ワードプレスでブログを始めたなら、自分好みのデザインにしたいですよね。
デフォルトのままでは味気ない、他のブログと差別化したい、おしゃれに装飾したい・・・など。
ワードプレスのテーマにかかわらず標準機能としてある「追加CSS」を使って、ブログの見た目をカスタマイズする方法について解説します。
★当サイトの使用テーマはCocoonです。テーマに合わせた話もしますが、なるべく一般的な内容で解説しています。
追加CSSとは
「CSS」とは、ウェブサイトのデザインを設定するためのプログラミング言語です。
- 「HTML」でタイトル、見出し、段落などのページを構成し、
- 「CSS」で文字や背景の装飾をしたり、ボタン操作時の挙動を変えたりできます。
文章を書く
文章を装飾する
テーマ作者が設定したデフォルトのデザインのコードが「スタイルシート(style.css)」というファイルに格納されています。
デフォルトのデザインから装飾を変更したい場合に使えるのが、「追加CSS」です。
使用中のテーマのCSSに変更があっても追加CSSの内容は残るので、カスタマイズした内容は基本的には消えません(※1)
※1 追加CSSはテーマごとに適用されます。テーマを変更したり、子テーマを作り(※2)親テーマ→子テーマに変更したりした場合、追加CSSは引き継がれません。
※2 子テーマは、簡単に言うと使用中のテーマのコピーを作り、コピーした方を優先して読み込むようにするものです。子テーマに対し、元のテーマは親テーマと呼びます。
子テーマのCSS(スタイルシート)を作った場合、追加CSSと同様の使い方ができます。使用テーマによっては最初から子テーマが用意されています。Cocoonも最初から子テーマあり。
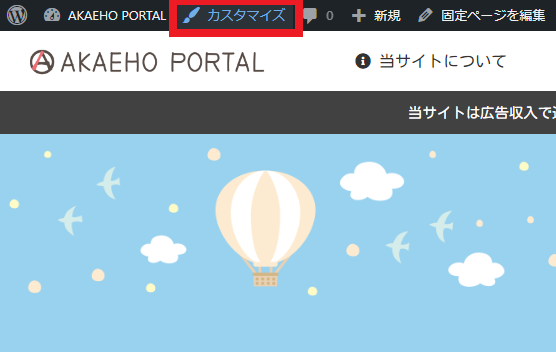
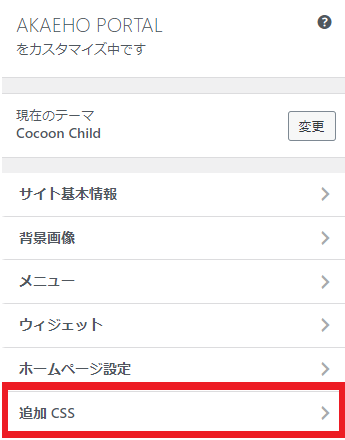
ワードプレスにログインして自サイトを表示すると、上部に管理者用のメニューバーがあります。その中の「カスタマイズ」をクリックすると、「追加CSS」のメニューがあります。


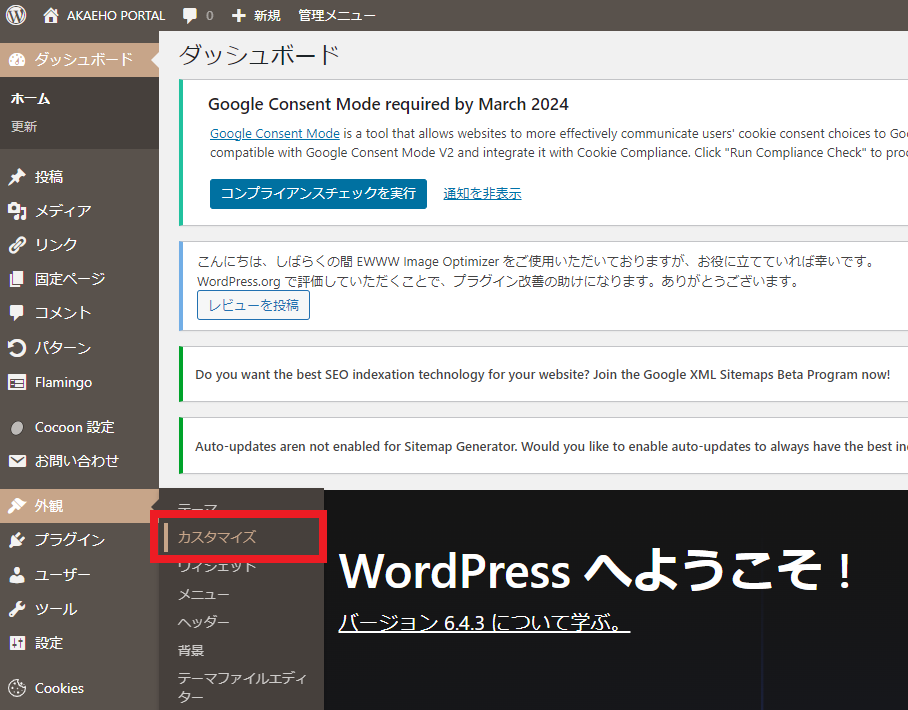
または、管理画面内のメニューの外観→カスタマイズからでも入れます。

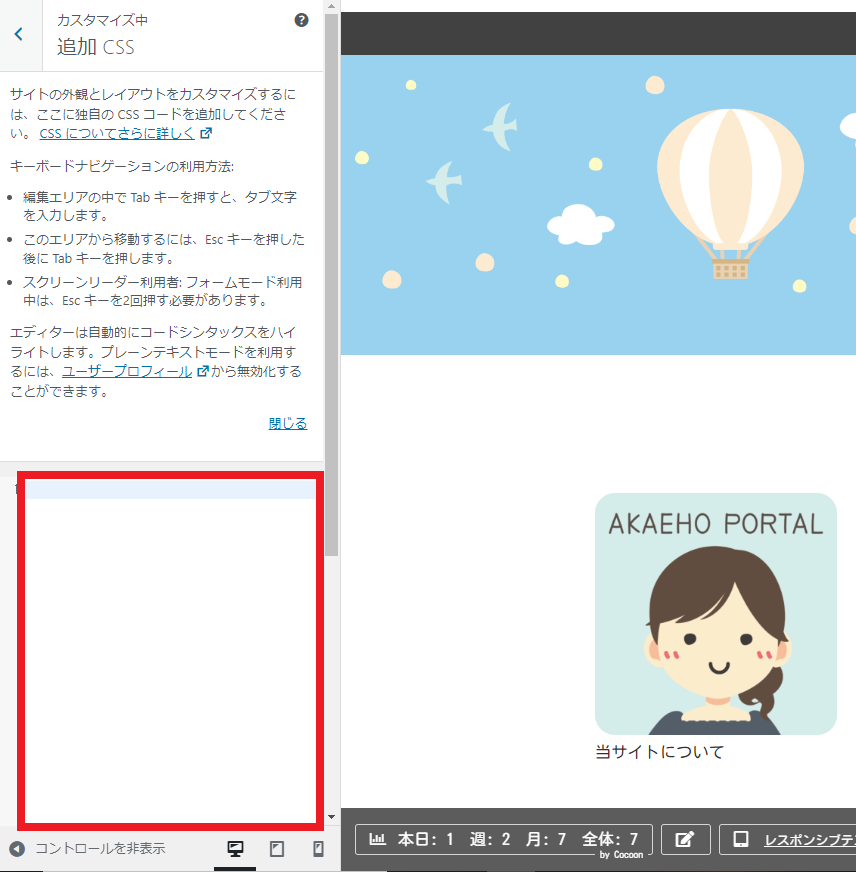
以下の画面になるので、赤枠内にカスタマイズしたい内容をどんどん追加していくことで見た目を変更することができます。

CSSの基本的な構造は以下のような形です。
.h1{font-size:20px;}
h1というのは、一般的にタイトルに割り当てられるHTMLのタグです。タイトルの見た目を変更することを意味しています。
{}で囲った部分が具体的な変更内容です。上記のように書いた場合、「タイトルのフォントサイズを20pxに指定する」という意味になります。
テーマのデフォルトのCSSでタイトルのフォントサイズが24pxで指定されていたとします。
その場合、追加CSSに記載された内容が優先され、タイトルは20pxで表示されるようになります。
CSSは、より下に書いた内容が優先になります。追加CSSの中に、h1のフォントサイズ変更の記述を二か所にしてしまったとします。
.h1{font-size:20px;}
.h1{font-size:22px;}
この場合、h1のフォントサイズは22pxとなります。
追加CSSはプレビューで確認しながら変更できる
追加CSSに入力すると、変更後どのように表示されるかプレビューで確認することができます。
タブレット画面/モバイル画面でのプレビューも可能です。
ここでは、ページタイトルの「トップページ」という文字を非表示にしてみました。
テーマがCocoonの場合、以下のように書くとすべてのページのタイトルが非表示になります。
.article h1{display:none;}
フロントページのみ非表示にしたい場合は、.homeを頭につけます。
.home .article h1{display:none;}
特定のページのタイトルを非表示にしたい場合は、ページIDを調べて以下のように書きます。
.post-1 .article h1{display:none;}
これは、固定ページまたは投稿のID番号が1のページのタイトルを非表示にするという意味です。
ID番号の調べ方は以下の記事をご参照ください。
カスタマイズした内容でOKなら、画面上部の「公開」ボタンをクリックして変更を適用します。

CSSの書き方は覚えなくて大丈夫
慣れてくれば自分で書くこともできますが、ワードプレスのカスタマイズに関する記事はたくさんあるので、まずは真似すればOKです。
例えば、Cocoonで見出しをカスタマイズしたい場合。
目次をカスタマイズしたい場合。
カテゴリーをカスタマイズしたい場合。
CSSのコピペOKとしているサイトが多いので、真似しながら覚えてみてください。
★Cocoonの場合は子テーマが用意されているため、CSSの貼り付け場所について「子テーマのstyle.css」と説明されている場合が多いですが、基本的には追加CSSに貼り付けても結果は同じになります。
ちなみに、Cocoonで追加CSSと子テーマのstyle.css両方に同じ要素に対してカスタマイズの記述を加えた場合、追加CSSの内容が優先となりました。
慣れてきたらディベロッパーツールを活用しよう
各ブラウザには開発者向けのツールが用意されています。F12キーを押すと立ち上がります。
簡単に言うと、CSSなど変更をシミュレーションできるツールです。
Chromeの開発者向けツール「ディベロッパーツール」を使ってカスタマイズのシミュレーションをし、コードをコピーして追加CSSに貼り付けてみます。
この作業は、ディベロッパーツールと追加CSSを同時に立ち上げて行います。
ディベロッパーツールを使うと、CSSに具体的にどのように書かれているかが分かるので、数値をいじったりして細かい調整が可能です。
カスタマイズに慣れてきたら、ディベロッパーツールと追加CSSで細かい調整にもトライしてみてください。
ブロックエディタの「追加CSSクラス」とは
「追加CSS」と似たワード、「追加CSSクラス」というものが別に存在します。
これは、固定ページ/投稿編集画面で記事を書いているときに任意のブロックに個別に適用できるCSSのことです。
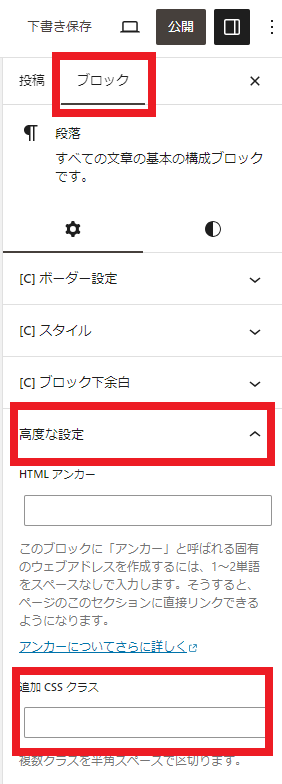
編集画面右手のパネル内、ブロック→歯車アイコン→「高度な設定」の中に、「追加CSSクラス」とラベルがついたフォームがあります。

「追加CSS」は、見出しなどの共通の要素をまとめて変更するのに適しています。
一方「追加CSSクラス」は、先にスタイルを決めておき、ピンポイントでここに使いたい!という時に適しています。
たとえば、このような装飾を好きな場所で使いたいとします。
以下のコードを、追加CSSにコピペします。
/*-----飾り枠-----*/
.stripe-frame{
background-image: linear-gradient( -45deg, #fff 25%, #eeeeee 25%,#eeeeee 50%, #fff 50%, #fff 75%, #eeeeee 75%, #eeeeee );
background-size: 5px 5px;
font-size: 90%;
color: #7e6962;
padding: 10px;
text-align:center;
}
★/* */ スラッシュ、アスタリスク アスタリスク、スラッシュで囲った文字列は無視されます(コメントアウト)。どのカスタマイズか分かるようメモとして使用されることが多いです。
★2行目の「.stripe-frame」がクラス名になります。追加CSSクラスに入力する際はドット(.)を外します。
装飾をつけたいブロックにカーソルを置いた状態で、「追加CSSクラス」欄に「stripe-frame」と入力します。
このように、「追加CSS」と「追加CSSクラス」は大きな違いがあります。
うまく使い分けてみてください。