これまでに何回もブログに掲載した画像の無断転載被害に遭ってきました。
ワードプレスなら、プラグインなどで簡単に右クリック自体を禁止できます。
ただ、右クリックが一切できない、選択もできなければCtrl+Cもできないとなると、結構不便だと思うんです。
そこで、右クリックしたときに画像を保存したりコピーしたりする項目をCSSで非表示にすることにしました。
特定の画像にだけ右クリックメニューに制限をかける
クラス名を付けて、imgタグにクラスを追加して特定の画像にだけ制限をかけます。
CSSはこちらの記事を参考にさせていただきました。
- 右クリックメニューから「画像アドレスをコピー」「画像をコピー」「名前をつけて画像を保存」の選択肢を無くすCSS
- スマホで長押し画像保存を禁止するCSS
を組み合わせて、
.no-copy-menu {
pointer-events: none;
-webkit-touch-callout:none;
-webkit-user-select:none;
-moz-touch-callout:none;
-moz-user-select:none;
touch-callout:none; user-select:none;
}
このコードを子テーマのstlye.css、または追加CSSに入れて保存。
右クリックからの保存やスマホで長押し保存をして欲しくない画像のimgタグに、上記コードのCSSクラス「no-copy-menu」を追加します。
(「no-copy-menu」は私が適当に付けただけで、他のクラス名と被らなければ何でも良い)
例:<img src=”画像URL” alt=”画像の説明” class=”no-copy-menu“/>
または、コピーされたくない画像ブロックを選択→高度な設定→追加CSSクラスに
「no-copy-menu」と入力。


青い画像の方は右クリックのメニュー内に画像関連の項目がなくなっていると思います。
投稿(single)ページ内の画像すべてに制限をかける
画像に個別にCSSクラスを追加するのが面倒な場合は、たとえば投稿ページの画像だけにCSSを適用するようにします。
.single img{
pointer-events: none;
-webkit-touch-callout:none;
-webkit-user-select:none;
-moz-touch-callout:none;
-moz-user-select:none;
touch-callout:none; user-select:none;
}
クラス名で指定するのではなく、投稿ページ(.single)の画像(img)をすべて対象にします。
まとめてできて便利なのですが、img {pointer-events: none;}を使うと、画像にかけたリンクも作動しないので注意が必要です。
アフィリエイトリンク等でバナーリンクを使うことも多いので、まとめて制限をかけるのはあまり現実的ではないかなと。
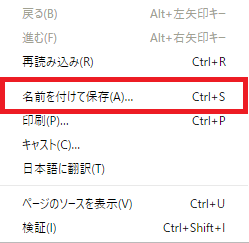
「名前を付けて保存」という項目は残る
ちなみにこのCSSを使うと、今度は画像を右クリックした際「名前をつけて保存」という選択肢が目立つようになります。

やってみると分かると思いますが、これをすると、ウェブページ全体をまるっと保存してそこから画像を取り出せてしまうんですよね。
こっちの方がタチが悪い・・・。
CSSで画像に関する操作を禁止する場合は、このようなデメリットもあるので、ご自身のサイトとの相性をよく考えてご使用ください。