昔はhttps化(SSL化)は有料のサービスでしたが、2017年頃からどのサーバーを利用しても無料でサイトを暗号化通信できるようになりました。
http→httpsに変更した際、ページ内にhttpで始まるファイルが混在していると、混合コンテンツ(Mixed Content)がある=正常な暗号化通信ができていないウェブサイトとGoogleに認識され、検索順位に悪影響を与える可能性があります。
最近立ち上げたサイトでは最初からSSL化しているので、混合コンテンツになることは滅多にないはずなのですが、当サイトでアップロードした動画ファイルがなぜかhttpで始まっており、「保護されていない通信」になっていました。
ディベロッパーツールで混合コンテンツを特定
久しぶりに見ました、「保護されていない通信」。

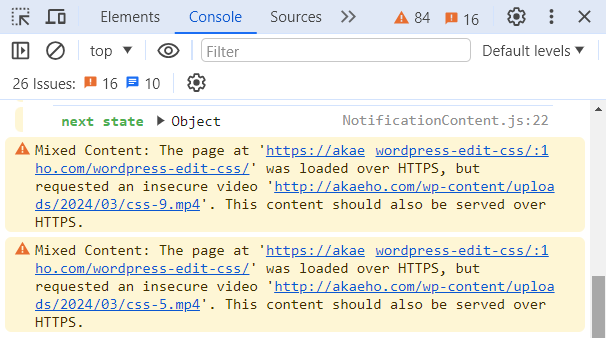
混合コンテンツがどこにあるのかはディベロッパーツールで確認します。F12キーで起動。

ありました。ビデオが2本。
Mixed Content: The page at ‘https://akaeho.com/wordpress-edit-css/’ was loaded over HTTPS, but requested an insecure video ‘https://akaeho.com/wp-content/uploads/2024/03/css-9.mp4’. This content should also be served over HTTPS.
Google翻訳。
「混合コンテンツ: 「https://akaeho.com/wordpress-edit-css/」のページは HTTPS 経由で読み込まれましたが、安全でないビデオ「https://akaeho.com/wp-content/uploads/2024/03」をリクエストしました。 /css-9.mp4」。このコンテンツも HTTPS 経由で提供する必要があります。」
なんでやねん。HTTPS経由で読み込んだんだからわざわざHTTPに直さないでよ(;´・ω・)
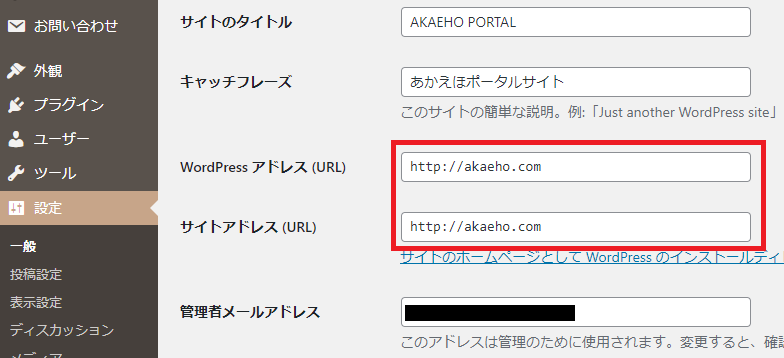
サイトURLが「http」のままだった
当該記事中にビデオは3本あり、そのうち1本はなぜか正常にhttpsでアップできていました。
- ファイルをアップロードし直す→失敗
- 画像系のプラグイン(EWWW Image Optimizer)を停止してアップロードし直す→失敗
とやってみて、あれ?おかしいな…と思い。
こちらのブログを見つけて、「いや、まさかね…」と思ったら、そのまさかでした(;´・ω・)

うそん(泣)
サイトアドレスがhttpのままになっていても、その他のhttps化の対応が済んでいる場合、アップロードしたメディアがhttp~になったりhttps~になったりするようです。
基準は分からないのでワードプレスさんの気まぐれなのかなと。
サイトアドレスを修正したところ、アップロード済みのhttp~で始まるメディアファイルが自動でhttps~に書き換わり、ファイルを置換することなく無事混合コンテンツは解消されました。
混合コンテンツを無くすためのチェック項目
2017年に別のブログをhttps化した際、Mixed Contentだらけになったので、その時に引っかかった項目を今回の分と合わせて備忘録として残しておきます。
- .htaccessファイルでhttp→httpsへ転送処理
- プラグインのSearch Regexで内部リンク・画像リンクの書き換え
は済んだ状態で、それ以外に個別に対応が必要だったものです。
- WordPressアドレスとサイトアドレス
- プラグインやファビコンなどで画像を設定している場合
- 外部から読み込んだ埋め込みメディアのURLやアフィリエイトリンクなど
- ウィジェットやphpファイルに書き込んだの画像タグ
- 【Cocoonの場合】テンプレート、サイトロゴ、アピールエリア、ボタンの画像URL
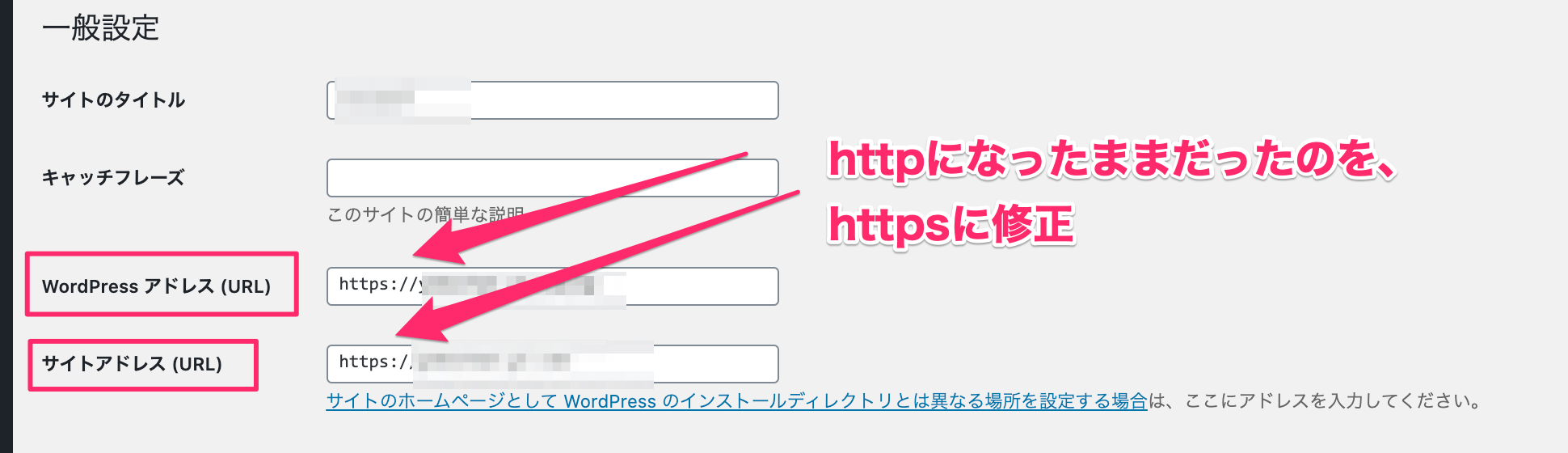
WordPressアドレスとサイトアドレス
今回の原因です。設定 → 一般 → WordPressアドレスとサイトアドレスがhttps~になっているか要確認。
プラグインやファビコンなどで画像を設定している場合
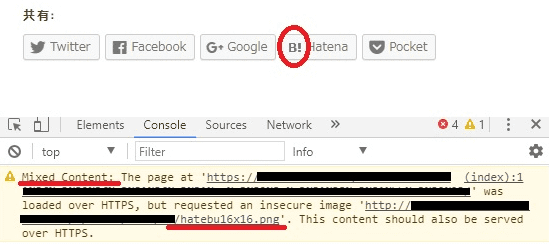
以前、JetPackのカスタム共有ボタンで、はてブの「B!」マークを自作して使っていました。
このときのアイコンURLがhttp~のままだったため、共有ボタンを設置しているすべてのページが混合コンテンツになっていました。

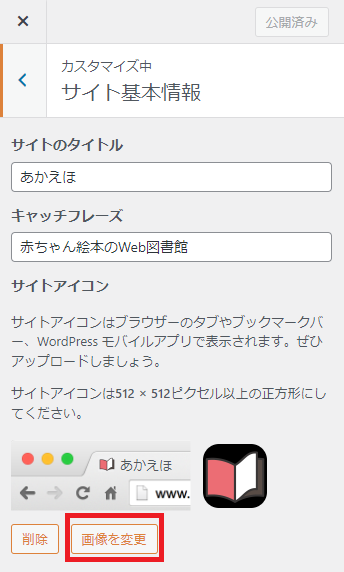
また、ファビコンのURLもhttpになっている場合、手動で修正が必要でした。
カスタマイズ → サイト基本情報 → サイトアイコン・画像を変更

外部から読み込んだ埋め込みメディアのURLやアフィリエイトリンクなど
今ではほとんどのサイトがSSL化済みなので大丈夫だと思いますが、埋め込みを利用した時に元のURLがhttp~だと混合コンテンツになります。
2017年に引っかかったのは以下。現在はいずれもhttps化しているので使用しても混合コンテンツにはなりません。
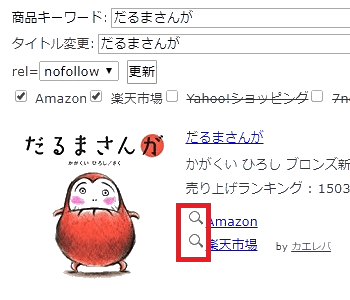
【カエレバの虫眼鏡の画像URL】

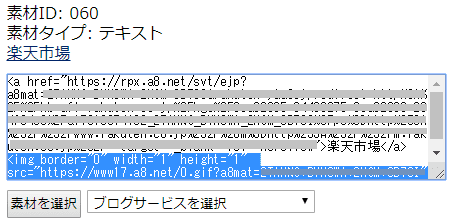
【アフィリエイトリンク】

※一見ただのテキストリンクでも画像タグ<img>があったため
ウィジェットやphpファイルに書き込んだの画像タグ
ウィジェットやphpファイルに書き込んだ内容はプラグインのSearch Regexで変更できません。
この中にhttp~で始まるメディアタグがあると混合コンテンツになります。
【Cocoonの場合】テンプレート、サイトロゴ、アピールエリア、ボタンの画像URL
Cocoonの場合、以下の場所でhttp~で始まるメディアファイルがあると修正が必要です。
- テンプレート:管理画面 → Cocoon設定 → テンプレート(画像タグを使用している場合)
- サイトロゴ:管理画面 → Cocoon設定 → Cocoon設定 → ヘッダー → ヘッダーロゴ
- アピールエリア:管理画面 → Cocoon設定 → Cocoon設定 → アピールエリア
- ボタン:管理画面 → Cocoon設定 → Cocoon設定 → ボタン
ディベロッパーツールですり抜ける場合はページのソースを開いて確認
Google Chromeで混合コンテンツがなくなったのに、Firefoxで見たらまだエラーが消えていませんでした。
ページのソースを開いてCtrl+Fで「http:」を検索したところ、http~で始まる画像タグが残っていたため修正しました。(ファビコンでした)
一部のページが「保護されていない通信」になっていると意外と気づかないので、こまめに自分のサイトをチェックした方が良さそうですね(・・;