当サイトAKAEHO PORTAL、創作絵本サイトあかえほ、雑記ブログあかえほBLOG、白黒おたより素材サイトちびそざいの4サイトをワードプレスで運営しています。
4サイトの記事すべてをまとめて検索できるよう、トップページと以下のページにGoogleカスタム検索で横断検索窓を設置しました。
設置方法の備忘録です。
Googleカスタム検索とは
Google検索の技術で、指定サイト内のみで絞り込み検索してくれるのがGoogleカスタム検索です。
これで自分が運営するサイトのみを指定することで「サイト内検索」ができる、というわけです。
Googleにインデックスされているページが検索対象になるので、まだ作って日が浅いサイト等では上手く表示されませんが、ワードプレスのサイト内検索とは違い、あいまい検索でも大丈夫なのが良き。
複数サイトを検索対象にすることもできるので、今回私が運営する4サイトを横断検索できるようにしてみました。
4サイトと言っても、うち2つはサブドメインとサブディレクトリのサイトなので、実際に指定するドメインは2つです。
【事前準備】
検索結果を表示したいページをワードプレスの固定ページで作成しておく
(パーマリンク:search-result など)
Google AdSenseの管理画面からカスタム検索を作成
Google AdSenseのアカウントを持っていて、検索結果に表示される広告を収益化したい場合は、AdSenseの管理画面から作成します。
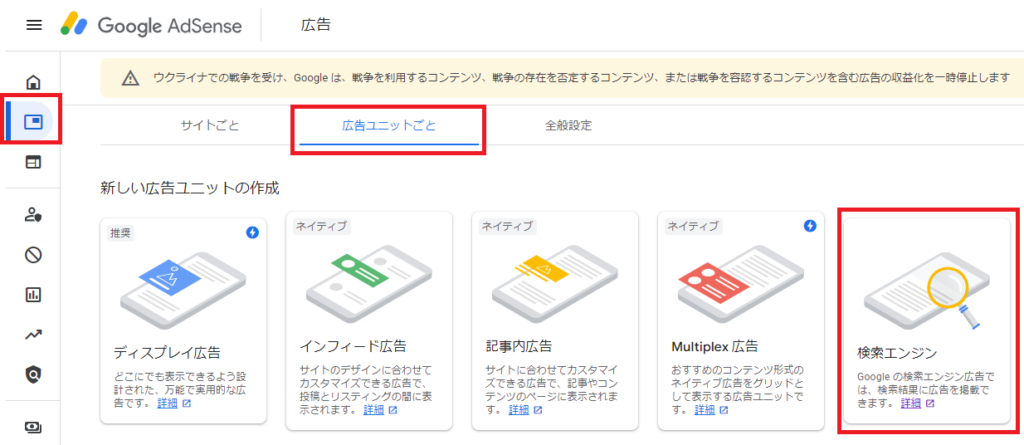
AdSenseの管理画面 → 広告 → 広告ユニットごと → 検索エンジン

※ここに検索エンジンの項目が表示されていない場合は利用できません。

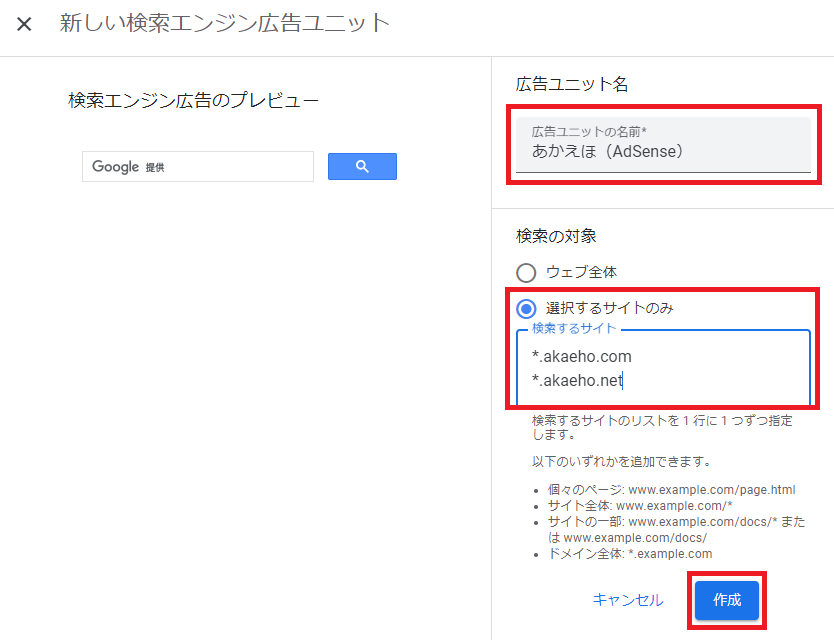
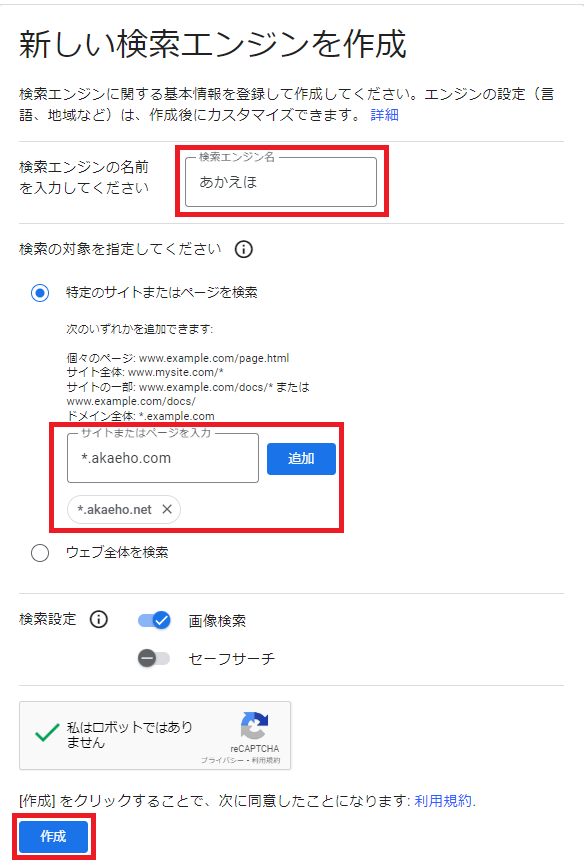
- 「広告ユニットの名前」に任意の名前を入力
- 検索対象:「選択するサイトのみ」、検索するサイトに自サイトのドメインを入力
追加できるURLは以下。
個々のページ: www.example.com/page.html または www.example.com/docs/
サイト全体: www.mysite.com/*
サイトの一部: www.example.com/docs/*
ドメイン全体: *.example.com
私の場合、akaeho.comとakaeho.netの2つのドメインを追加したいので、
*.akaeho.com
*.akaeho.net
と1行に1つずつ入力します。
ドメイン全体を指定する場合「*.example.com」と書きますが、自動で末尾に「/*」が入ります。これはこのままでOK。
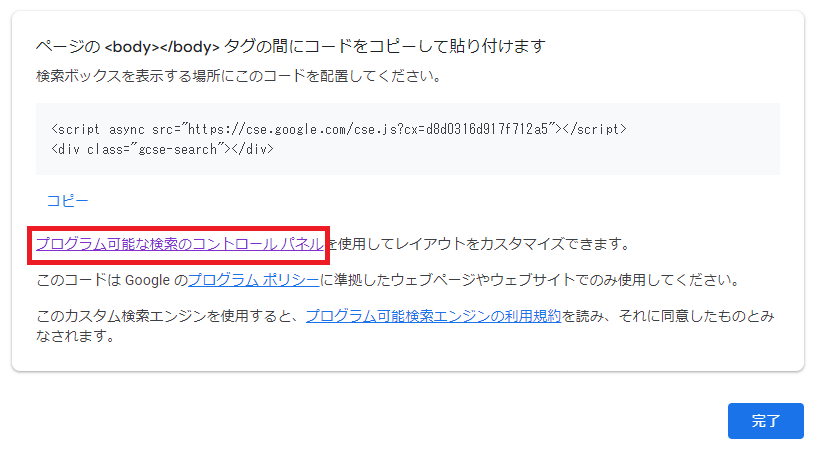
作成ボタンをクリックするとコードが表示されます。

カスタマイズしたいので「プログラム可能な検索のコントロールパネル」をクリック。
「プログラム可能な検索エンジン」というページに飛ぶので、ここでレイアウトやデザインの設定をします。

2ページを選ぶことで、自サイト内に検索結果を表示できます。
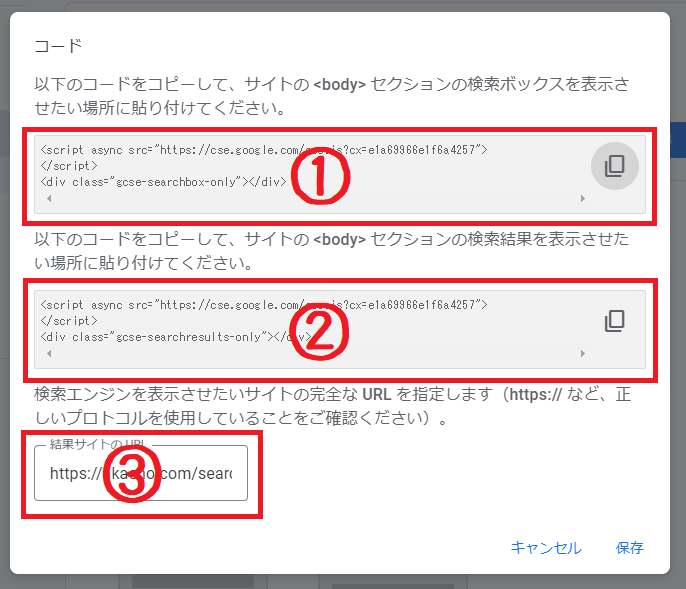
「コードを取得」ボタンをクリックすると以下の画面になります。

- のコードを検索窓を置きたい場所に貼り付ける
- のコードをあらかじめ作成しておいた検索結果表示用の固定ページに貼り付ける
- に②でコードを貼ったページの完全なURL(https~から始める)を入力する
コードを貼り付ける際はカスタムHTMLを使用します。
これでとりあえずは検索窓が完成しました。細かいカスタマイズ方法は後述します。
プログラム可能な検索エンジンからカスタム検索を作成
- AdSenseを利用していない場合
- 検索エンジンの広告ユニットがまだ解放されていない場合
は、以下のページから作成します。
入口や入力欄が多少違うだけで、やることはAdSenseの時と一緒です。

Googleカスタム検索を使うと、検索結果の上部に強制的に広告が入る仕様だったはずですが、AdSenseを使わずにこちらの方法で作ってみたら広告が出ない・・・?あれ??
どうせ広告が表示されるなら自分のAdSenseで収益化するのですが、広告が出ないなら出ない方がいいです。
今後変わるかもしれないので様子見で。
主な設定やデザインのカスタマイズ
設定やカスタマイズは「プログラム可能な検索エンジン」で行います。

すべての検索エンジンから、編集したいものをクリックします。
色々と細かい設定は可能ですが、主なものだけ。
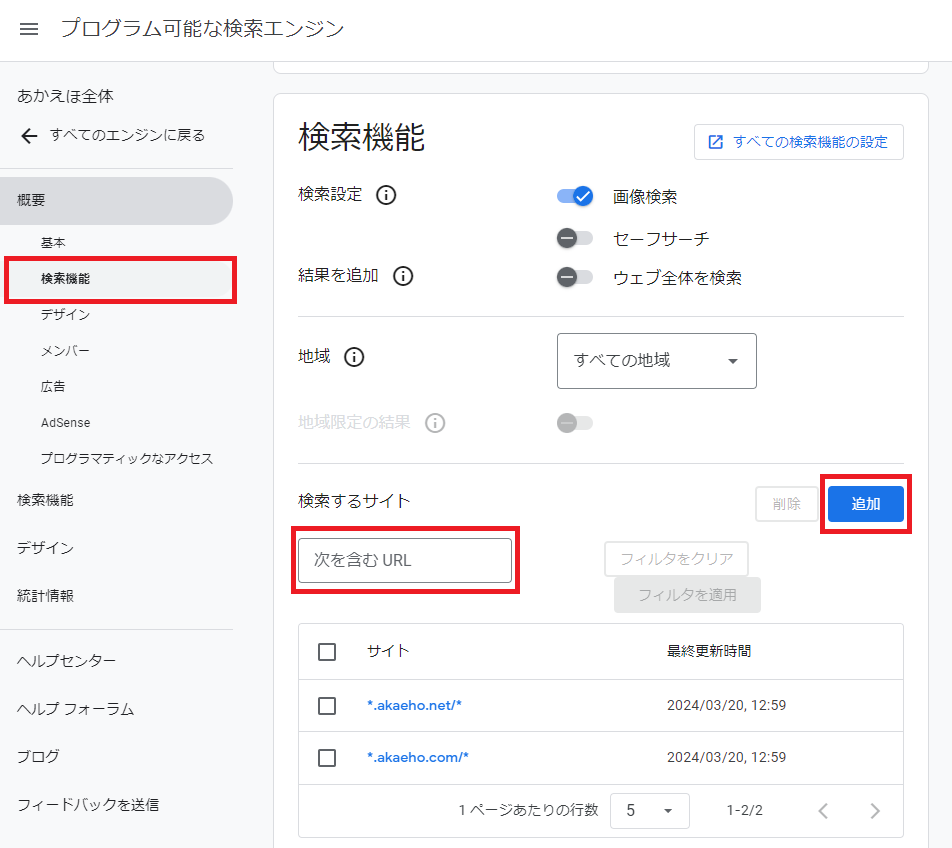
概要/検索機能 → 画像検索の有無や指定ドメインを編集
画像検索の有無、検索するサイトの追加・編集はここから行います。

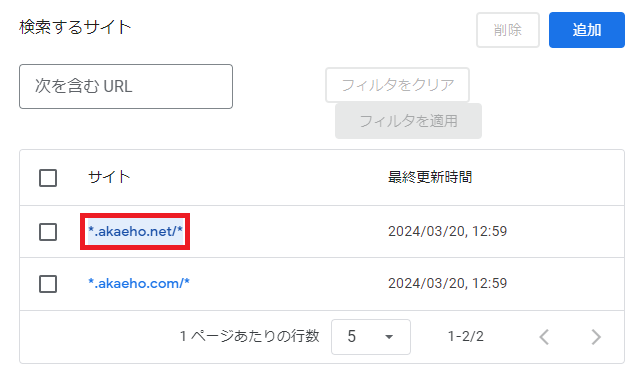
すでに指定しているサイトを編集する場合は、青字のURL部分をクリックします。

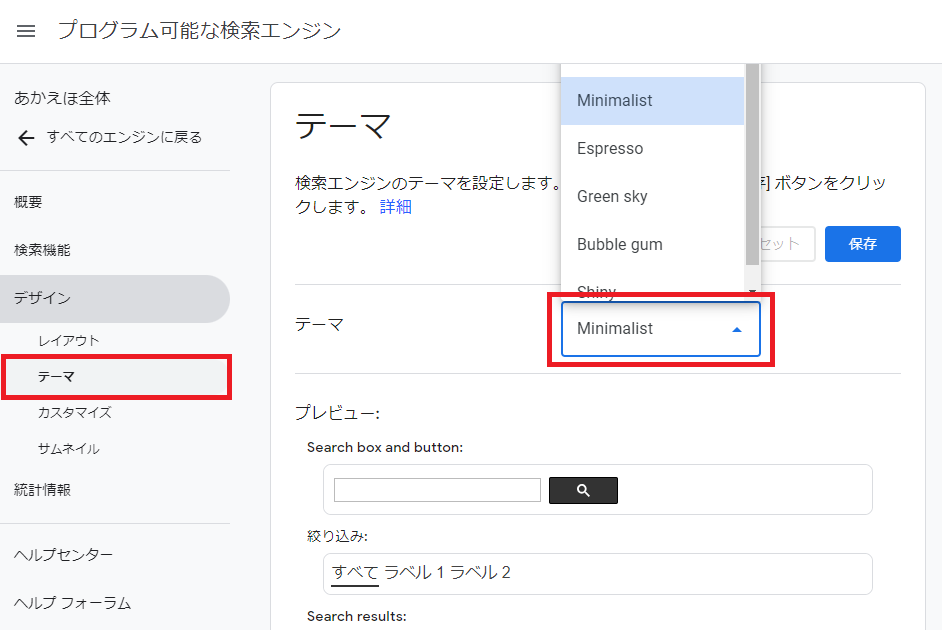
デザイン/テーマ・カスタマイズ → カラー変更・Googleブランド表示の設定
テーマで検索ボタンの色や全体的なリンクカラーなどを6パターンから選べます。

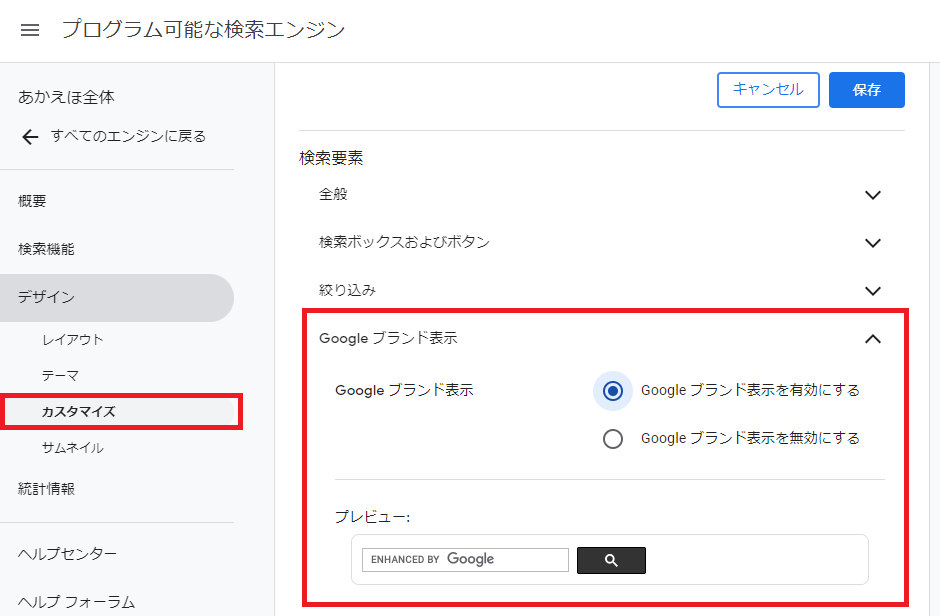
カスタマイズで細かいカラー変更(リンク色や枠線の色など)や、Googleブランドの表示/非表示を選べます。

デザインのカスタマイズは、色変更などは細かく設定できますが、ボタンを角丸にするなど形状のカスタマイズはできません。
どうしても変えたい場合は、設置後に追加CSSなどで強制的に変更する形になります。