当サイトはレンタルサーバーのロリポップ
![]() を契約し、ワードプレスで作成しています。常時SSL化(すべてのページのURLがhttps~で始まるサイト)しているので、安心してご利用ください!
を契約し、ワードプレスで作成しています。常時SSL化(すべてのページのURLがhttps~で始まるサイト)しているので、安心してご利用ください!
SSLとはSecure Sockets Layerの略で、インターネット通信を暗号化する技術のこと。
SSL化されている=セキュリティが強化されたウェブサイトということなので、安心して閲覧することができます。
ロリポップ
![]() では無料のSSL(Let’s Encrypt)が使えます。
では無料のSSL(Let’s Encrypt)が使えます。
この記事では、これからサイトをSSL化する方に向けて手順をシェアしたいと思います。
SSL化するメリット
SSL化するメリットはざっくり言うと3つあると思います。
1.個人情報漏洩リスクの軽減
最大のメリットは、サイトの安全性を高められること。なりすまし、改ざん、盗聴を防げます。
2.httpsサイトがSEOで優遇される
SEOとは、Search Engine Optimizationの略。検索エンジン最適化を意味する言葉です。
Google 検索セントラル ブログでは、SSL化されたhttpsで始まるウェブサイトをSEO面で優遇することを発表しています。
3.視覚的に「安全なサイト」であると判断しやすい

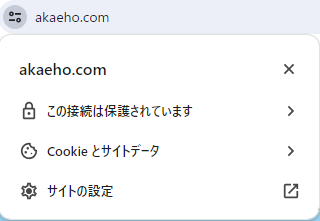
ブラウザによりますが、SSL化サイトはアドレスバーの先頭がこのような表示になります。
アイコンをクリックすると、「この接続は保護されています」と表示されます。
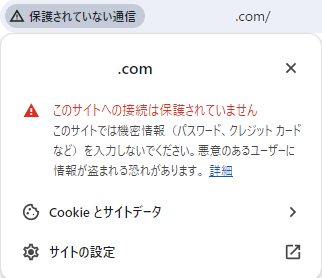
では、SSL化未対応のままだとどうなるのかと言うと。

httpサイトを表示しただけで「保護されていない通信」と警告が出ます。
「Let’s Encrypt」とは?無料の理由と安全性
Let’s Encryptとは
公式サイトは英語ですが、Let’s Encrypt総合ポータルというサイトで日本語の解説を読むことができます。
Let’s Encrypt は、認証局(CA)として「SSL/TLSサーバ証明書」を無料で発行するとともに、証明書の発行・インストール・更新のプロセスを自動化することにより、TLS や HTTPS(TLSプロトコルによって提供されるセキュアな接続の上でのHTTP通信)を普及させることを目的としているプロジェクトです。
Let’s Encrypt総合ポータル
非営利団体が運営し、複数の大手企業や団体がスポンサーとして支援しているので、無料で証明書を発行できるんですね。
無料のSSL証明書は安全なのか
本来、SSL証明書って結構高額です。ロリポップでも、Let’s Encrypt導入前は月額2000円から。高額プランもあります。
実は値段で暗号化の強度が変わる訳ではないですが、認証度レベルによって金額が異なります。
認証度のレベルってなんぞや?と思いますよね。Let’s Encryptのように無料/安価で導入できるSSLは、「ドメイン認証」と言って、誰でも取得できるものなんです。
でも、個人でブログを運営する分にはじゅうぶん。
一方で、企業・団体のみが取得できる「企業認証」というものがあります。電話審査などで厳しくチェックされるようです。
無事審査に通過すれば、より高度な認証レベルのSSLが取得できる。お墨付きがもらえるってことですね。
ロリポップでサイトをSSL化するには数回のクリックだけ!
前置きが長くなりましたが、本題です。SSL化するだけであれば超簡単!

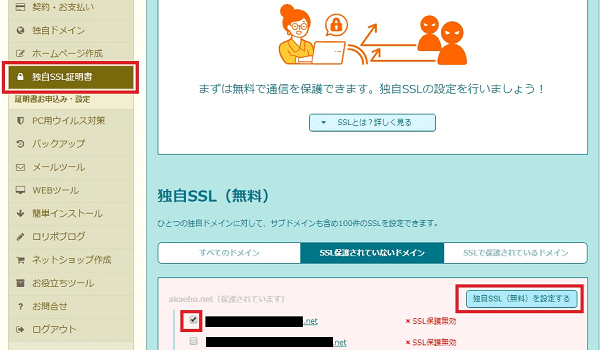
- ロリポップユーザー専用ページのサイドバーから「セキュリティ」をクリック
- 「独自SSL証明書導入」をクリック
- SSL化したいURLにチェック を入れる
- 「独自SSL(無料)を設定する」をクリックする
「×SSL保護無効」の表示が「SSL保護申請中」に変わります。
数時間後、httpsをつけたURLでサイトが無事に表示されれば、SSL化完了です。
WordPressの変更点
SSL化するだけならこれで終わりです。が、この時点ではhttpとhttpsのURLが混在しています。
httpsにURLを統一し、常時SSL化(全ページSSL化)するには、Wordpressの管理画面でいくつかの設定が必要になります。
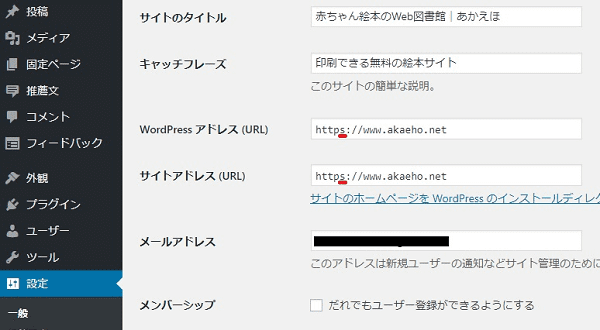
管理画面でサイトアドレスを「https://~」に書き換える

設定 → 一般
「WordPressアドレス(URL)」と「サイトアドレス(URL)」の頭を「https://~」に書き換え、「変更を保存」をクリック。
一度強制的にログアウトします。
IDとパスワードを入力して再ログイン。httpsがついた管理画面に入れます。
プラグイン「Search Regex」で画像アドレスなどを「https~」に置き換え
実はこの時点では、画像や内部リンクなどのURLはhttpのままです。
ページ内のすべてのURLをhttps~に変更しなければ鍵マークはつかないので、画像や内部リンクのURLを書き換える必要があります。
「Search Regex」というプラグインを使って文字列を一括で置き換えることができます。

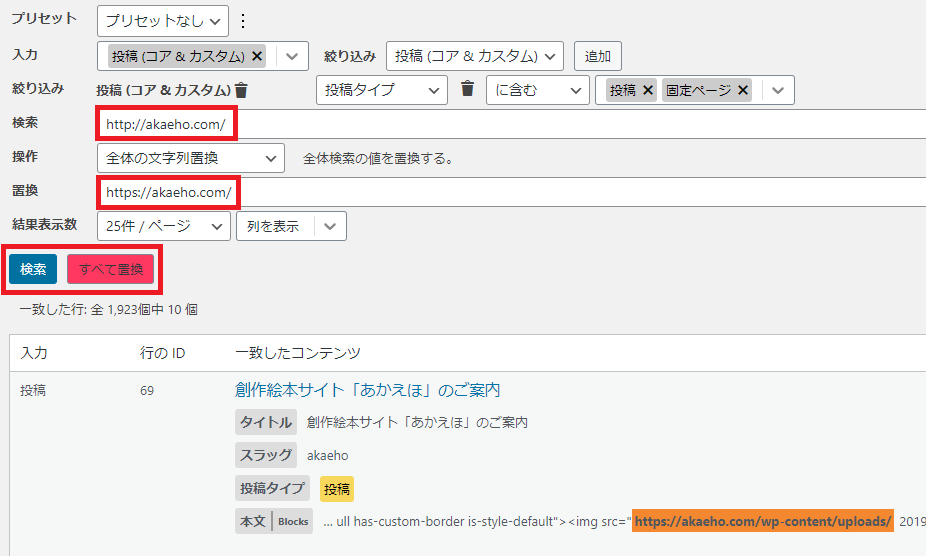
- 「ツール」→「Search Regex」をクリック
- 「検索」にhttp~でサイトドメインを入力
- 「置換」にhttps~でサイトドメインを入力
- 「検索」ボタンをクリックして置換後の内容を確認
- 内容を確認し、問題なければ「すべて置換」をクリック
置換すると元に戻せません!よくご確認のうえ実行してください。
これで特に問題なければ、すべてのページの常時SSL化が完了します。
メニューのカスタムリンク・ウィジェットのリンクを書き換える
「Search Regex」で置換できない部分は、手動でURLをhttps~に書き換えます。
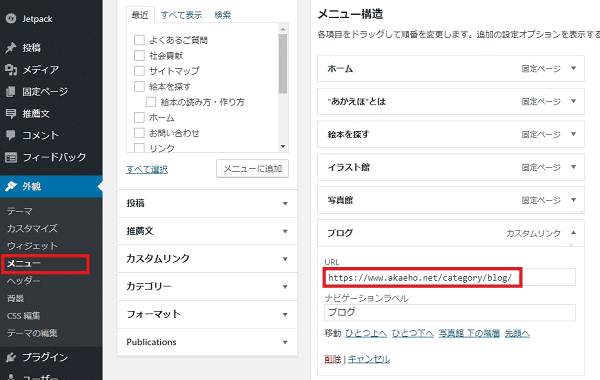
1.メニューのカスタムリンク

メニューにカスタムリンクを設定している場合は、自分で書き換えます。
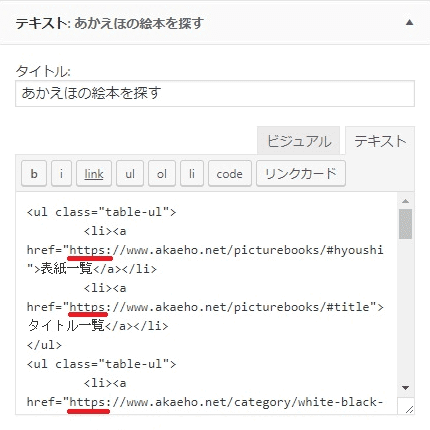
2.テキストウィジェットにHTMLで入力した内部リンク

テキストウィジェットに直接内部リンクを書き込んでいる場合も、手動で書き換えます。
画像ウィジェットのカスタムURLで内部リンクを貼っている場合も、修正が必要です。
ウィジェット内の内部リンクは全てチェックしましょう。
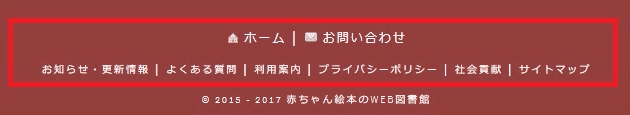
3.子テーマのfooter.phpに直接書いた内部リンク

以前は、子テーマのfooter.phpに内部リンクを直接書き、メニューを作っていました。
この内部リンクのURLも、手動で修正が必要でした。
ここまでやれば、おそらく常時SSL化できると思います!
これでもまだ「保護されていない通信」になる場合は、以下のページをご参照ください。
GoogleアナリティクスとSearch Consoleの設定変更
Googleアナリティクスとサーチコンソールを使っている方は、設定の変更が必要です。
詳しい解説サイトが複数あるので、やり方の説明は割愛。
「SSL化 Googleアナリティクス サーチコンソール」で検索してみてください。
301リダイレクトの設定
途中からSSL化した場合は、301リダイレクトの設定が必要です。
やり方は以下の記事をご参照ください。
ロリポップでワードプレスサイトを常時SSL化する手順の解説でした。
最初からSSL化した状態でスタートすればそこまで大変ではありません。
でも、ある程度サイトを作りこんでしまってからSSL化しようとすると、細かい所を見落としがちで結構大変です。
慌てず慎重に、一つ一つ作業してみてください^^











