Googleカスタム検索を使って、運営している4サイトを横断検索できるようにしました。
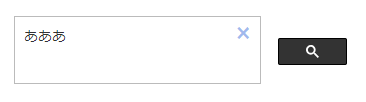
当サイトでそのまま貼り付けると以下のような検索窓になります。
たぶん、子テーマのCSSに追加した何かが影響していて、太っちょな検索窓になっています。文字は小さいくせに(笑)
これをCSSで無理やり直したので、コードを備忘録として残します。Googleカスタム検索の仕様により、!important;だらけになりますが悪しからず。
※Cocoonには個別のページごとにCSSを追加できる「カスタムCSS」の入力欄があるので、検索窓と検索結果のコードを貼るページにだけ、これからご紹介するCSSを書いています。
検索窓のカスタマイズ
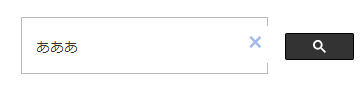
まず文字の位置が変なのでどうにか調整します。

/*-----表マージン調整-----*/
table{
margin-top:9px !important;
margin-left:5px !important;
margin-bottom:10px !important;
}

検索窓の左側を角丸にしたい。
/*-----検索窓 左側を角丸-----*/
.gsc-input-box{
border-radius: 40px 5px 5px 40px !important;
}

枠線が途切れるの気になる。透明にしたかったけど分からなかったので余白で調整。
/*-----検索窓 余白を調整-----*/
.gsc-input-box{
padding: 0 10px; !important;
}

文字をもうちょい大きく。
/*-----文字サイズ変更-----*/
.gsc-input-box input.gsc-input {
font-size: 18px !important;
}

こんなもんかな?次はボタンを大きくして右側を角丸に。
/*-----ボタン 右側を角丸-----*/
.gsc-search-button-v2, .gsc-search-button-v2:hover, .gsc-search-button-v2:focus{
padding:20px !important;
border-radius:5px 40px 40px 5px !important;
}

入力欄とボタンをもう少し近づけたい。
/*-----検索窓 右側の余白を調整-----*/
table.gsc-search-box td.gsc-input{
padding-right:5px !important;
}

虫眼鏡アイコンもう少し大きくして位置調整。
/*-----検索ボタンの大きさ変更-----*/
.gsc-search-button-v2 svg {
width: 18px !important;
height: 18px !important;
margin-right:3px !important;
}

ボタンにカーソル当てたら色変えたい。
/*-----ボタンにカーソルを当てたら色を変えるー-----*/
.gsc-search-button-v2:hover {
opacity: 0.7 !important;
}

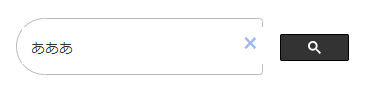
検索窓はこんなところかな。まとめるとこう。
/******************************
検索窓のカスタマイズ
******************************/
/*-----表マージン調整-----*/
table{
margin-top:9px !important;
margin-left:5px !important;
margin-bottom:10px !important;
}
/*-----検索窓 左側を角丸・余白調整-----*/
.gsc-input-box{
border-radius: 40px 5px 5px 40px !important;
padding: 0 10px; !important;
}
/*-----文字サイズ変更-----*/
.gsc-input-box input.gsc-input {
font-size: 18px !important;
}
/*-----ボタン 右側を角丸-----*/
.gsc-search-button-v2, .gsc-search-button-v2:hover, .gsc-search-button-v2:focus{
padding:20px !important;
border-radius:5px 40px 40px 5px !important;
}
/*-----検索窓 右側の余白を調整-----*/
table.gsc-search-box td.gsc-input{
padding-right:5px !important;
}
/*-----検索ボタンの大きさ変更-----*/
.gsc-search-button-v2 svg {
width: 18px !important;
height: 18px !important;
margin-right:3px !important;
}
/*-----ボタンにカーソルを当てたら色を変えるー-----*/
.gsc-search-button-v2:hover {
opacity: 0.7 !important;
}
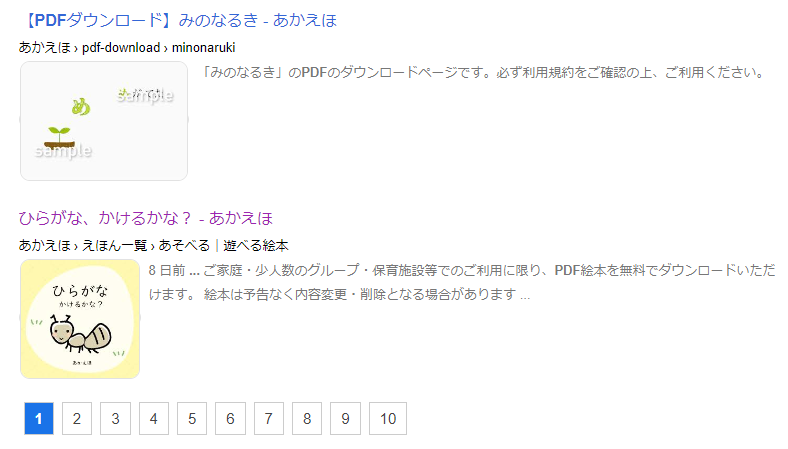
検索結果一覧のカスタマイズ
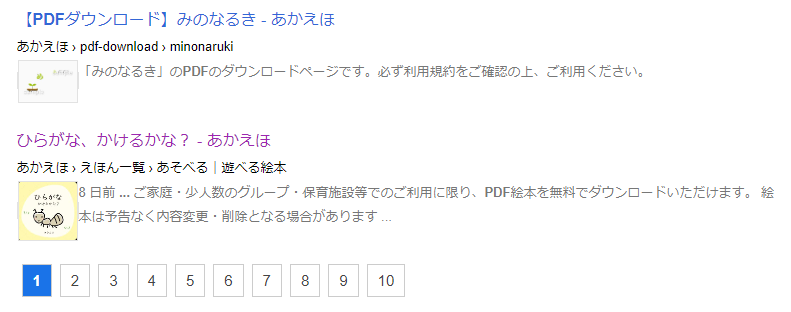
デフォルトの状態がこちら。

サムネイル大きくしたい。ついでに角丸にして可愛く。
/*-----サムネイル拡大表示・角丸-----*/
.gs-result .gs-image, .gs-result .gs-promotion-image {
max-width: 200px !important;
height:auto !important;
border-radius: 10px !important;
}

サムネイルに文字被ったの直す。
/*-----説明の位置調整-----*/
.gs-web-image-box, .gs-promotion-image-box {
display: table !important;
}

タイトルの文字サイズもうちょい大きくしたいな?スマホは小さくていいけど。
/*-----タイトルフォントサイズ-----*/
/*PC・タブレット*/
.gsc-control-cse .gs-spelling, .gsc-control-cse .gs-result .gs-title, .gsc-control-cse .gs-result .gs-title *{font-size:22px !important;}
/*スマホ*/
@media screen and (max-width:480px){
.gsc-control-cse .gs-spelling, .gsc-control-cse .gs-result .gs-title, .gsc-control-cse .gs-result .gs-title *{font-size:18px !important;}
}

スマホ表示↓

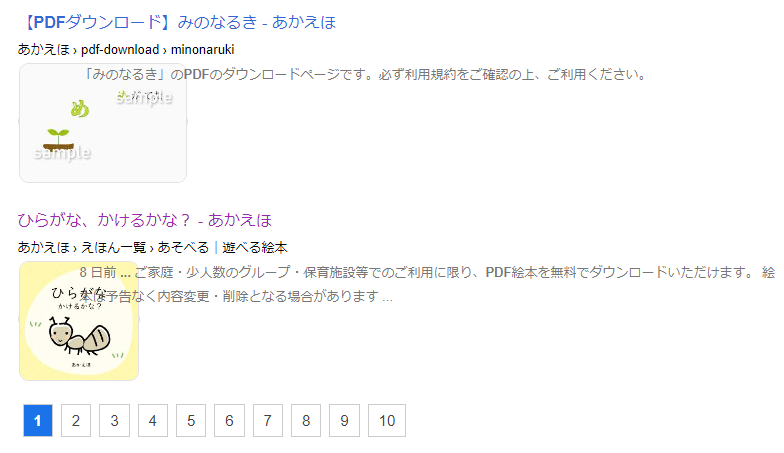
ここまでをまとめると。
/******************************
検索結果一覧のカスタマイズ
******************************/
/*-----サムネイル拡大表示・角丸-----*/
.gs-result .gs-image, .gs-result .gs-promotion-image {
max-width: 200px !important;
height:auto !important;
border-radius: 10px !important;
}
/*-----説明の位置調整-----*/
.gs-web-image-box, .gs-promotion-image-box {
display: table !important;
}
/*-----タイトルフォントサイズ-----*/
/*PC・タブレット*/
.gsc-control-cse .gs-spelling, .gsc-control-cse .gs-result .gs-title, .gsc-control-cse .gs-result .gs-title *{font-size:22px !important;}
/*スマホ*/
@media screen and (max-width:480px){
.gsc-control-cse .gs-spelling, .gsc-control-cse .gs-result .gs-title, .gsc-control-cse .gs-result .gs-title *{font-size:18px !important;}
}
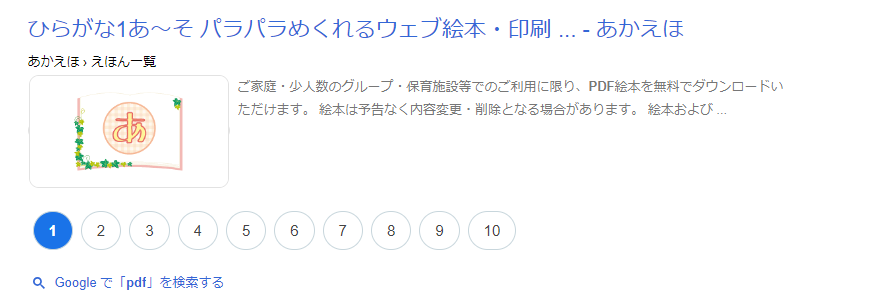
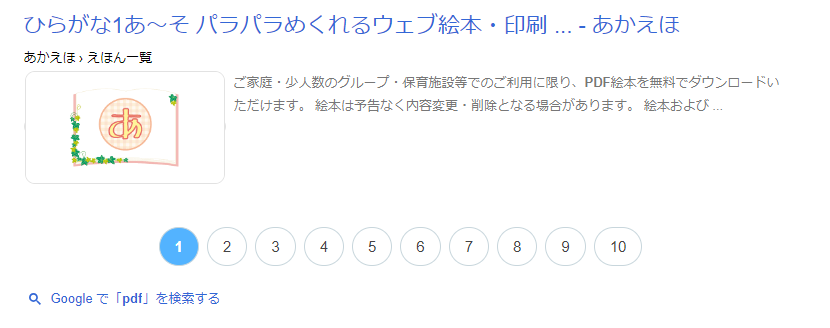
ページネーションのカスタマイズ
ページネーション丸くしたい。ついでに枠線の色もちょっと変更。
/*-----ページネーションボタン角丸・枠線の色変更-----*/
.gsc-resultsbox-visible .gsc-results .gsc-cursor-box .gsc-cursor-page {
padding: 5px 15px;
border-radius: 50px;
border-color: #c8d6dc;
}

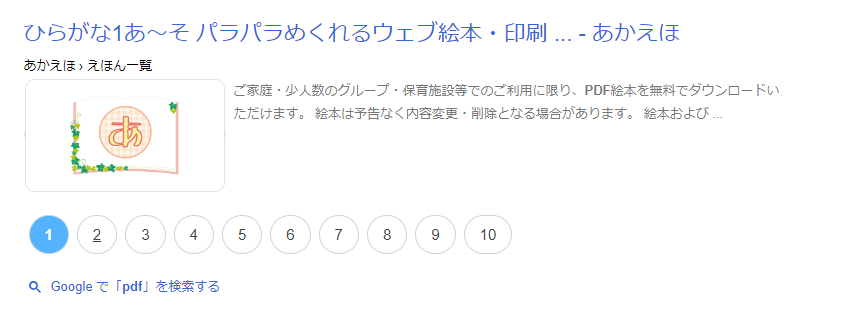
ちょっと色変えたい。
/*-----ページネーション現在地ボタン背景色-----*/
.gsc-resultsbox-visible .gsc-results .gsc-cursor-box .gsc-cursor-current-page {
background-color: #53b3ff;
}

カーソル当てた時に色付けたい。
/*-----ページネーションボタンホバー-----*/
.gsc-resultsbox-visible .gsc-results .gsc-cursor-box .gsc-cursor-page:hover{
text-decoration:none;
background-color:#b7dfff;
}

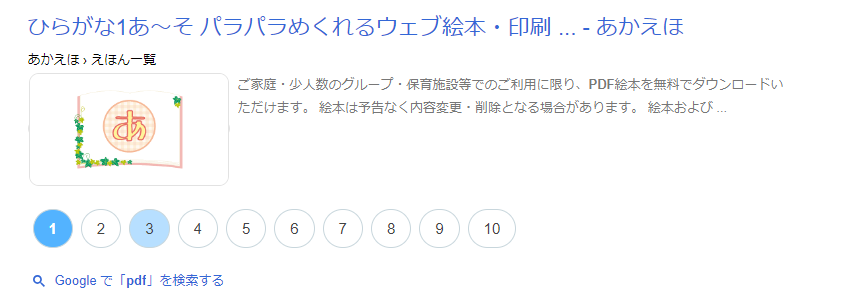
ページネーション真ん中に置いてもう少し下にずらしたい。
/*-----ページネーション中央揃え・余白調整-----*/
.gsc-results .gsc-cursor-box {
text-align: center;
margin-top: 30px !important;
}

うん、こんなところかな。まとめると。
/*******************************************
ページネーションのカスタマイズ
*******************************************/
/*-----ボタン角丸・枠線の色変更-----*/
.gsc-resultsbox-visible .gsc-results .gsc-cursor-box .gsc-cursor-page {
padding: 5px 15px;
border-radius: 50px;
border-color: #c8d6dc;
}
/*-----現在地ボタン背景色-----*/
.gsc-resultsbox-visible .gsc-results .gsc-cursor-box .gsc-cursor-current-page {
background-color: #53b3ff;
}
/*-----ボタンホバー-----*/
.gsc-resultsbox-visible .gsc-results .gsc-cursor-box .gsc-cursor-page:hover{
text-decoration:none;
background-color:#b7dfff;
}
/*-----中央揃え・余白調整-----*/
.gsc-results .gsc-cursor-box {
text-align: center;
margin-top: 30px !important;
}
これで私好みのデザインになりました。めでたしめでたし。
お使いの環境によってもっと調整が必要かもしれませんが、ご参考に。