前回の記事で、ロリポップ
![]() とムームードメイン
とムームードメイン
![]() を契約し、ワードプレスを簡単インストールするところまでをやりました。
を契約し、ワードプレスを簡単インストールするところまでをやりました。
今回は、私が必要だと思うワードプレスの初期設定と、テーマ・プラグインの整理を行います!
ワードプレスにログイン
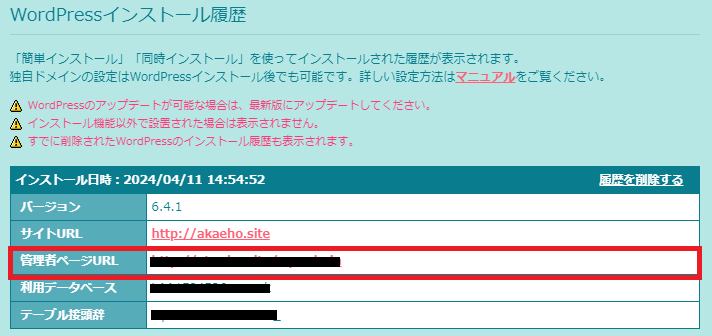
管理者用URL(ログインページ)はロリポップのWordPressインストール履歴で確認できます。
- ロリポップ!のユーザー専用ページにログイン
- 左サイドバー → サイト作成ツール → WordPress簡単インストール
- (ページ下部)WordPressインストール履歴

ご自身で設定したユーザー名とパスワードを入力し、ログインします。

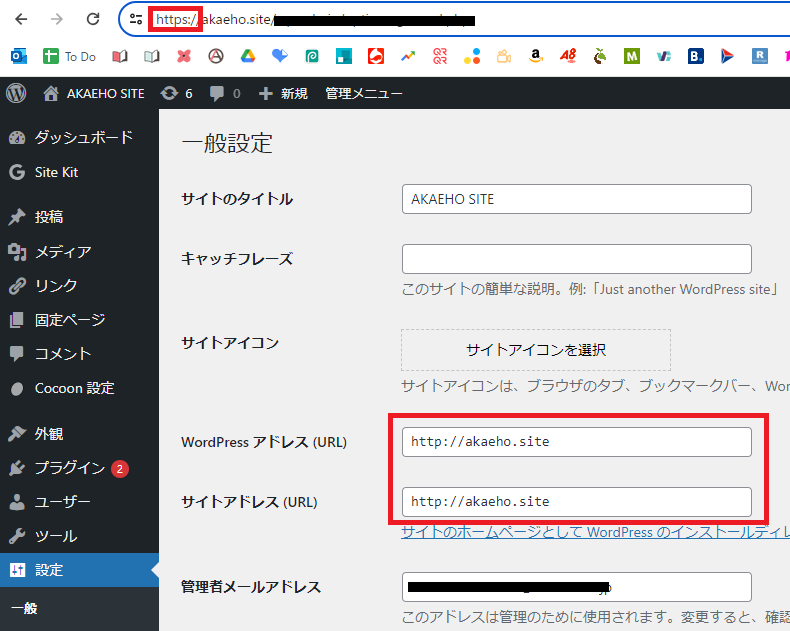
サイトのURLをhttpsに変更
前回ロリポップ
![]() の方で独自SSL設定をしましたが、ワードプレス側でもURLをhttps~で始まるよう設定する必要があります。
の方で独自SSL設定をしましたが、ワードプレス側でもURLをhttps~で始まるよう設定する必要があります。
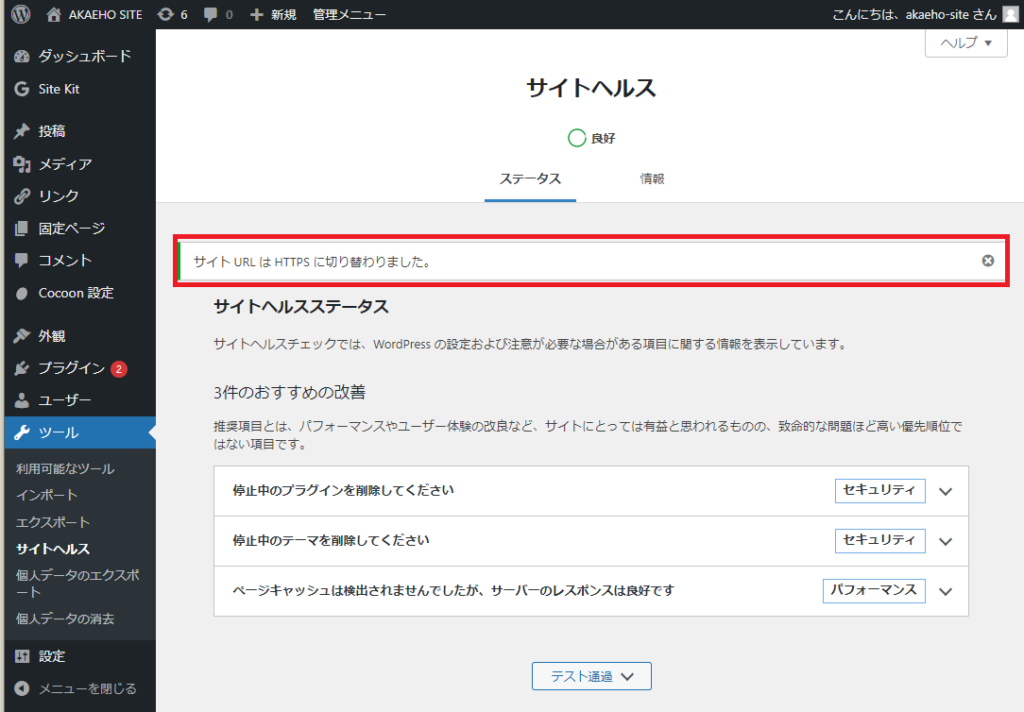
アドレスバーを見ると一見「https~」ですが、設定を見ると「http~」となっており修正が必要です。

ツール → サイトヘルス → 「サイトでHTTPSを使用していません」をクリック

「サイトを更新して、HTTPSを使用する」をクリックします。
一旦ログアウトするので、再度ユーザー名とパスワードを入力しログインし直します。

これでワードプレスサイトのhttps化が完了しました。
http → httpsにリダイレクト設定
この時点では、httpから始まるURLにアクセスしてもサイトが表示されます。

httpとhttpsが両方存在していると、サイトの評価に悪影響が出る可能性があります。
http~にアクセスしてもhttps~にリダイレクト(自動転送)する設定が必要です。
ロリポップ!FTPにログインして「.htaccess」ファイルを編集
ロリポップ!ユーザー専用ページ → サーバーの管理・設定 → ロリポップ!FTP

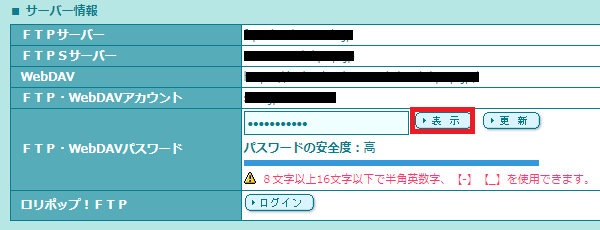
もしパスワードを聞かれたら、ユーザー設定 → アカウント情報の「サーバー情報」へ

「表示」をクリック→パスワードを確認できます。
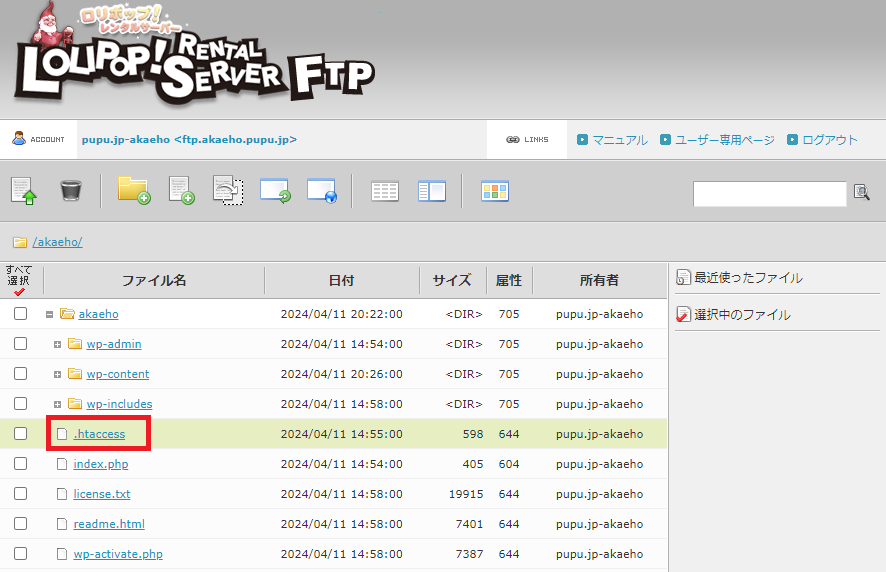
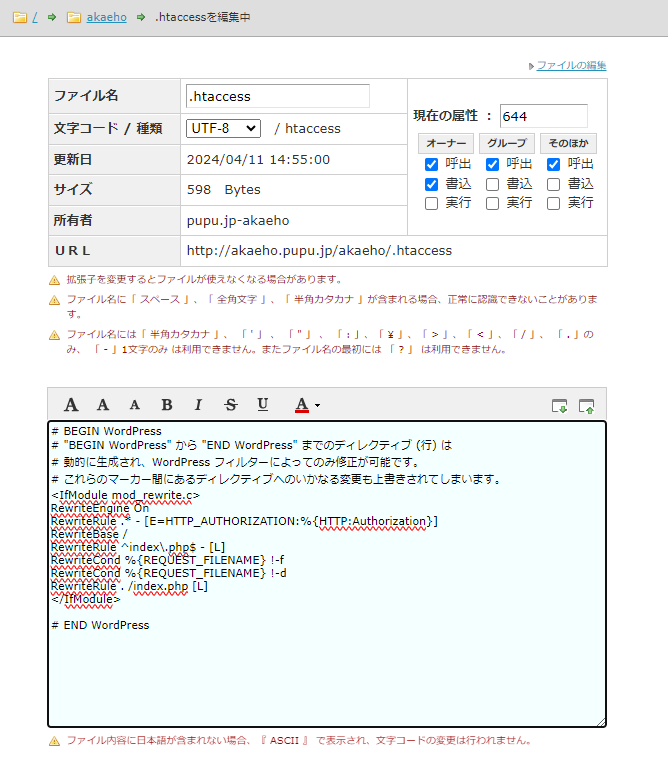
これがFTP画面です。

フォルダを展開し、.htaccessファイルを開きます。

以下のコードをコピーします。
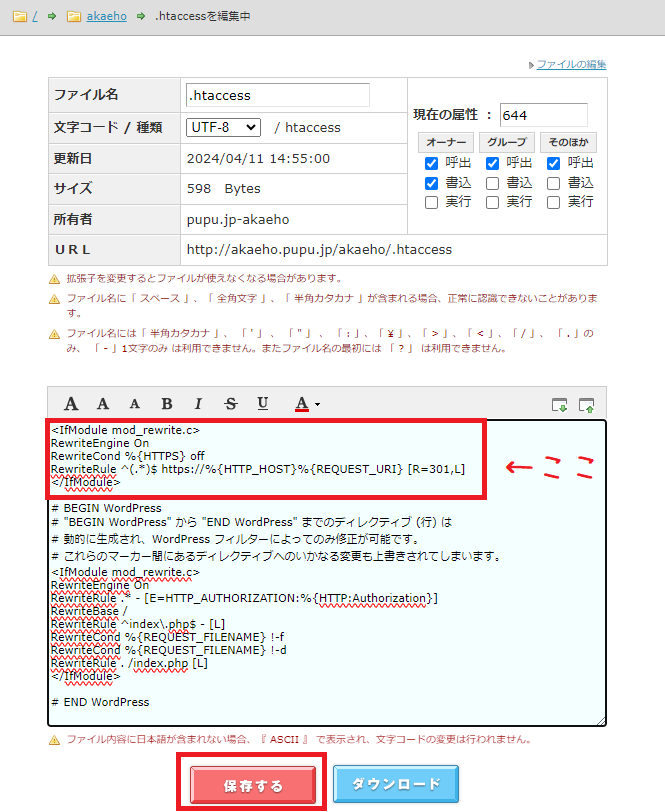
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
これを、#BEGIN WordPressの上に貼り付けて「保存する」ボタンを押してください。

保存したら、http~でアクセスしてみてください。自動でhttpsに切り替われば成功です!
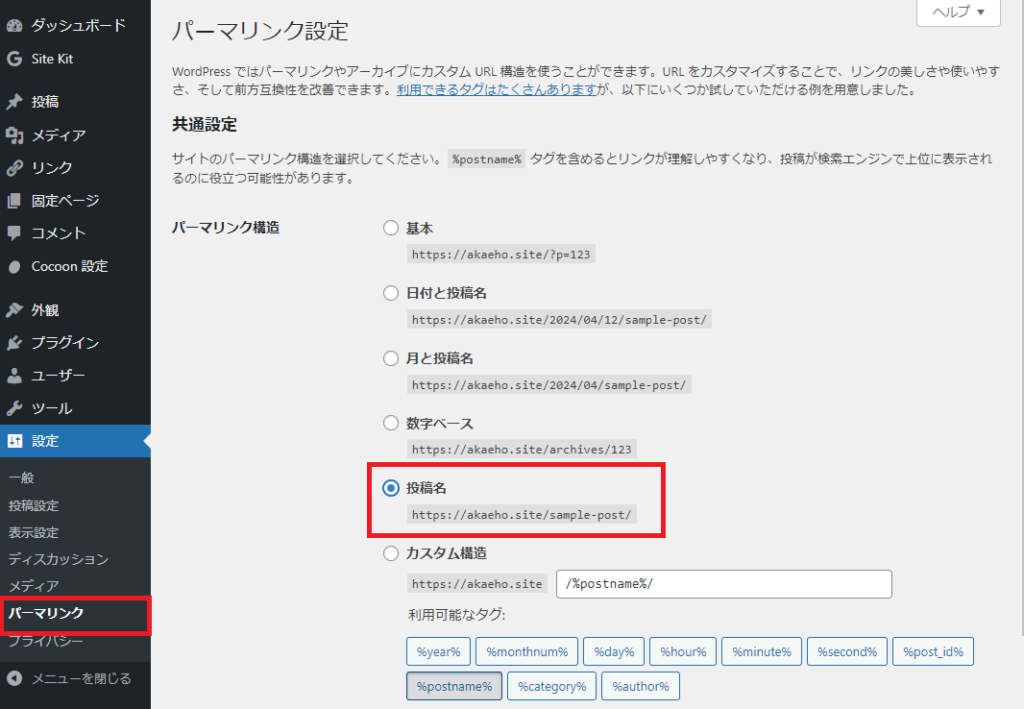
パーマリンクの設定を「投稿名」に変更
ワードプレスのパーマリンクは、「日付と投稿名」がデフォルトです。
URLはシンプルイズベスト。記事を書き始める前に設定を変更しておきます。
パーマリンクは「パーマネントリンク(Permanent Link)」の略で、ページ個別のURLであり(基本的に)ずっと変わらないURLです。
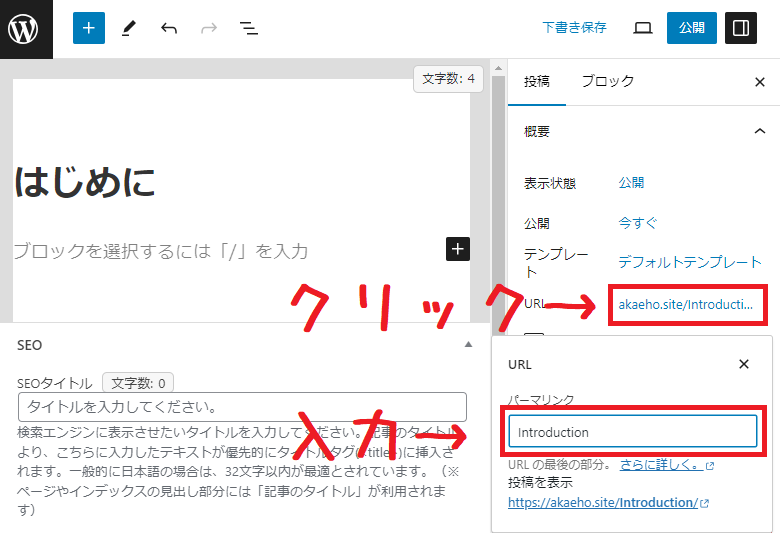
「wp-initial-setup」の部分が「パーマリンク」。
(基本的に)とカッコ書きにしたのは、変えようと思えば変えられるから。
でも、後から変えると大変。1ページごとに自動転送(301リダイレクト)の設定が必要です。
設定 → パーマリンク → 「投稿名」を選択して下にスクロール → 「変更を保存」をクリック。

「投稿名」に設定すると、記事を書く際にタイトル欄に入れた文字列がそのままURLになります。

※日本語もそのままURLになりますが、シンプルな英単語などで入力し直す方がいいです。
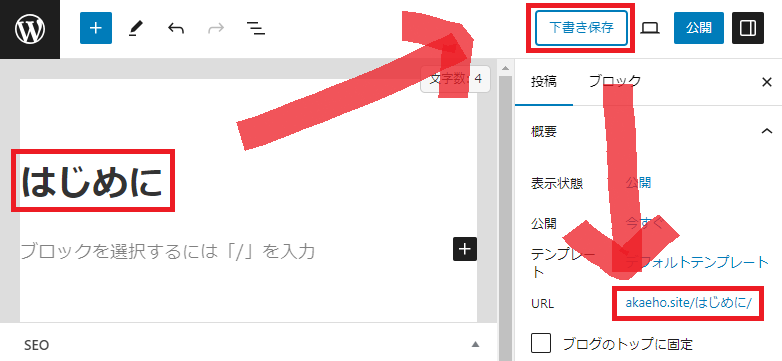
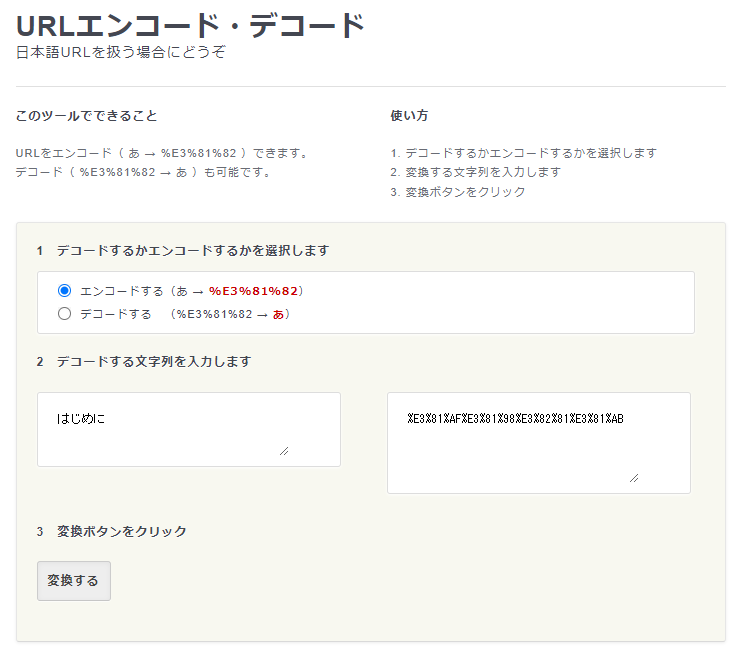
というのも、URLの日本語部分は閲覧環境や、リンクをシェアする際に以下のような文字列に変換されてしまうからです。(エンコード)

「はじめに」というたった4文字でも「%E3%81%AF%E3%81%98%E3%82%81%E3%81%AB」と長くて分かりにくい文字列になってしまします。
なので、最初からアルファベットに直しておきましょう。

ニックネームの変更とプロフィールページの設定
ワードプレスの著者名は、デフォルトのままだとユーザー名が割り当てられます。

ユーザー名が分かると不正ログインのリスクが上がってしまうので、表示名を変更します。
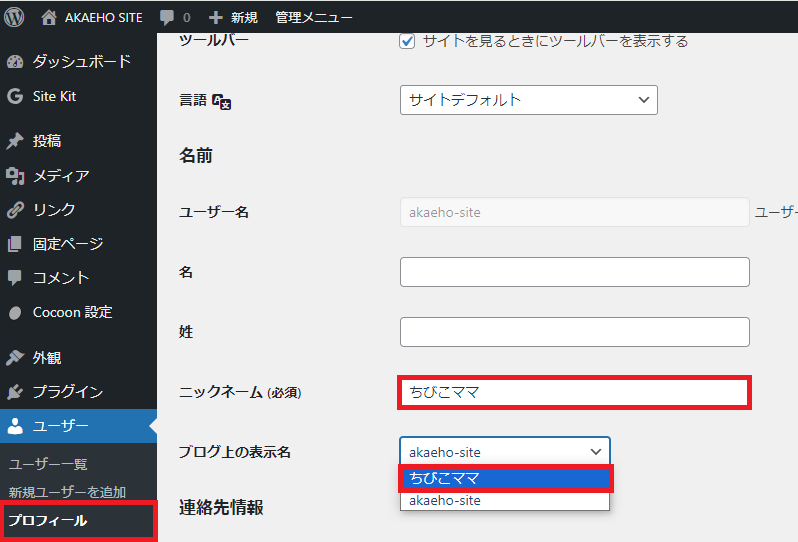
ユーザー → プロフィール → ニックネーム(必須)にユーザー名以外の名前を入力
ブログ上の表示名で入力した名前を選択します。

一番下までスクロールし、「プロフィールを更新」ボタンをクリックします。
表示名の変更ができました。

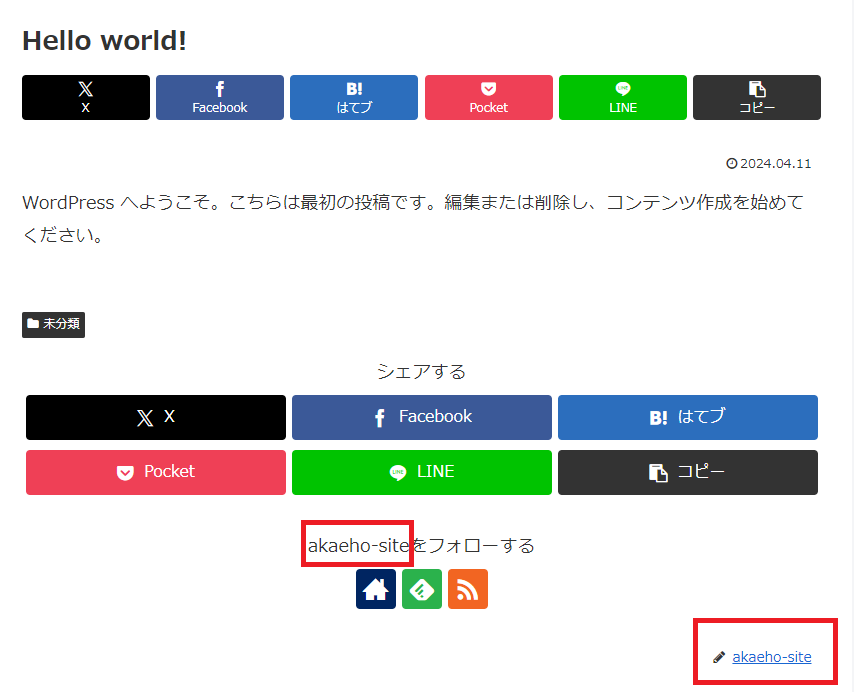
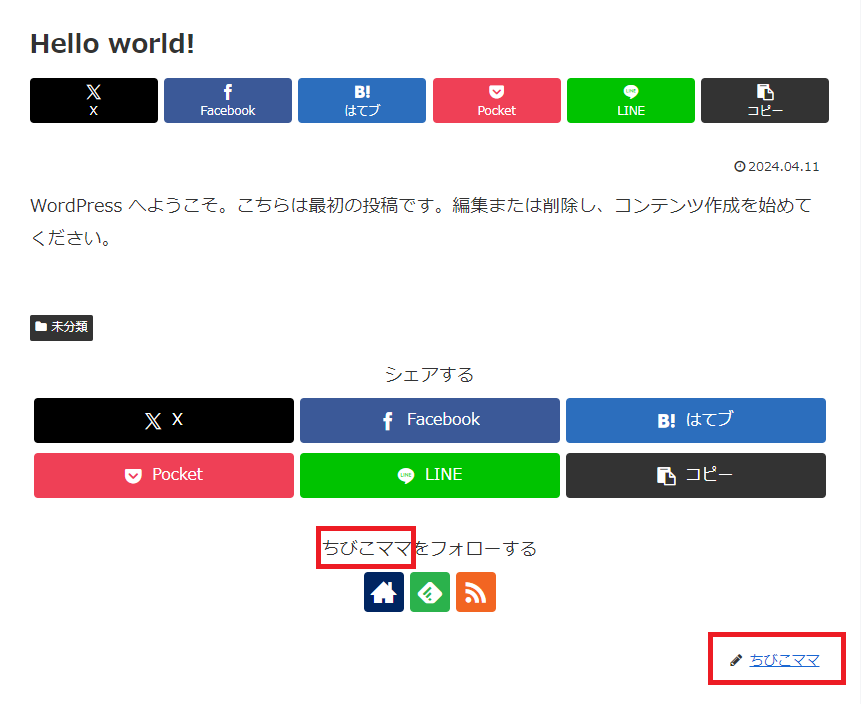
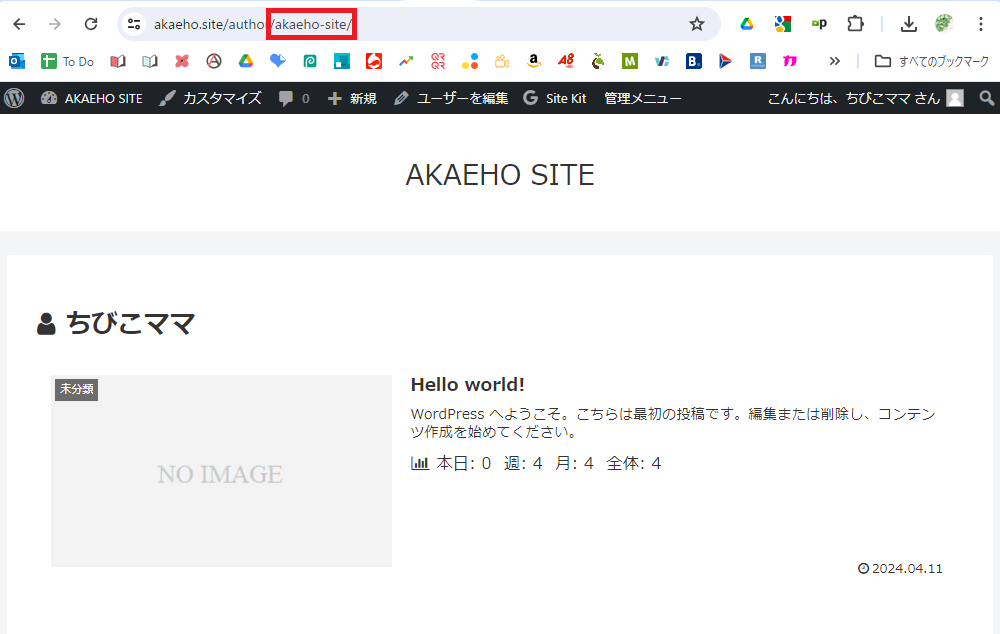
ただし、この時点では右下の「鉛筆マーク+ニックネーム」の青字部分をクリックすると、著者のアーカイブページ(記事一覧)に飛んでURLでユーザー名がバレてしまします。

プロフィールページの設定をするとそちらへ飛ぶようにできるので、プロフィールページを作ってしまいましょう。
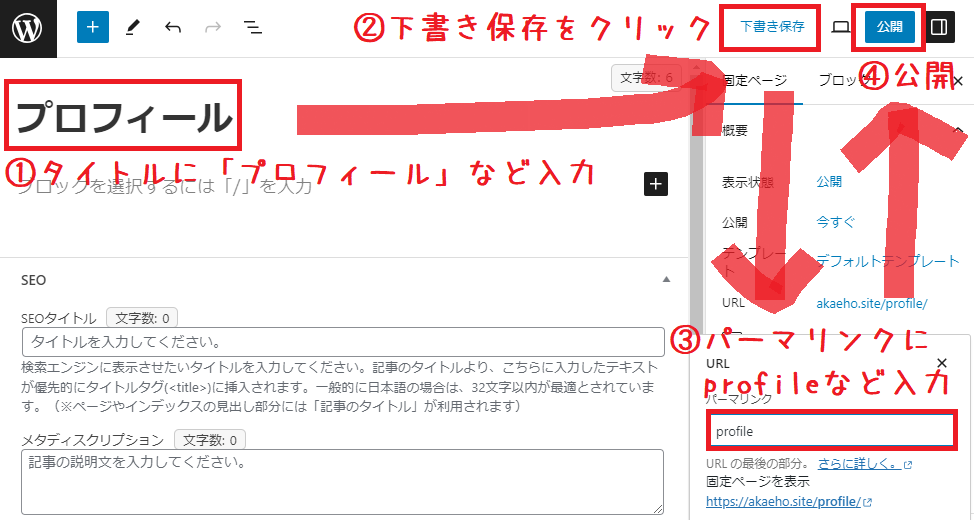
固定ページ → 新規固定ページを追加

- タイトルを付けます(プロフィール、当サイトについてなど)
- 一旦「下書き保存」をクリックします
- パーマリンクの編集ができるようになるので変更します(profile、aboutなど)
- 公開ボタンをクリックします
プロフィールページの中身はあとでゆっくり作ってください。
固定ページのアドレスをコピーします。

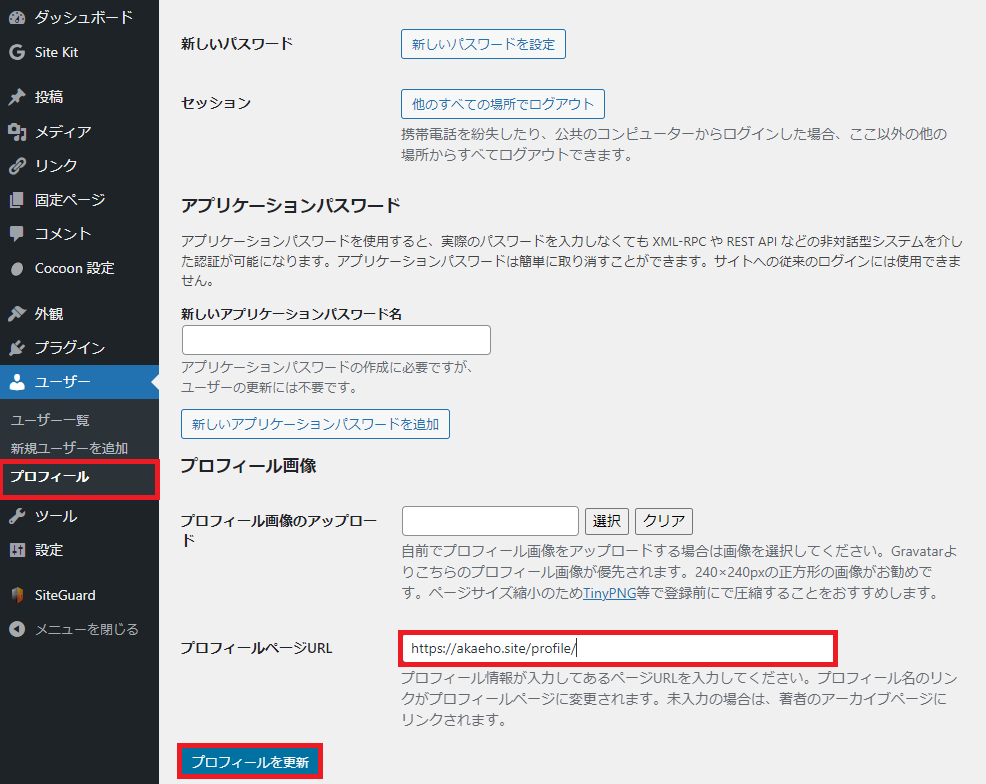
ユーザー → プロフィール → 一番下までスクロール

「プロフィールページURL」欄に貼り付けて、プロフィールを更新ボタンをクリックします。
これで著者のアーカイブページではなく、プロフィールページへ飛ぶようになります。
著者アーカイブページを無効化・WP REST API経由のユーザー名漏えい防止
個人的にはここまでやらなくても大丈夫では?と思いますが、不正ログイン防止のためユーザー名を徹底的に隠したい!という場合は、以下のコードを子テーマのfunctions.phpに追記します。
//著者のアーカイブページを無効化
add_filter( 'author_rewrite_rules', '__return_empty_array' );
function disable_author_archive() {
if( $_GET['author'] || preg_match('#/author/.+#', $_SERVER['REQUEST_URI']) ){
wp_redirect( home_url( '/404.php' ) );
exit;
}
}
add_action('init', 'disable_author_archive');
//WP REST API経由のユーザー名漏えい防止
add_filter('rest_endpoints', function ($endpoints) {
if ( isset( $endpoints['/wp/v2/users'] ) ) {
unset( $endpoints['/wp/v2/users'] );
}
if ( isset( $endpoints['/wp/v2/users/(?P[\d]+)'] ) ) {
unset( $endpoints['/wp/v2/users/(?P[\d]+)'] );
}
return $endpoints;
});
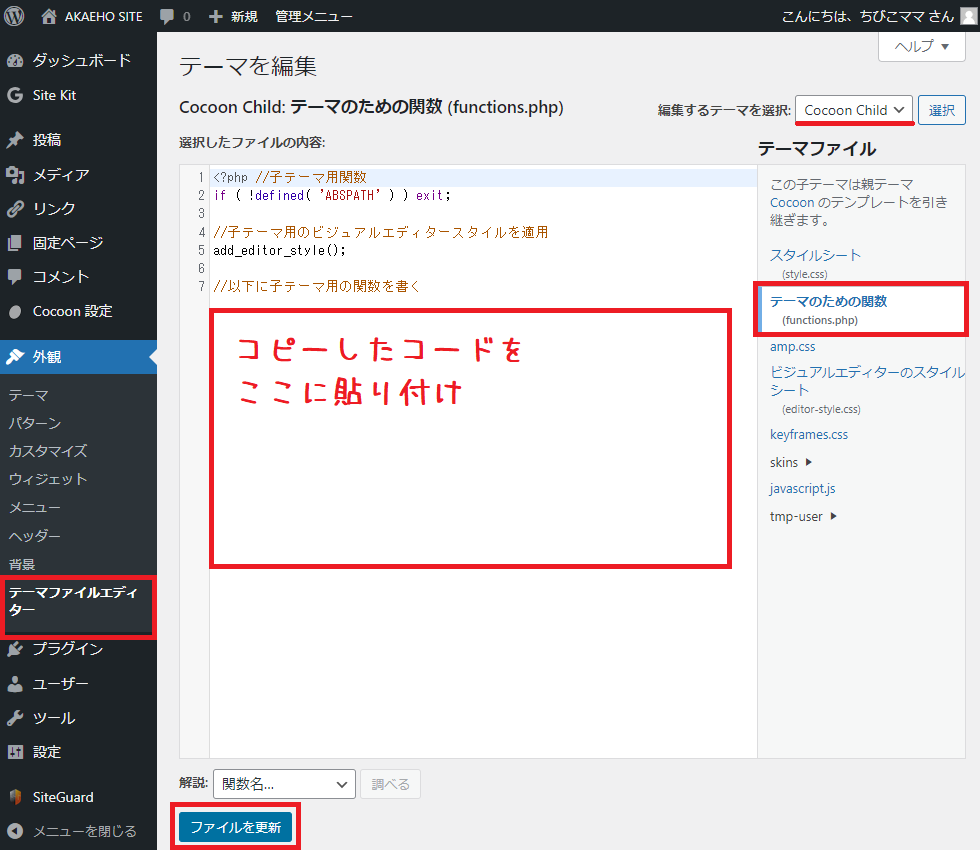
外観 → テーマファイルエディター → テーマのための関数/Theme functions(functions.php)

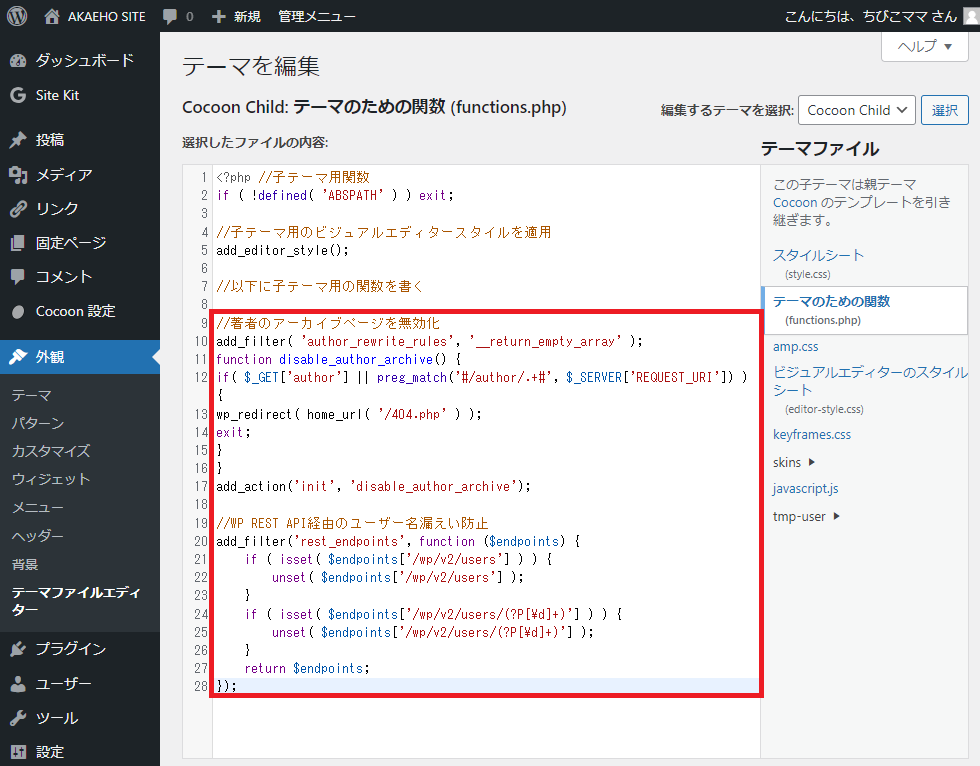
編集するテーマが「Cocoon Child」になっていることを確認の上、赤枠内にコードを貼り付けて「ファイルを更新」ボタンをクリックします。

こんな感じになればOK。
著者アーカイブページを無効化について
ニックネームの変更とプロフィールページの設定をしたので、URLにユーザー名を含むアーカイブページへのリンクは外せました。
ただし現時点では、サイトURL末尾に「?author=1」をつけて「https://サイトURL/?author=1」にアクセスすると、著者アーカイブページにリダイレクトします。
通常は1人でサイト運営して著者アーカイブは不要だと思うので、アーカイブページ自体を無効にするコードを追記しました。


WP REST API経由のユーザー名漏えい防止について
詳しい解説は以下の外部リンクをご参照ください。

サイトURL末尾に「wp-json/wp/v2/users」と付けて「https://サイトURL/wp-json/wp/v2/users」で開いたページで、ユーザー名を確認できてしまします。
それを防止するためのコードを追記しました。
テーマの更新と不要なテーマの削除
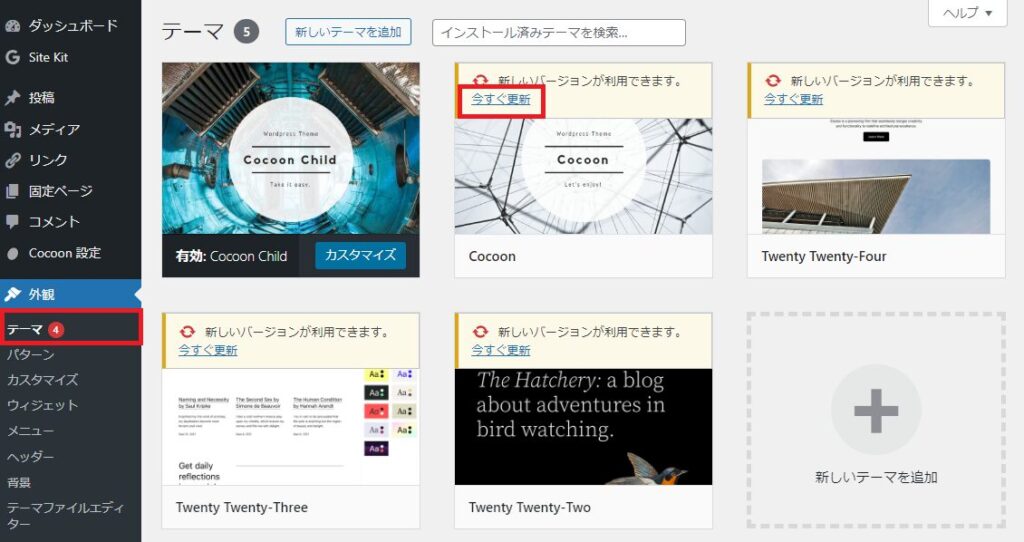
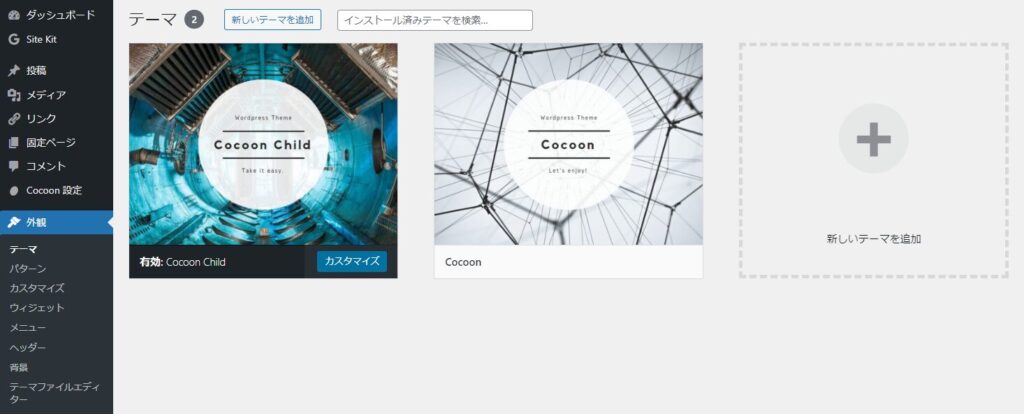
外観 → テーマを開きます。

今使用中のテーマは「Cocoon Child」で、「Cocoon」の子テーマです。
親テーマのCocoonに「新しいバージョンが利用できます。」と表示されていたら、「今すぐ更新」をクリックします。
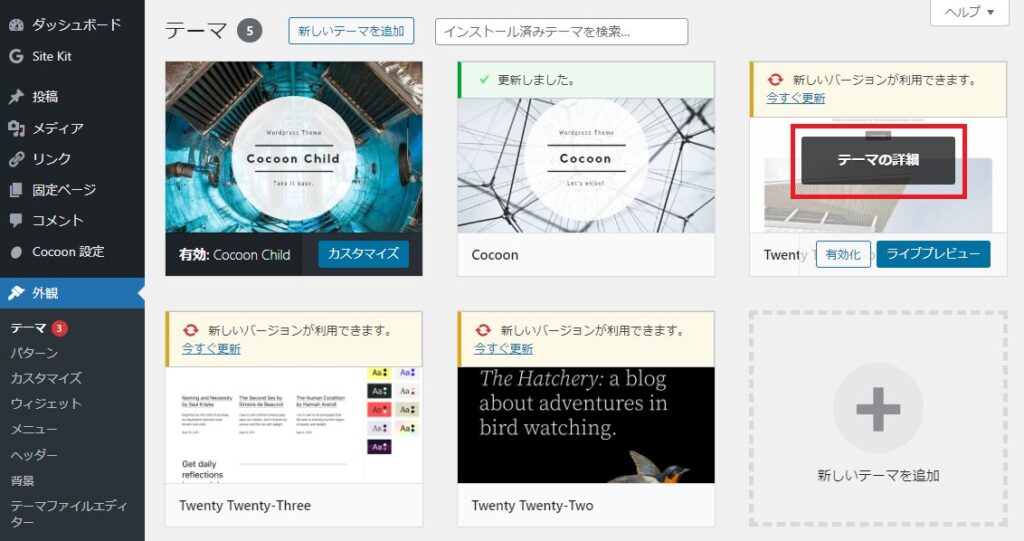
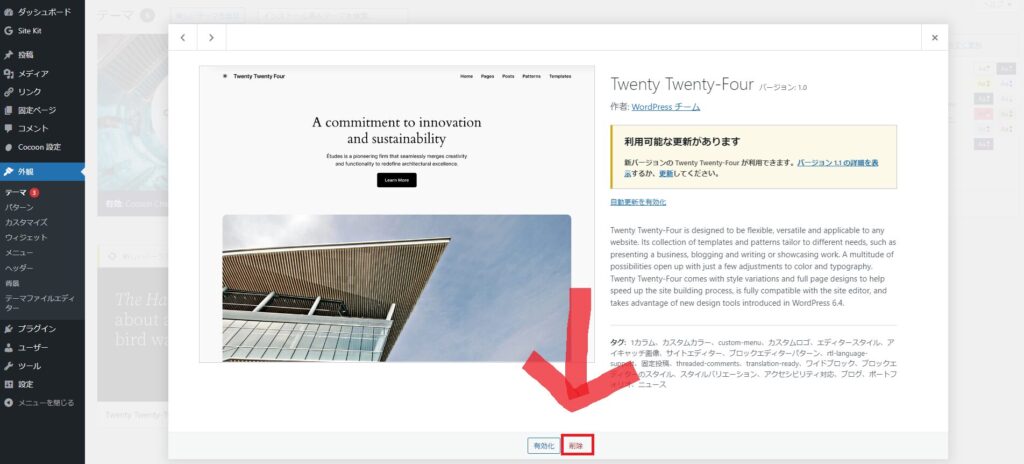
使用しないテーマは削除します。「テーマの詳細」をクリック。

画面下部の「削除」をクリックします。

同じ手順で他の使用しないテーマも削除し、「Cocoon Child」と「Cocoon」だけ残します。

インストール済みのプラグインの整理
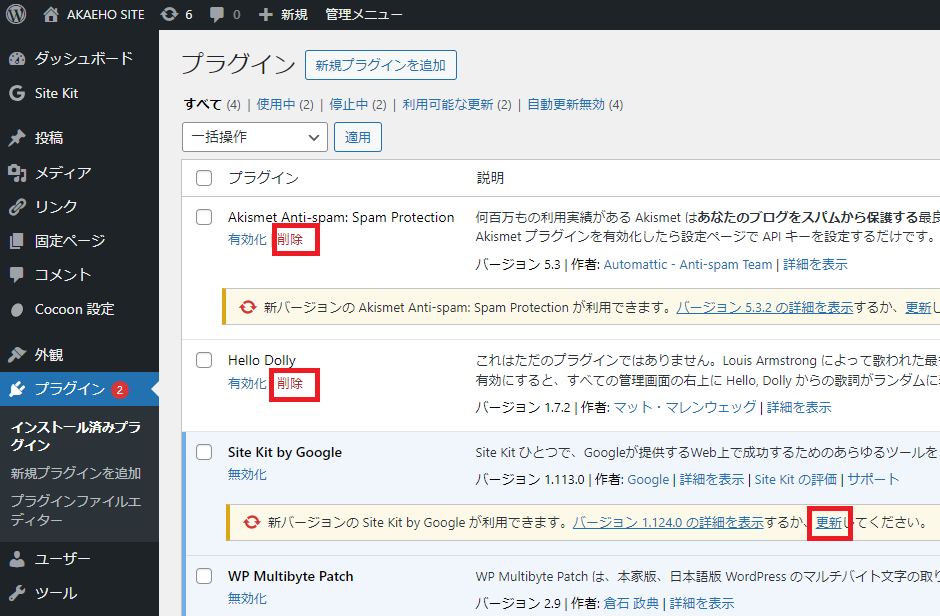
予めインストールされているプラグインは4つ。(2024年4月時点)
プラグイン → インストール済みプラグイン

上2つは削除してOK。
下2つは残します。新しいバージョンが来ていたら更新します。
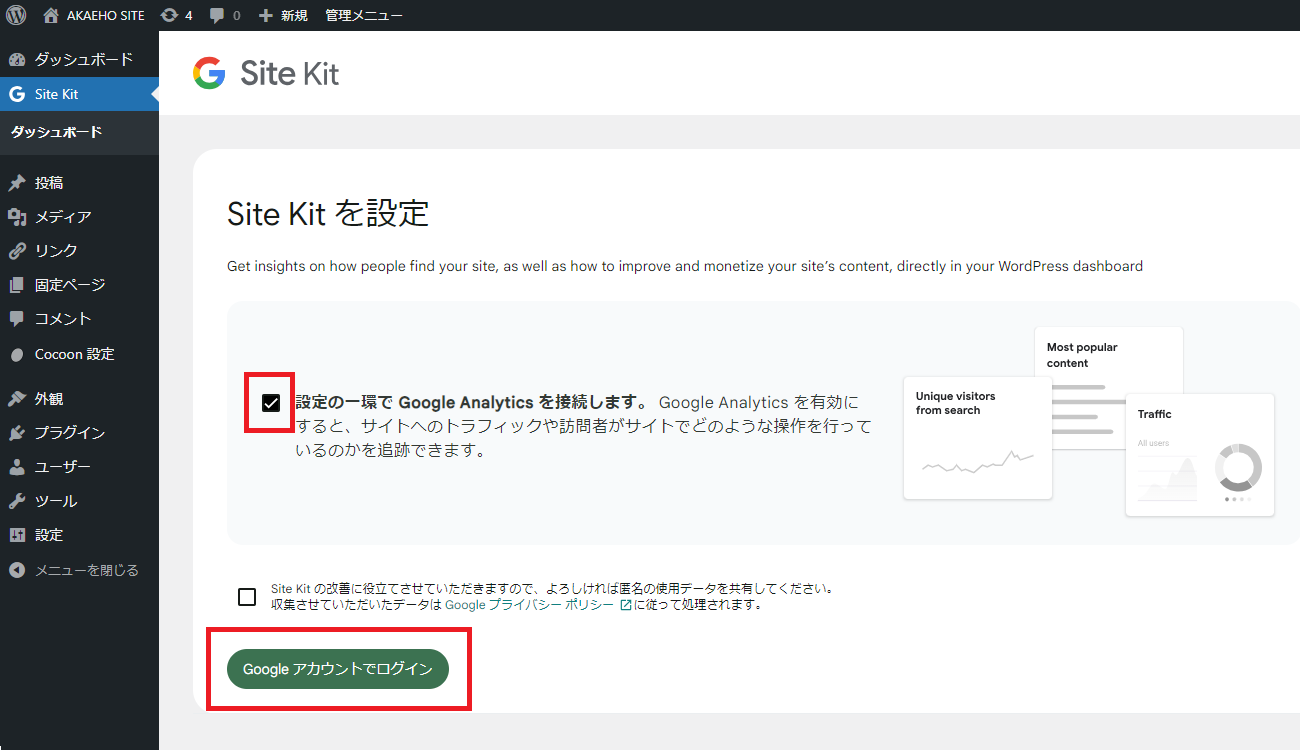
Site Kit by Google
Googleアナリティクスやサーチコンソール、Google AdSenseなどのツールと簡単に連携できます。
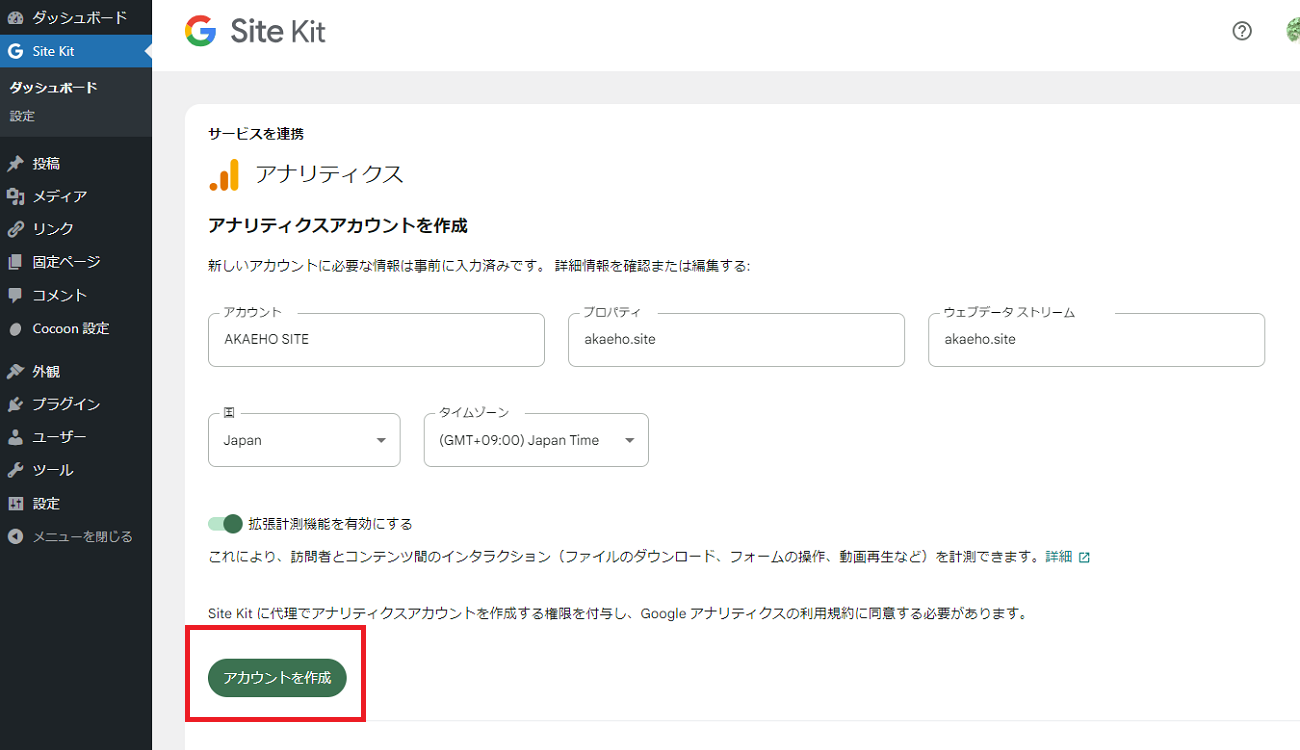
まだ何も登録してなくても、Site Kitで設定を進めるとGoogleアナリティクスとサーチコンソールの設定が完了します。
既に作成したアカウントがある場合は、ログインすることで連携できます。
以前は自力でアナリティクスやサーチコンソールの設定をしてコードを所定の位置にコピペして、という手順を踏まなければならなかったので、かなりラクになりました。
画面の指示に従って進めるだけでOKです。(スライダーの中にはありませんが、途中、利用規約の同意を求められるので、確認の上「Agree」ボタンを押して進めます。)
ワードプレスの管理画面で簡易的なアクセス解析を見ることができます。当面の間はアクセス解析系のプラグインはこれだけで十分です。

WP Multibyte Patch
ワードプレスは元々英語サイト向けです。日本語で使用する場合に起こる様々な不具合を修正してくれるプラグインです。特に何も設定しなくても大丈夫です。
追加するプラグイン(厳選最低限)
これだけは最低限入れておきたいかな、と個人的に思うものです。
実際にはサイトに合わせてだんだん増えていくし、他にもっといいプラグインもあるかもしれないのでご参考程度に。
プラグイン → 新規プラグインを追加 → 検索窓にプラグイン名を入力してインストール・有効化します。
SiteGuard WP Plugin

サイトを強化してくれるスパム対策プラグインです。
デフォルトで入っていたAkismetは商用サイトでは使えないので、(一切広告を貼るつもりがないならAkismetでもいいですが)こちらで代用します。
おすすめの設定は以下の記事をご参照ください。
SiteGuard WP Pluginだけでもしっかり守ってくれますが、更に強化したい場合は「Advanced Google reCAPTCHA」がおすすめ。
外部リンクですが、設定方法は以下の記事をご参照ください。
EWWW Image Optimizer

有効化するだけでアップロードした画像を自動で圧縮し、適切なファイル形式(WebP)に変換してくれるプラグインです。
画像が重いとサイトの表示スピードが遅くなり、検索順位に悪影響を与える場合があります。
Broken Link Checker

リンク切れ(リンクエラー)を押してくれるプラグインです。特別な設定はしなくて大丈夫です。
あまりにリンク切れが多いと、やはり検索順位に悪影響を与える可能性があります。
ここまでやっていただければ、記事を書き始めても大丈夫!お疲れさまでした^^