前回までの記事で、固定ページの作り方やメニュー、ウィジェットの設置方法を書きました。


これで記事を書き始められますが、まっさらな状態からいきなり書くのは意外と大変ですよね!
そこで、私が記事を書くときの大まかな流れをご紹介したいと思います。ご参考にどうぞ。
タイトル・パーマリンク・見出しをメモ書きで考える
はじめに、どんな記事を書きたいのか、紙に箇条書きで書き出します。

↑字汚くてごめん(笑)紙に書くって凄いんですよ!
不思議なもので、最初は頭の中でふわっとしていた内容が、書き出すことで自然に整理されていくんです。
スマホやパソコンに打ち込むのじゃダメ。
まだ記事を書き慣れていないうちは、思いついたことを片っ端から「書いて」みてください。
あくまでメモ書きなので、きれいに書こうなんて思わなくて大丈夫です^^
タイトルはなるべく全角32文字以内
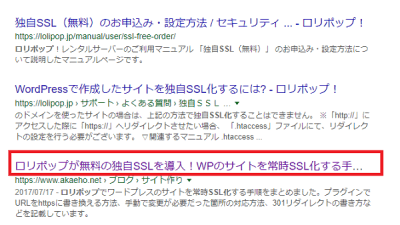
Google検索すると、タイトルが表示されますよね。全角32文字超えるとタイトルが途中で切れ、「…」と表示されます。

長くても構わないけど、大事なことは最初の32文字内に収めるようにしましょう。
★半角英数字が入ると少し詰められます。
タイトルを見れば記事に何が書かれているのか分かるよう、簡潔な文章で考えてみましょう!
簡潔な英語でパーマリンクを考えておく
パーマリンクとは、記事の個別のURLになる文字列です。設定方法は以下の記事をご参考に。
難しく考えなくてOK。例えばこの記事のパーマリンクは「wp-post」です。
「wp(ワードプレス)のpost(投稿)」で、「wp-post」。これくらいシンプルでも問題なし^^
何についての記事なのか、簡潔な英文や英単語の羅列で考えてメモしておきます。
見出しは5個くらいまでで先に考える
ワードプレスには見出し機能があります。適切に使うことで読者にとって文章が読みやすく、検索エンジンにも内容が伝わりやすくなります。
一つの記事で3000文字程度書くとして、見出しはまとめを含めて5個くらいにするのが読みやすいかな、と思います。
見出しの書き方は、起承転結や箇条書きでいいと思います。
新規投稿を追加してメモの内容を入力
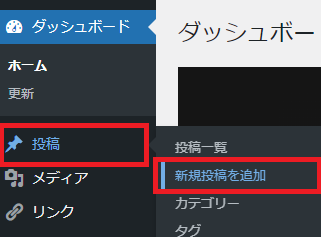
ここからワードプレスで書いていきます!管理画面にログインて、投稿 → 新規作成

まずはメモした打ち込んでいきます。
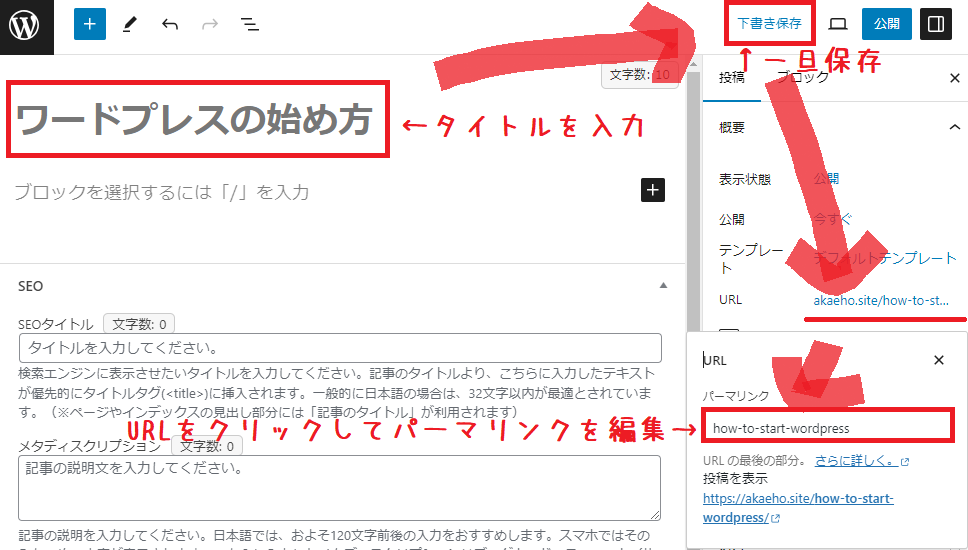
- 「タイトルを追加」と表示されている場所にタイトルを入力
- 「下書き保存」をクリックして一旦保存
- URLをクリックしてパーマリンクを編集

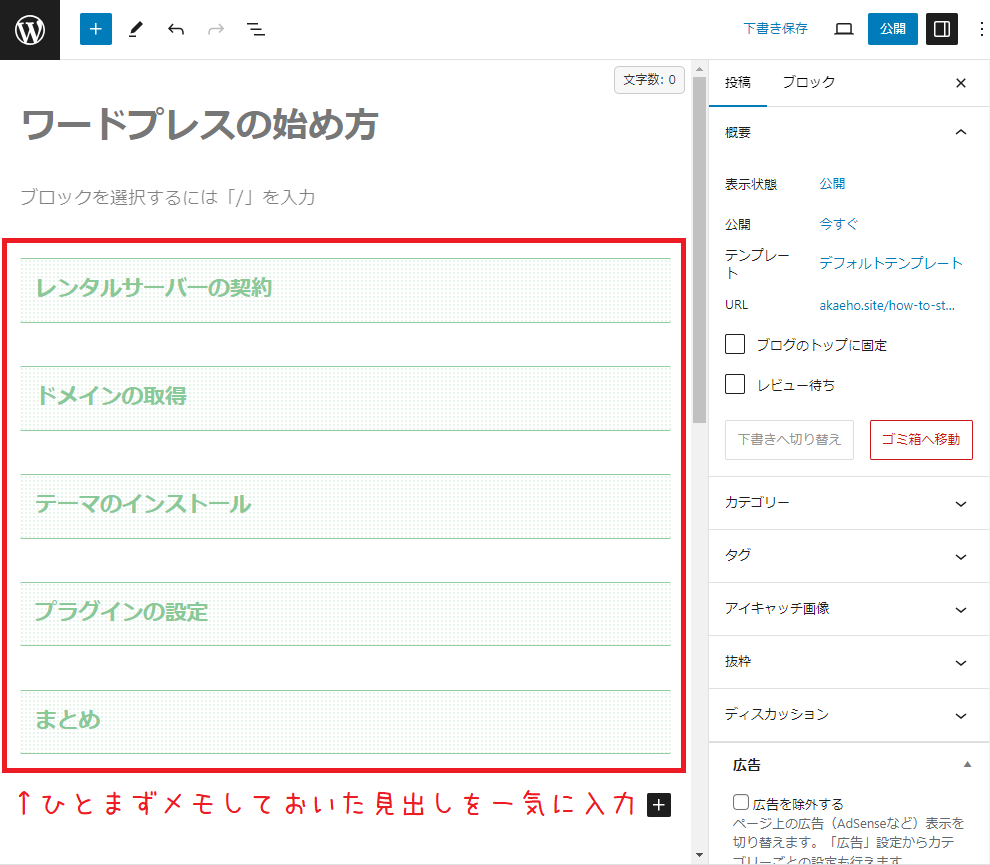
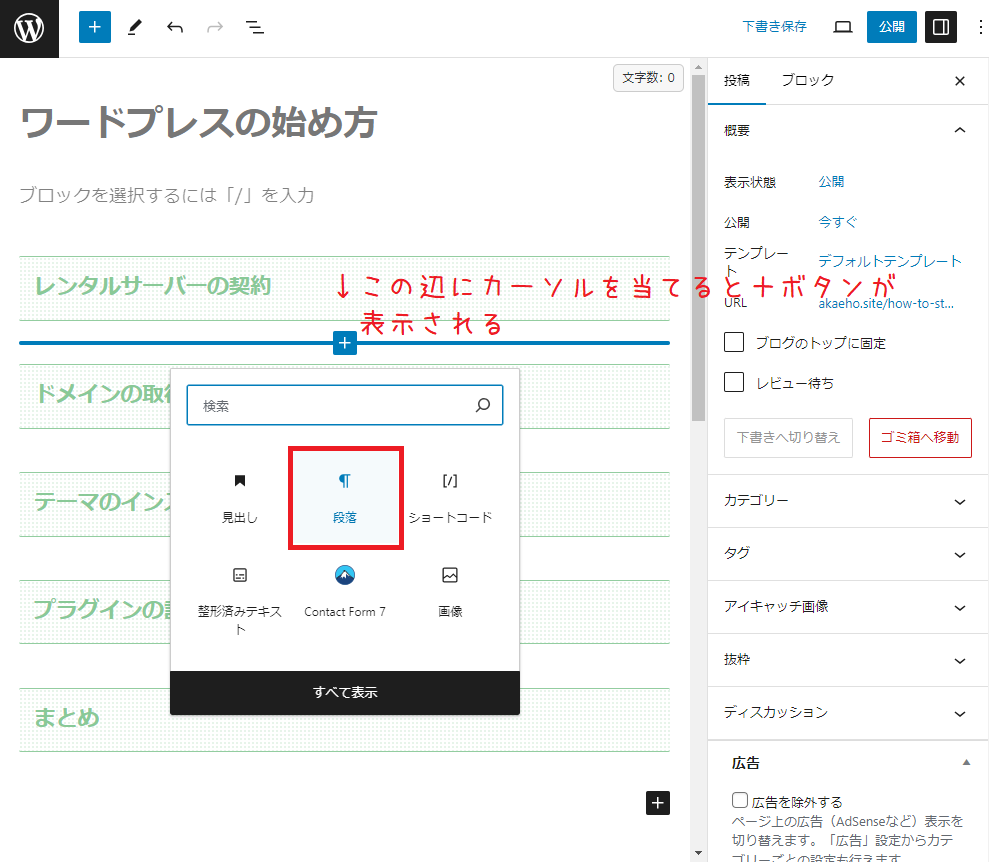
+ボタンをクリックして見出しを追加します。(見出しブロックが見当たらない場合は検索窓に「見出し」と入力します)

見出しブロックが追加出来たら、ひとまずメモしておいた見出しを一気に入力しちゃいましょう。

見出しは「H2」からスタートします。見出しの中で更に細かく分ける場合は「H3」を使います。
本文を書く
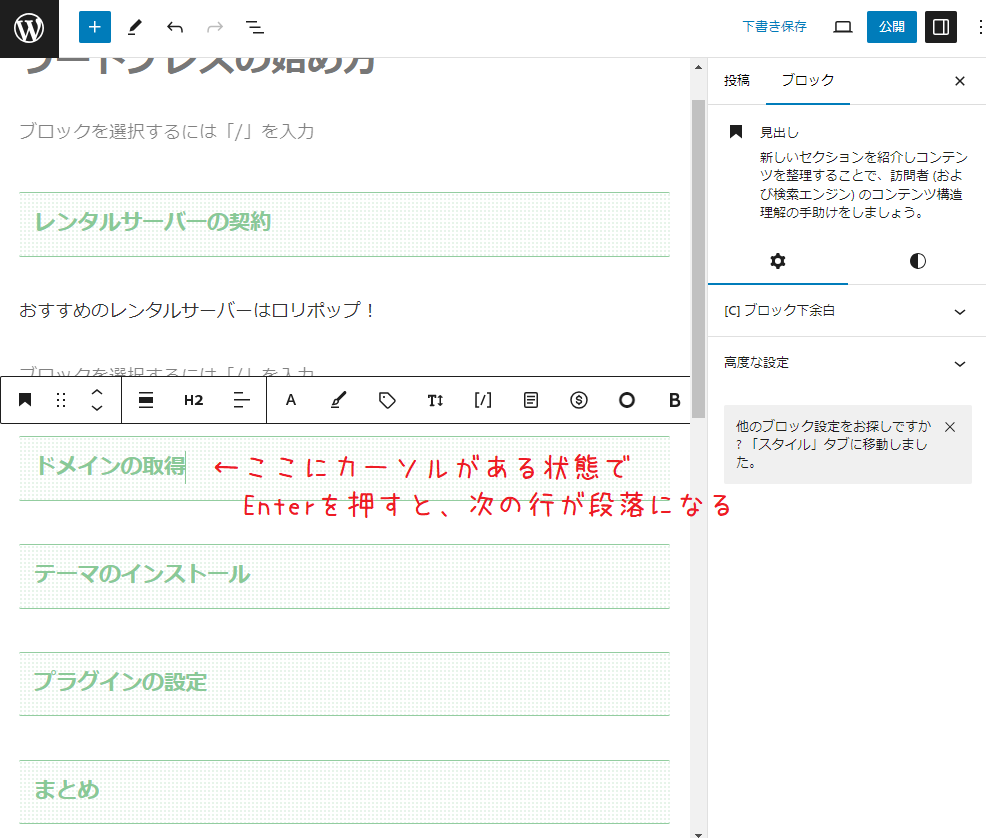
見出しの入力ができたら、「段落」を追加して文章を書いていきます。

Enterを押して段落を追加することもできます。

「段落」とは、Enterで区切った文章のまとまりのこと。
間を空けず、単に改行をしたい場合は、Shiftを押しながらEnterを押します。
→これは「段落変更」扱いにはなりません。
一文ごとではなく、文章のまとまりごとに段落変更するようにします。
慣れてきたら、装飾などを上手く使って読みやすくなるよう工夫してみてください^^
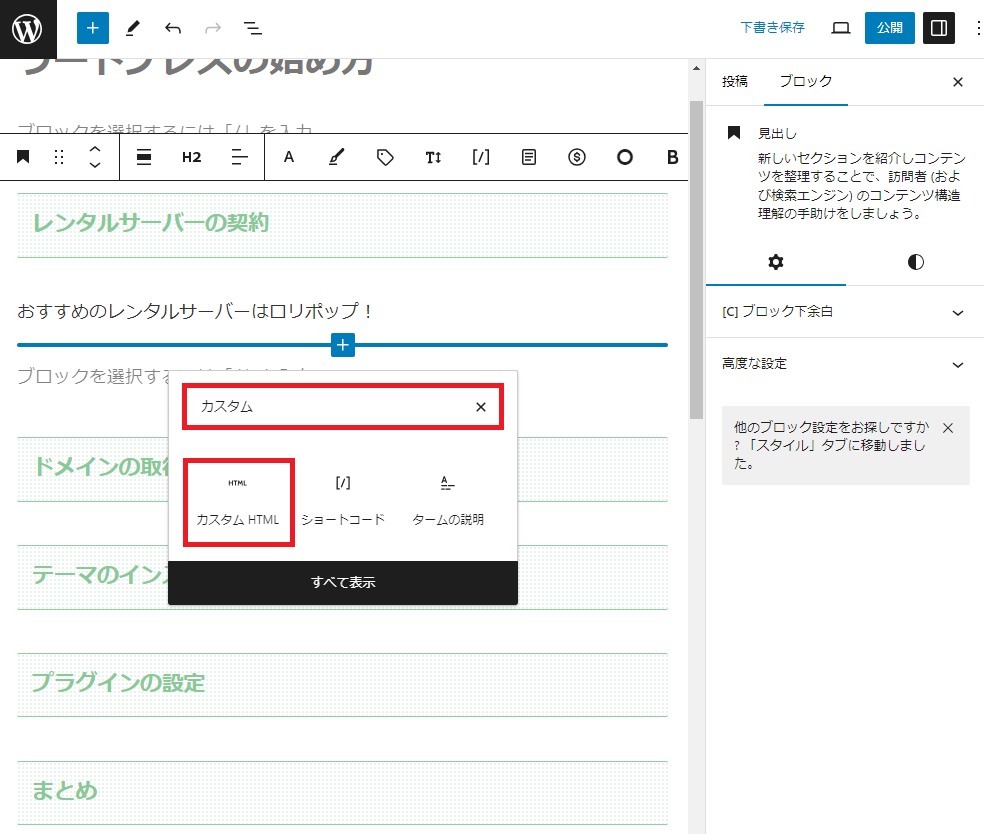
アフィリエイトバナーなどを挿入したい場合は、カスタムHTMLを使います。

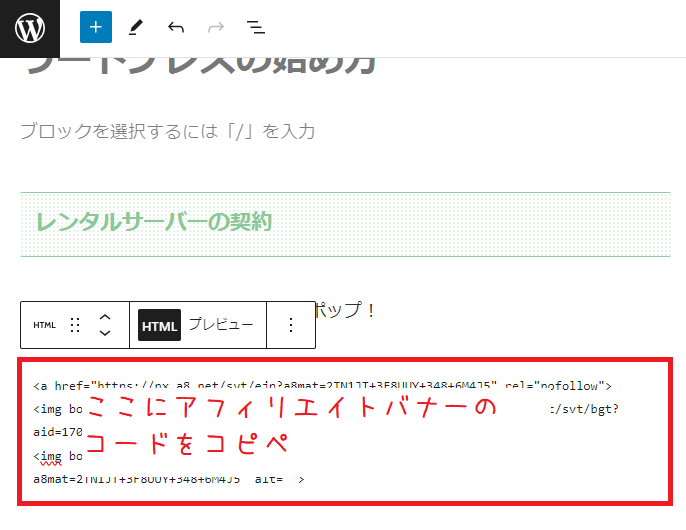
アフィリエイトサイトでコードをコピーしてきて、枠内に貼り付けます。

プレビューにすると、貼り付けたバナーの確認ができます。

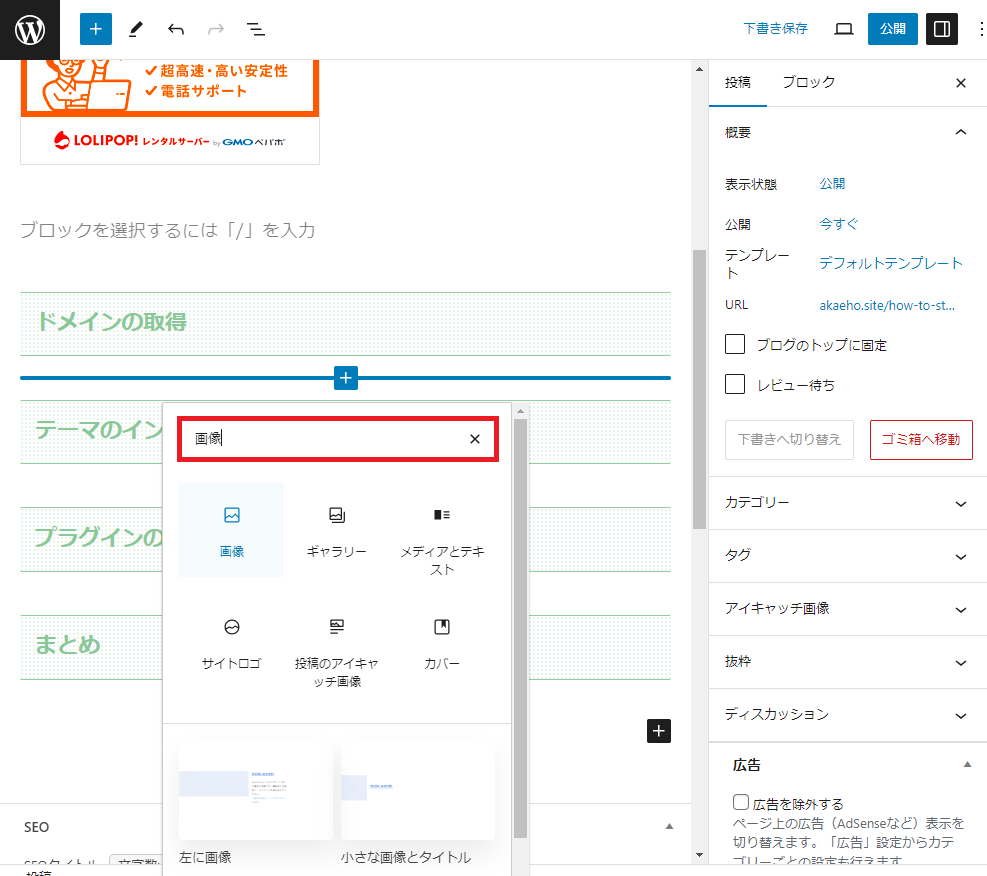
適度に画像を挿入するのもいいですね。

通常は普通の「画像」ブロックでOKです。ご自身で撮った写真や描いたイラスト、フリー素材などをアップロードして挿入しましょう。

導入文とまとめを書く
導入文とは、冒頭、目次の前に書く3~4行の文章です。

導入文は無くてもいいし、短くてもOK。以下の2点を意識してサラッと書いてみてください。
- その記事を書こうと思った理由・きっかけなど
- その記事は、読者にどんなメリットがあるのか
最初に導入文を書いてもいいですが、個人的には本文を書き終えた後の方がスラスラと書ける気がします。
最後のまとめも、あっても無くてもいいと思います。
記事の要約でもいいし、最後にアドバイスしたいことを書いても良いと思います。
内容によりますが、時間の無い方がまとめだけ読んでも記事の概要が掴めるよう、4~5行程度でも良いので書いておくと親切です。
アイキャッチとカテゴリーを設定する
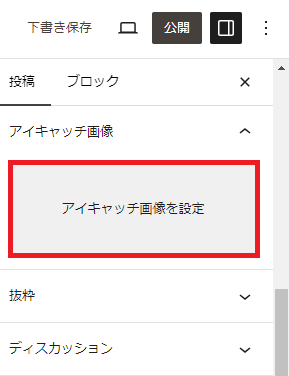
アイキャッチはブログ上の記事一覧のサムネイルや、SNSでシェアした時に表示される画像です。
こちらの記事でアイキャッチにも使えるおすすめのフリー素材をご紹介しています。ご参考に。
または、デザインACというサイトを使うと、ブログアイキャッチのテンプレートがたくさんあり、手軽にアイキャッチ画像を作れます。
まずはシンプル背景+ちょこっと文字+イラストといった感じで作ってみたらいいと思います。
アイキャッチ画像は編集画面の右サイドバーから設定できます。(投稿タブで下に少しスクロールします)

カテゴリーは慌てて設定しなくてもOK。設定する場合は同じく編集画面右サイドバーでカテゴリーを追加できます。

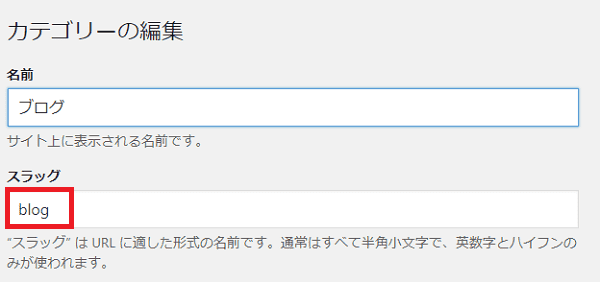
カテゴリーのスラッグ名を変更する場合は、投稿→カテゴリーで変更できます。

「名前」がブログ上での表示名、「スラッグ」はURLになる文字列。
初期設定では、「名前」に入力した文字列がそのまま「スラッグ」になります。日本語を入れると日本語を含むURLとなります。
パーマリンクと一緒で、スラッグに日本語が含まれると%や英数字の長い文字の羅列に変換されてしまいます。
できればシンプルな英語に直しておきましょう。
ちなみに、「タグ」については、今の時点では設定しなくていいかなと思います。
20記事くらい書いて、「カテゴリー」だけでは分類が難しくなってきたら、タグもつけるといいと思います。
無事に記事が完成しましたか?
最後にザっと読み返してみて、分かりにくい所はないか?長すぎないか?などをチェックし、問題なければ公開しましょう!
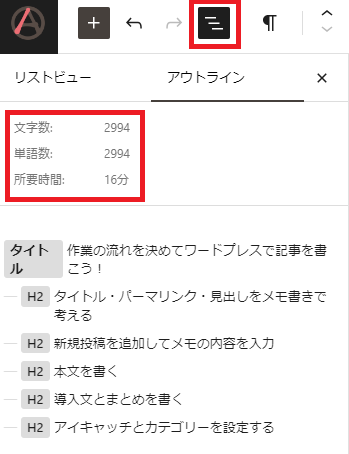
文字数は編集画面の左側にある「三」をクリックし、「アウトライン」で確認できます。
この記事で大体3000文字くらい、読むのにかかる時間は約16分です。

ご参考まで。お疲れさまでした^^