こんな思いをしたこと、ありませんか?
ウェブ上に写真を載せる時には圧縮するという知識はあったけど、JPGとPNGの使い分けはイマイチできていませんでした。
写真はJPGで、背面透過のイラストはPNGで、という程度。
この際どっちを使えばいいのかハッキリさせよう!と思い、色んなタイプの画像をJPG、PNG、圧縮JPG、圧縮PNGの4パターンに変換して検証してみました。
画像サイズはすべて300×200px、スマホで見た時に縮小表示されない大きさ。
変換や圧縮に使用したのは、オンラインサービスのiLoveIMGです。
環境によってサイズは多少変わるので、誤差はご容赦ください。
写真はJPG
まずはデータサイズの比較です。

- 未圧縮JPG:37.9KB
- 未圧縮PNG:118KB
- 圧縮済JPG:26.8KB
- 圧縮済PNG:42.8KB
JPGを圧縮したファイルが最小値になりました。
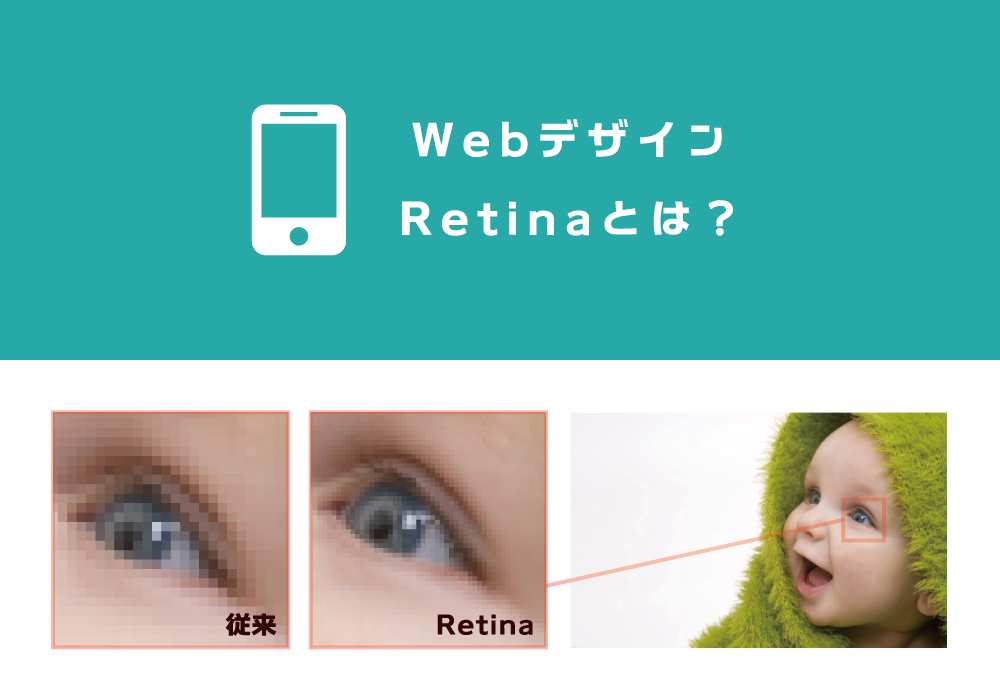
続いて、画像を300倍に拡大したらどう見えるか?の比較です。

300倍にしたのは、2017年頃からスマホがRetinaディスプレイを導入し、従来比2~3倍の高解像度のものが増えているから。
スマホを買い換えたらバナーなどの画像がぼけて見えるようになった・・・のは、ザックリ言えばこういうことだと思います、多分。
この件については話が脱線してしまうので、参考記事を貼り付けておきます。↓


写真はJPGでもPNGでも、圧縮しても、見た目にはほとんど差が出ません。
であれば、圧縮済JPGをブログに貼り付けるといいでしょう。
画面のスクリーンショットは、ほぼPNG
通常はPNGがベター
ブラウザのトップ画面のような画像を作ってみました。

- 未圧縮JPG:22.7KB
- 未圧縮PNG:15.1KB
- 圧縮済JPG:15.1KB
- 圧縮済PNG:4.84KB
圧縮PNGが一番軽量となりました。
未圧縮PNG=圧縮済JPGという結果にちょっと驚き。
パソコンのソフト(アプリ)やウェブサイトは今、シンプルなデザインが多いですよね。
使われている色の数が少なく、背景も単色ベタ塗りとかだと、JPGよりもPNGの方が軽くなります。
写真の面積が広いなら、JPGの方が軽い
では、次の場合はどうでしょうか。

- 未圧縮JPG:12.8KB
- 未圧縮PNG:29.3KB
- 圧縮済JPG:6.42KB
- 圧縮済PNG:9.04KB
圧縮JPGが一番軽量となりました。写真の面積が広くなったためですね、多分。
ここで大事なのは、全体の雰囲気を見せたいのか、文字を読ませたいのか、目的を決めること。
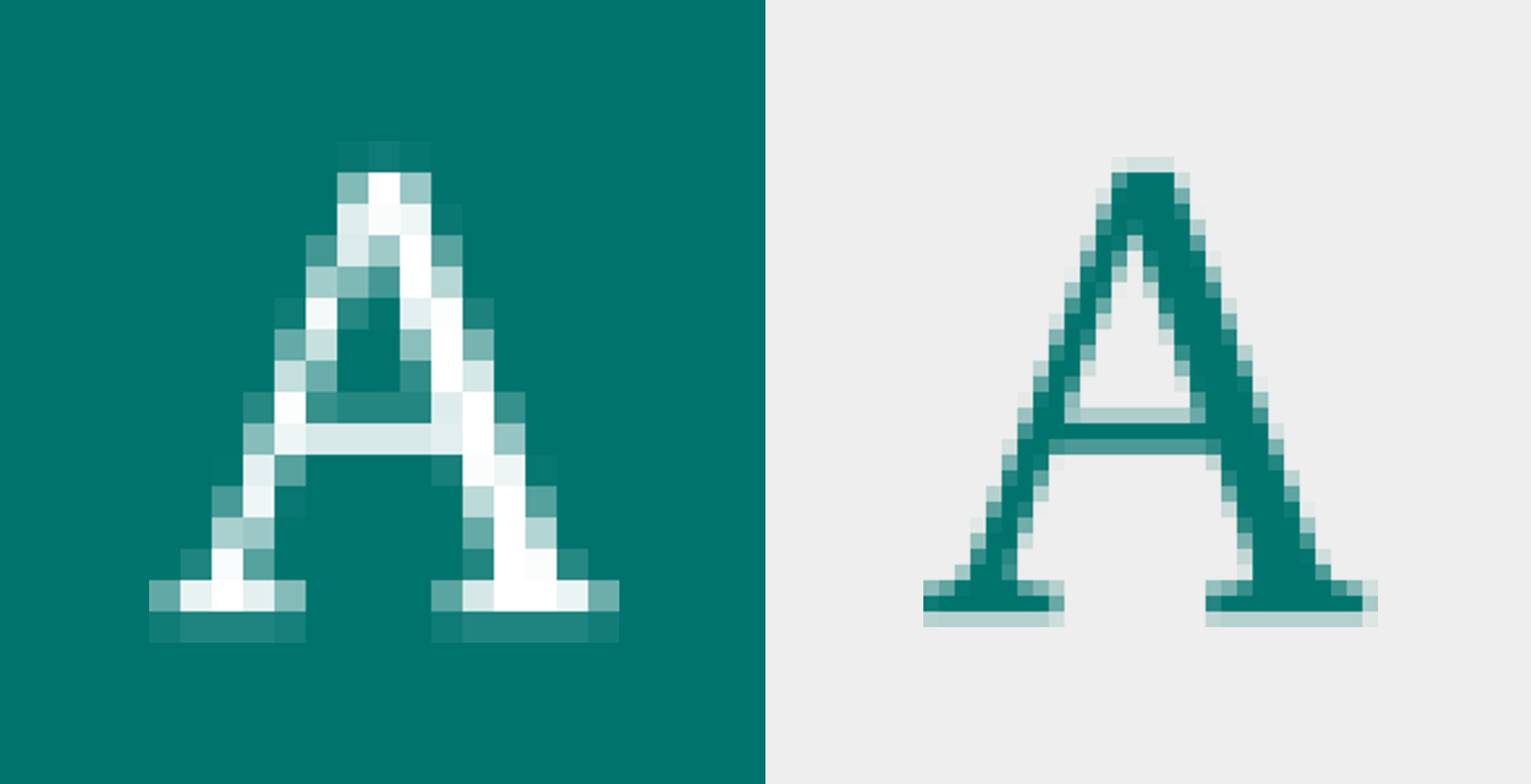
拡大してみます。

写真部分は、先ほどと同じような感じ、と思ってください。
問題は文字。JPGにすると、白い部分にもゴミが入り、少しボケて読みづらくなります。
文字を読ませたいのであれば、多少データサイズが大きくなっても、PNGを選ぶ方がいいです。
写真を含まないならPNG
ちなみに、写真を含まないスクリーンショットはどうか?

- 未圧縮JPG:9.83KB
- 未圧縮PNG:11.1KB
- 圧縮済JPG:5.09KB
- 圧縮済PNG:3.62KB
なんと圧縮PNGが3.62KB!
拡大。

写真を含まないスクリーンショットの場合、JPGで保存すると劣化が激しい上に、データサイズが大きい、という状態になります。
PNGは圧縮前と圧縮後で、ほとんど見た目の変化はないようです。
イラストはケースバイケース
シンプルなアイコン系のイラストはPNGが適していることが分かりました。
イラストの種類別に、さらに細かく検証したいと思います。
パターンを含むイラストはPNG
たとえば、こんなイラスト。

- 未圧縮JPG:23.1KB
- 未圧縮PNG:62.4KB
- 圧縮済JPG:10.8KB
- 圧縮済PNG:11KB
圧縮JPGが一番軽くなりました。
拡大します。

パターンを含むイラストの場合、JPGで保存すると圧縮後の劣化が激しく、色も全体的にくすんでしまいます。
PNGは圧縮なしだと一番重いですが、圧縮すればほぼ画質を保ったまま、データサイズは圧縮JPGとほぼ変わらないことが分かりました。
テクスチャを貼ったイラストもPNG
イラストにテクスチャを重ねた場合はどうでしょう。

- 未圧縮JPG:38.1KB
- 未圧縮PNG:97.1KB
- 圧縮済JPG:24.6KB
- 圧縮済PNG:24.5KB
こちらは、圧縮PNGが一番軽く、24.5KBでした。でも、パターンの時と同様、圧縮JPGとほぼ変わりません。
拡大します。

テクスチャを貼ったイラストの場合でも、圧縮PNGが一番良さそうですね。
グラデーション等を含むイラストは、圧縮なしのJPGがいいかも
グラデーションやぼかし、半透明などの効果をいれたイラストを用意しました。

- 未圧縮JPG:6.7KB
- 未圧縮PNG:34.6KB
- 圧縮済JPG:3.52KB
- 圧縮済PNG:10.5KB
拡大します。

JPGでもPNGでも、圧縮をかけると劣化が激しいことが分かりました。
一番きれいに見えるのは、圧縮なしのPNG。ただし、結構色味が変わります。PNGは蛍光っぽい鮮やかさが出ました。
総合的に考えると、ブログに載せるのであれば圧縮なしのJPGが良いかな、と思います。
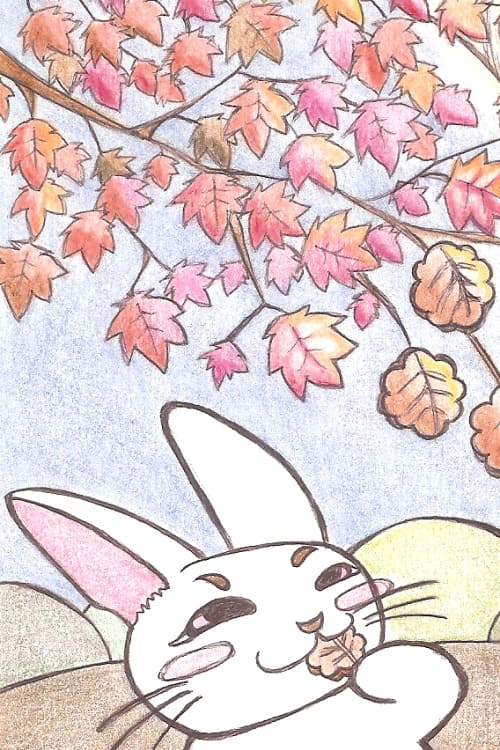
アナログイラストをスキャナで読んだ場合はJPGで
ボールペン+色鉛筆のイラストをスキャナで読んでみました。

- 未圧縮JPG:35.1KB
- 未圧縮PNG:136KB
- 圧縮済JPG:14.7KB
- 圧縮済PNG:45.3KB
・・・すいません、こんなのしか無くて(笑)
大昔に描いた絵ですが、完全オリキャラで権利的に問題ないので、この絵をサンプルにm(_ _)m
拡大します。

多少、JPGにゴミが入りますが、圧縮してもそれほど気になりませんでした。
これ位の差であれば、JPGを選んだ方がいいと思います。PNGだと、圧縮済みでもデータのサイズが大きく、これまで検証してきた中で最大サイズでした。
なお、スキャナの性能にもよりますが、最初からJPGで読み込むより、PNGで読んでからJPGに変換した方が色がきれいでした。ご参考までに。
最後に
今回、細かく比較しましたが、データサイズって結構あいまいな部分があります。
保存した環境、圧縮に使ったソフトによってもガラッと変わるし、同じ環境・同じソフトを使ったにも関わらず、若干サイズが変わってしまうこともあります。
でも、数字でキッチリ比較したことで
と、使い分ければOKと分かりました。ご参考まで。