Googleカスタム検索(プログラム可能な検索エンジン)で複数サイトを横断検索できるようにしています。


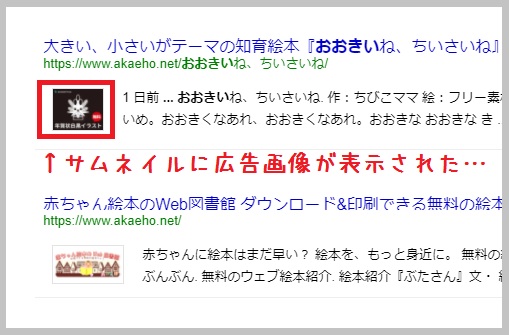
サムネイルもつけられて便利なのですが、以前、意図しない画像(アフィリエイト広告のバナー)が表示されてしまうことがありました。
素直にアイキャッチ画像を拾ってくれればいいのに。
調べたらGoogleのヘルプページであっさりやり方は見つかりましたが、実装するのに苦戦したので備忘録を残しておきます。
ワードプレスのアイキャッチ画像とGoogleカスタム検索のサムネイルは連動していない
ほとんどの場合はアイキャッチ画像に設定している画像を拾ってくれます。
が、たまに記事中の挿入画像が表示されることがあります。
記事中の画像ならまだいいんですが、サイドバーに設置していた広告の画像をサムネイルにされてしまったことがありました。

ヘルプページに記載されているサムネイル指定方法
ヘルプページにちゃんと解決方法は書いてありました。
方法は2つ。
PageMap を使用する
PageMap のコードをページの
<head>セクションに追加してサムネイル画像を指定できます。このコンテンツはユーザーからは見えませんが、カスタム検索には有用な情報を提供できます。サムネイル画像のサムネイルDataObjectを作成するには次のようにします:<!-- <PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="http://www.example.com/recipes/applepie/applepie.jpg"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> -->(PageMap を使用して、アクションやカスタム属性を追加することもできます。)
thumbnail メタ タグを使用する
thumbnailメタ タグをページの<head>セクションに追加して、サムネイル画像を指定することもできます。次に例を示します:<meta name="thumbnail" content="http://example/foo.jpg" />サムネイルの指定-Programmable Search Engineヘルプ
なんのこっちゃ・・・って感じなのですが、やり方としては
PageMap(上の長いコード)またはthumbnailメタタグ(下の一行のコード)いずれかを、<head>内に入れればいいそうです。
私は、PageMapのコードを使いました。
サンプルコード4の行目に、画像URLが書かれています。
要は、このURL部分を、指定したい画像URLに書き換えてコピペすれば良い。
赤字の部分を書き換えます↓
<Attribute name=”src” value=”http://www.example.com/recipes/applepie/applepie.jpg“/>
画像URL部分のコードを書き換えて使う
サムネイルの指定はできることが分かりました。
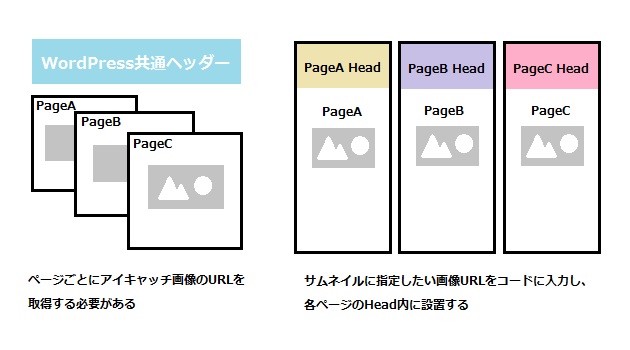
でも、問題発生です。ワードプレスのテーマの仕様上、ヘッダーは共通。
サンプルのようにひとつの画像URLを書いて<head>~</head>内にコードを設置してしまうと、検索結果一覧に表示される全ての記事のサムネイルが、同じ画像になる。
・・・よね?多分。
サンプルコードの書き方は、あくまで個々のページに独立したヘッダーがあって、個別にコードを設置できる場合の例なのでしょう。
ワードプレスのアイキャッチ画像をGoogleカスタム検索のサムネイルに指定する為には、サンプルコードのURL部分で、記事毎のアイキャッチ画像URLを取得する書き方にしなければならないと思います。

アイキャッチ画像のURLを取得する方法
調べてみたら、分かりやすいサイト様を見つけました。
PHP
<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>WordPressのアイキャッチ(サムネイル)の画像をURLで取得して表示する方法
このように書けば、アイキャッチ画像のURLを取得できるとのこと。
なので、サンプルコードの画像URL部分をこのコードに置き換えてみました。↓
<!-- <PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> -->
header.phpの<head>~</head>の間にコードを挿入する
外観 → テーマの編集 → header.phpを開き、<head>~</head>の間の任意の場所にコードを貼り付けます。
最近のワードプレステーマは、直接phpファイルをいじらずとも<head>内にコードを挿入できる機能がついているものもあります。
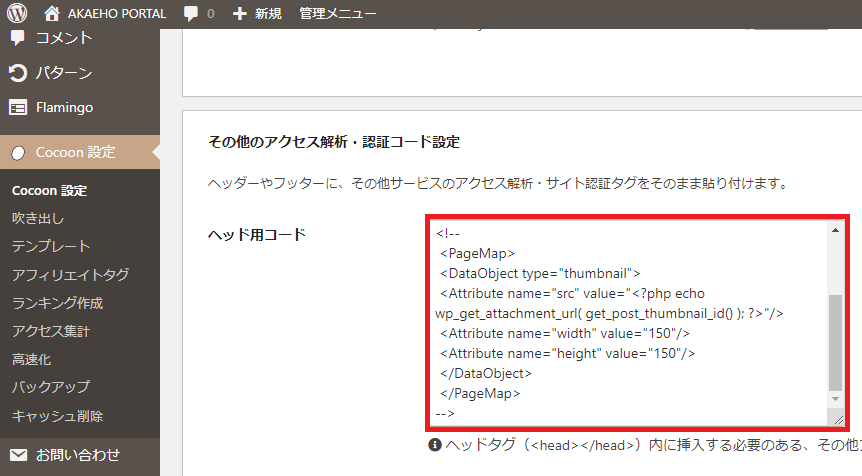
テーマがCocoonなら、管理画面 → Cocoon設定 → アクセス解析・認証のタブ内に「その他のアクセス解析・認証コード設定」という項目があります。そこの「ヘッド用コード」のテキストエリアに貼り付ければOK。

プラグインでもそういう事ができるものがあります。
なるべくテーマの機能やプラグインを利用してください。
もし直接phpファイルをいじる場合は、必ず子テーマのご用意を。
ページのソースを見て画像URLが反映されているかを確認する
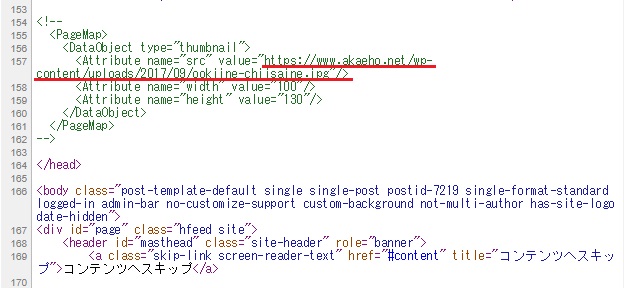
アイキャッチ画像のURLを呼び出せているか、ページのソースを見て確認してみました。
調べたいページで右クリック→「ページのソースを表示」で見ることができます。

画像URLがきちんとアイキャッチ画像のURLになっていました!
これで設定は完了です。
※テーマの機能やプラグインで<head>内にコードを追加した場合は、ソースに表示されない場合があります。
クローラーが回ってくるまで気長に待つ

説明がずいぶんと長くなってしまいましたが、やることはコードを<head></head>内にコピペするだけです。
クローラーが回ってくるまで反映はされません。私のサイトでは3日くらいかかりました。
ただし!
これですべてのサムネイルがバチっとアイキャッチの画像になるとは限らないようです。
コードの設置により、ほとんどのサムネイルはアイキャッチに設定している画像が表示されるようになりました。
が、たまに違う画像が表示されていることも。
うーん、よく分わかりません。Google先生は気まぐれです。
【補足】サムネイルのサイズについて
ところで、コードの中に以下の記述がありますよね。
<Attribute name=”width” value=”100″/>
サムネイルの指定 – カスタム検索 ヘルプ
<Attribute name=”height” value=”130″/>
この数字を変更すると、サムネイルの幅と高さを調整できるはずなのですが・・・
これはどうも上手く機能しませんでした。この数字をいじってもサムネイルのサイズは変わらないので、CSSで調整してください。









