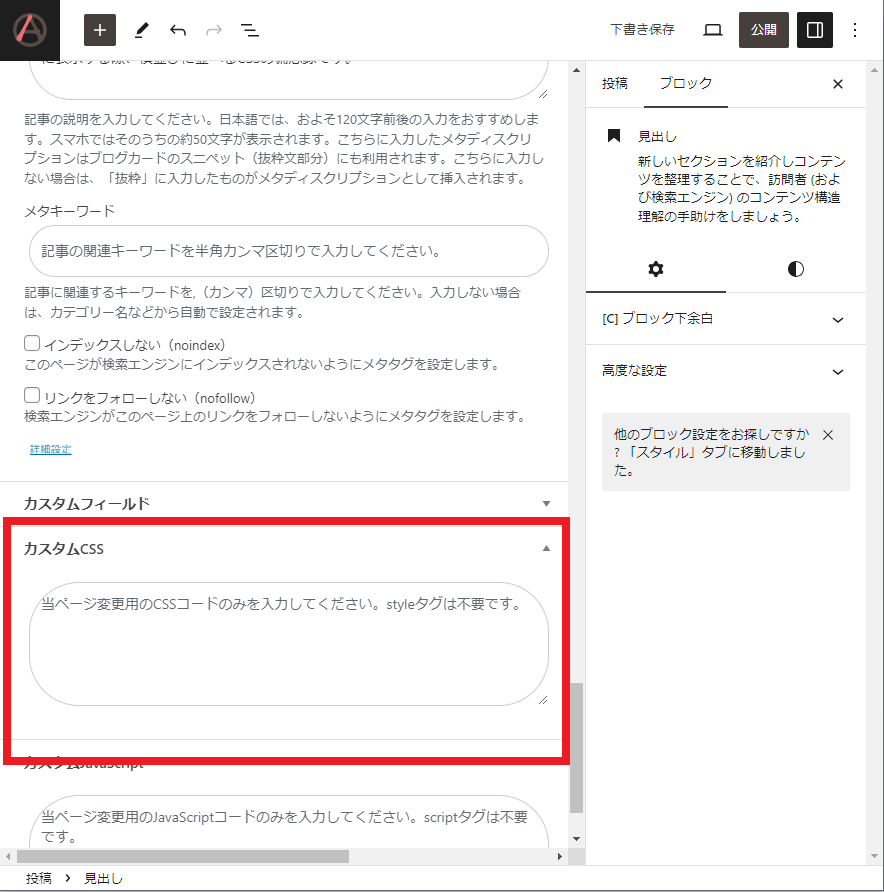
カスタムCSSにコードをコピペ
追加CSSや子テーマのスタイルシートでもいいですが、そこに書くと全ページに対して適用になり思わぬところで表示崩れが起きるかもしれません。
記事一覧を置くのは、大抵フロントページなどの決まったページだけだと思うので、当該ページのカスタムCSSにコードをコピペします。

固定ページ/投稿の編集画面でページを下にスクロールしていくと、「カスタムCSS」という項目があります。
横並び3列の記事一覧
16:9など、横長のサムネイルの場合は3列くらいがいいと思います。
PC3列、タブレット2列、スマホ1列で表示したいので、記事の表示数は3と2の公倍数がおすすめ。
【カスタムCSSコード記入例】
/*-----記事一覧3列横並び-----*/
.widget-entry-cards.card-large-image .a-wrap {
width:32%; /*PCで3列*/
display: inline-flex;
text-align: left; /*タイトルを左寄せ*/
}
@media screen and (max-width: 834px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%; /*タブレットで2列*/
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:100%; /*スマホで1列*/
}
}
ページ幅の設定によってwidth:●%;の数字を要調整。
横並び4列の記事一覧
1:1、4:3など、正方形(に近い)サムネイルの場合は4列くらいがいいと思います。
PC4列、タブレット3/2列、スマホ1列で表示したいので、記事数は4と3の公倍数がおすすめ。
【カスタムCSSコード記入例】
/*-----記事一覧4列横並び-----*/
.widget-entry-cards.card-large-image .a-wrap {
width:24%; /*PCで4列*/
display: inline-flex;
text-align: left; /*タイトルを左寄せ*/
}
@media screen and (max-width: 834px) {
.widget-entry-cards.card-large-image .a-wrap {
width:32%; /*タブレットで3列*/
display: inline-flex;
}
}
@media screen and (max-width: 768px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%; /*小さめのタブレットで2列*/
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:100%; /*スマホで1列*/
}
}
ページ幅の設定によってwidth:●%;の数字を要調整。
Cocoonのテーマ更新で表示が崩れる場合がある
Cocoonのテーマ更新時にショートコードの記事一覧に割り当てられているクラス名に変更があると、デフォルトの表示に戻る/表示崩れが起きる場合があります。
その場合は、ディベロッパーツールでクラス名を調べてCSSを書き直す必要があります。