前回の記事で、ワードプレスで固定ページを作る方法の解説をしました。
今回は、ウィジェットやメニューなどの設定をします!
ウィジェットの設定
ウィジェットとは、
ペタペタと貼れる機能です。
Cocoonでは以下の5つのウィジェットが、サイドバーとサイドバースクロール追従に最初から設置されています。
- 検索
- 最近の投稿
- 最近のコメント
- アーカイブ
- カテゴリ―
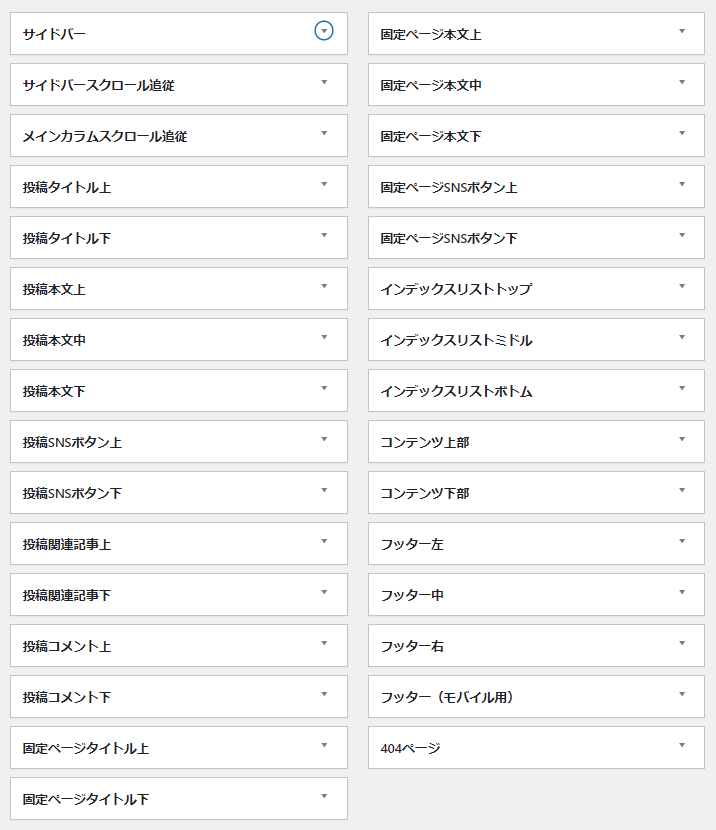
ウィジェットを追加できる場所(ウィジェットエリア)はテーマによってかなり違います。
Cocoonはかなり多いです。

すごく便利なんですが、最初はどこを使えばいいか分からないと思います。
まずは「サイドバー」や「サイドバースクロール追従」、慣れてきたら「フッター左/中/右」/「フッター(モバイル用)」あたりを設定してみるといいと思います^^
ウィジェットを削除する
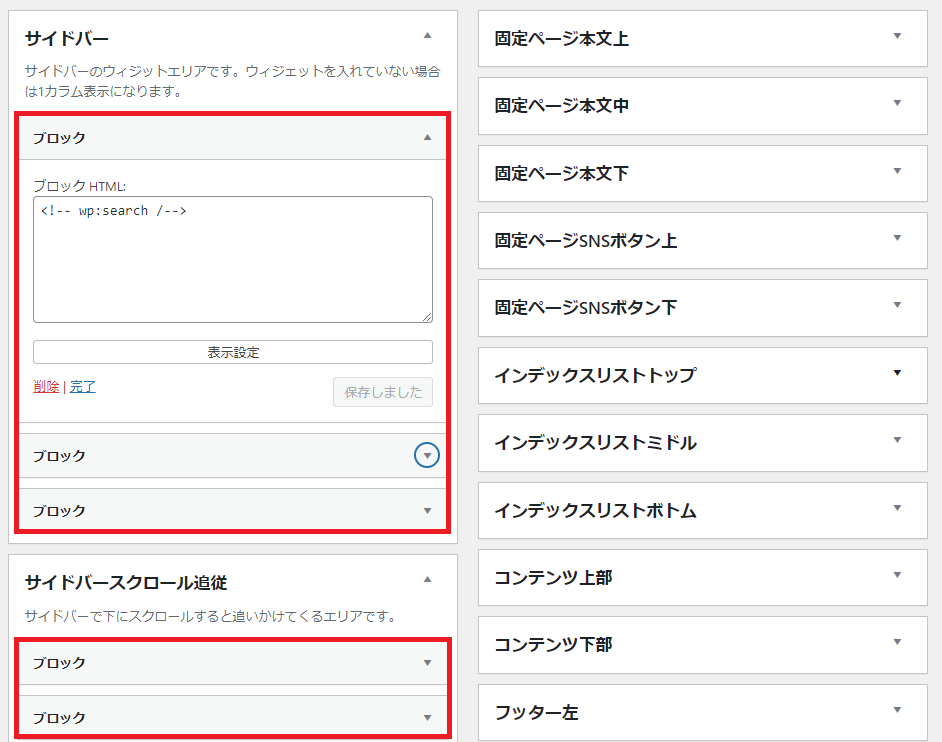
WordPress5.8というバージョン以降はウィジェットもブロックになっていますが、Cocoonは従来型のウィジェットを採用しています。
そのため元々入っている5つのウィジェットはすべて「ブロック」という名称になっており、中身も「ブロックHTML」を編集する形になります。

このままだと非常に分かりにくいし編集も大変なので、一旦全部消しちゃいます。
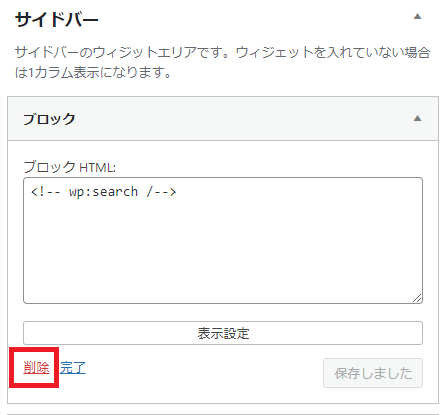
ウィジェットの削除は簡単。削除したいウィジェットを選んで、「削除」をクリックするだけ。

「サイドバー」と「サイドバースクロール追従」のウィジェットエリアが空っぽになればOKです。

ウィジェットを追加する
今度はウィジェットを追加してみます。
試しに、「検索」ウィジェットをサイドバーに設置し直してみます。
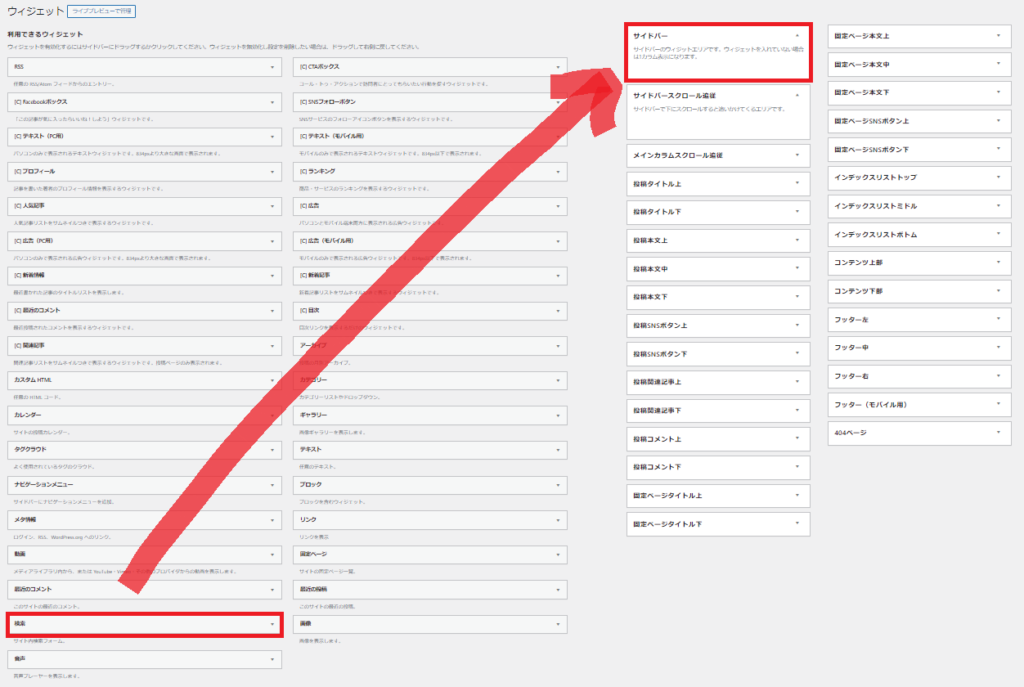
種類もたくさんあって探すのが大変ですが、「検索」ウィジェットは左下の方にあります。
(2024年4月時点)

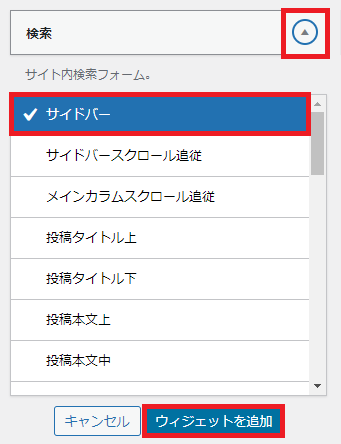
ドラッグ&ドロップでもいいのですが、遠くて大変な場合は、クリックしてエリアを選択して設置することもできます。
追加したいウィジェットをクリック → 設置エリアを選択 → ウィジェットを追加

サイドバーに検索ウィジェットが設置できました。

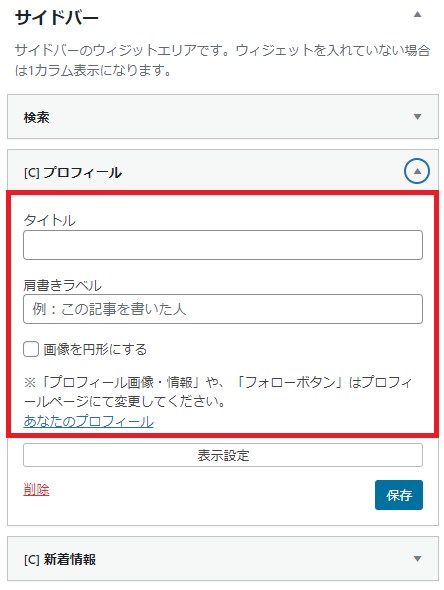
同じ要領で、プロフィールと新着記事ウィジェットもサイドバーに入れてみました。

ウィジェットをクリックすると、細かい設定をすることができます。
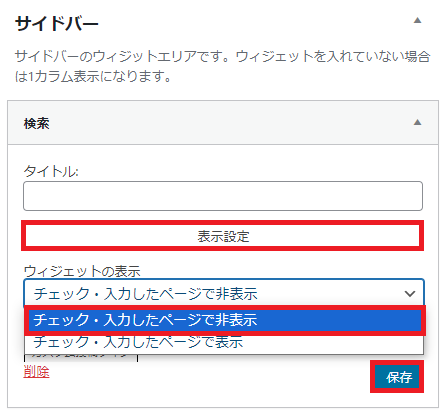
また、ウィジェットごとに表示場所を指定することもできます。
「表示設定」をクリックすると、ウィジェットの表示というプルダウンが出てきます。

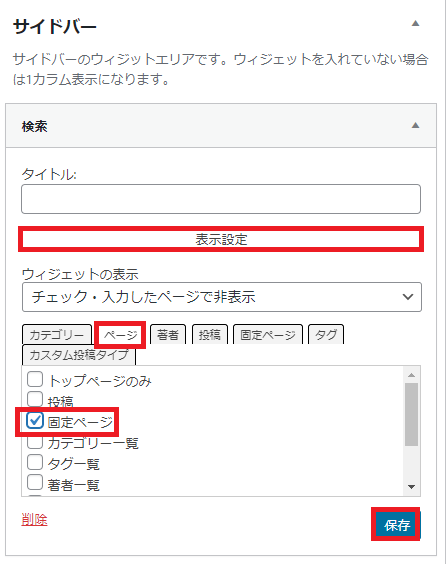
「チェック・入力したページで非表示」/「チェック・入力したページで表示」を選びます。
カテゴリー/ページ/著者/投稿/固定ページ/タグ/カスタム投稿タイプのタブが表示されるので、

例えばこの画像のように、「チェック・入力したページで非表示」を選び、ページ/固定ページに✓を入れて保存すると、固定ページでだけ検索窓が表示されなくなります。
※もしタブが表示されない場合は、一度保存ボタンをクリックしてみてください。
ウィジェットが保存できない場合はWAFを無効にする
ロリポップ!
![]() ユーザーの方の場合、カスタムHTML/広告など一部のウィジェットを使おうとすると、セキュリティの関係で保存できないと思います。
ユーザーの方の場合、カスタムHTML/広告など一部のウィジェットを使おうとすると、セキュリティの関係で保存できないと思います。
ロリポップのユーザー専用ページ → セキュリティ → WAF設定で、お使いのドメインのWAFを無効にしてください。

10分後くらいで設定が反映されるので、保存できるようになるはずです。
これ以外にも、保存できない/403エラーになる等の場合は、WAFを無効にすると大体解決します。
編集が完了したら、WAF設定はまた有効にしておいてください。(無効のままだとセキュリティ的に宜しくないので)
メニューの設定
今度はメニューの設定をします。
Cocoonは色んなメニューを作れるのですが、まずはグローバルメニュー(ナビ)を作ってみます。
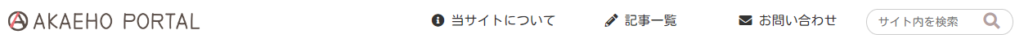
当サイトで言うならヘッダーにあるこれ↓

一番右の検索窓は特殊なカスタマイズですが、サイトロゴ・当サイトについて・記事一覧・お問い合わせはCocoonの標準機能で設置できます。
メニューを作成する
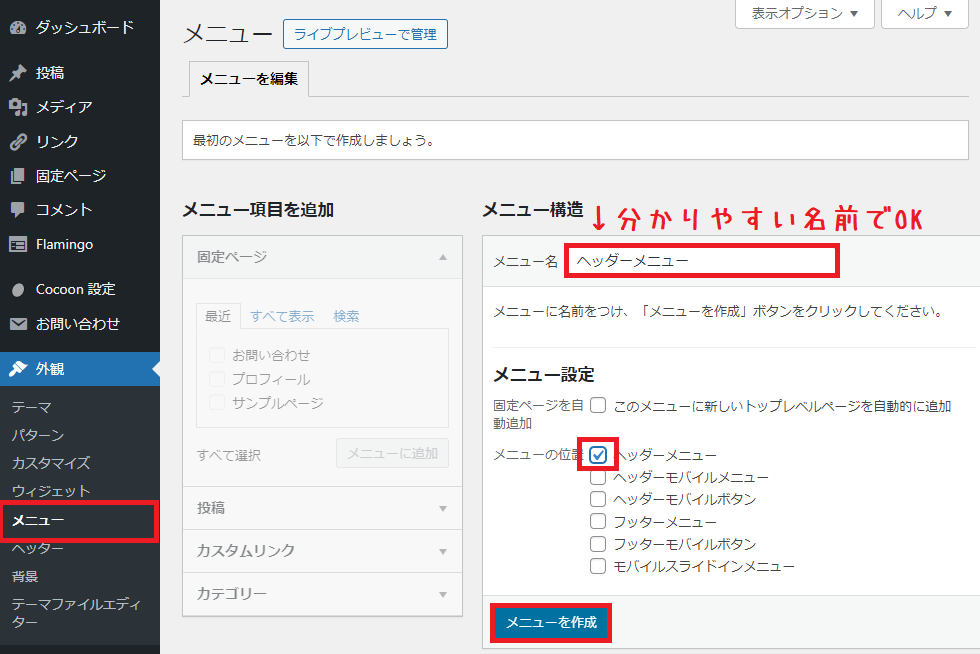
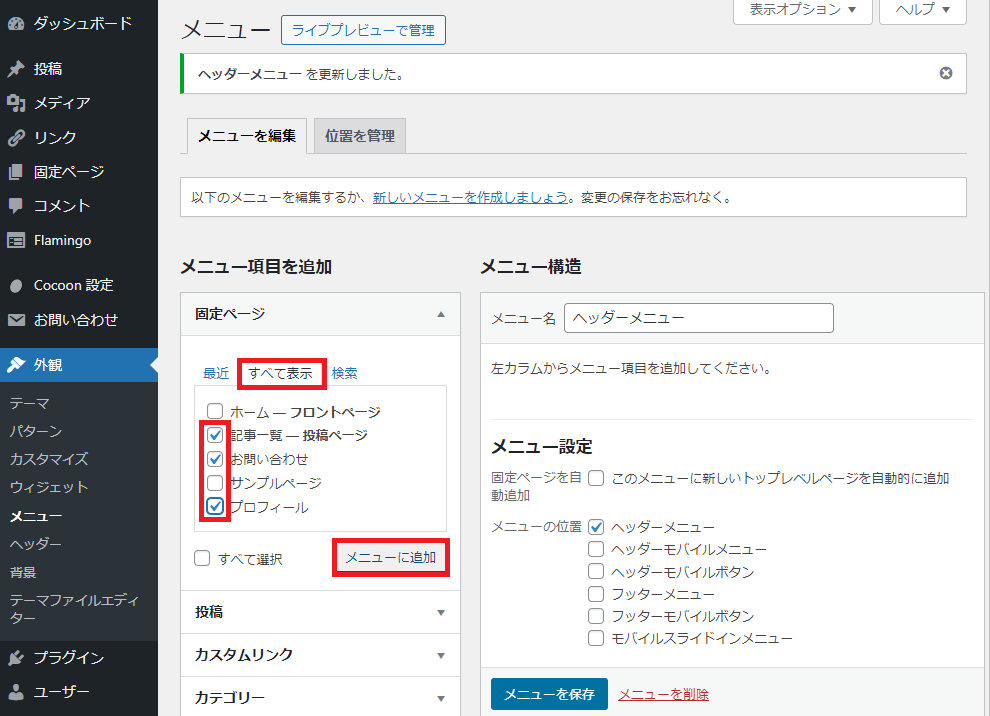
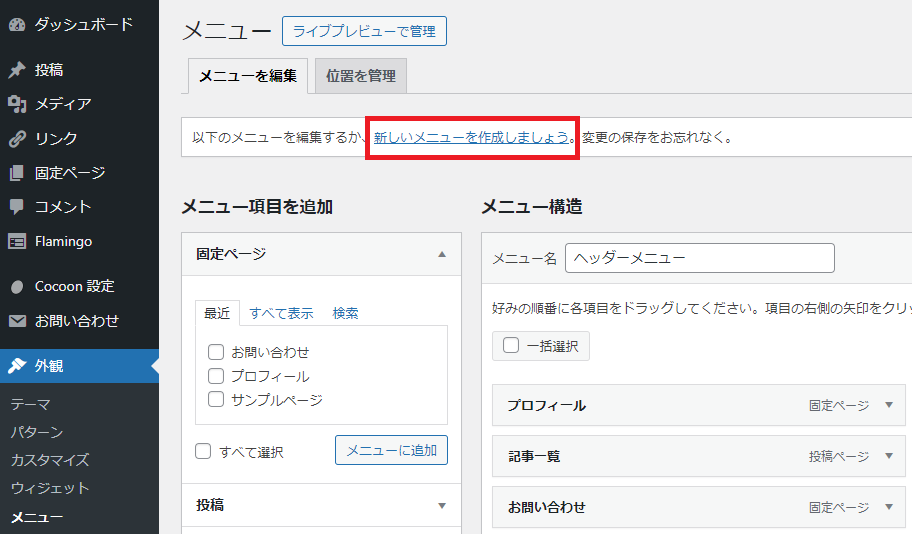
外観 → メニュー →「メニュー名」に任意の名前を入力 → メニューを作成

今回はヘッダーメニューを作るので、「メニューの位置」で「ヘッダーメニュー」に✓して作っています。(指定しなくてもメニューは作れるし、後から変更も可能です)
メニューに追加したいページに✔ → メニューに追加

固定ページ以外もメニューに追加できます。(投稿/カスタムリンク/カテゴリーをクリック)
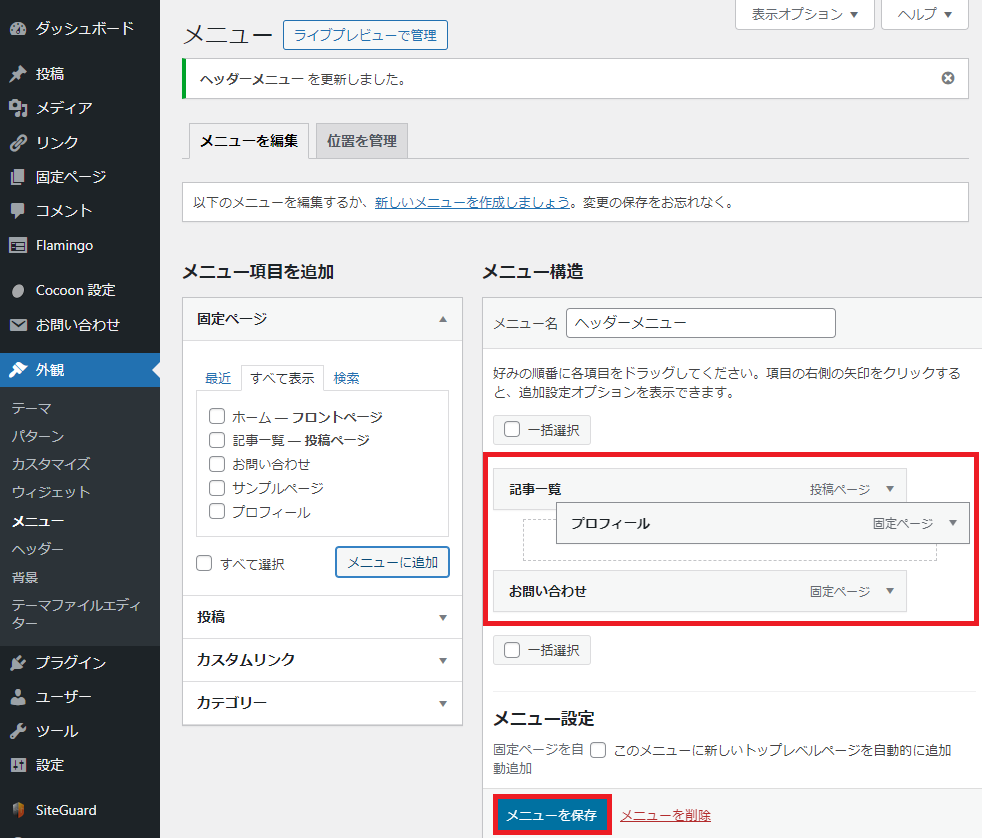
「メニュー構造」に固定ページが追加されます。ドラッグして順番を入れ替えます。

一番上にある項目が、メニューの一番左に来ます。
これでヘッダーメニューが設置できました!

グローバルメニューのレイアウトは以下で変更できます。
Cocoon設定 → ヘッダー → ヘッダーレイアウト

実際に適用してみて、お好みのレイアウトをお選びください^^
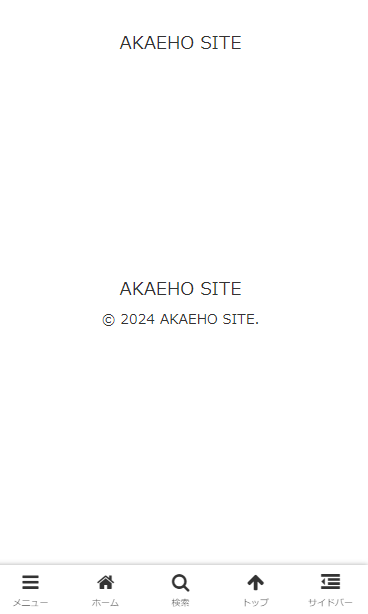
ところで、メニューの位置で「ヘッダーメニュー」にしか✓を入れていないので、現時点でスマホ表示ではメニューがありません。

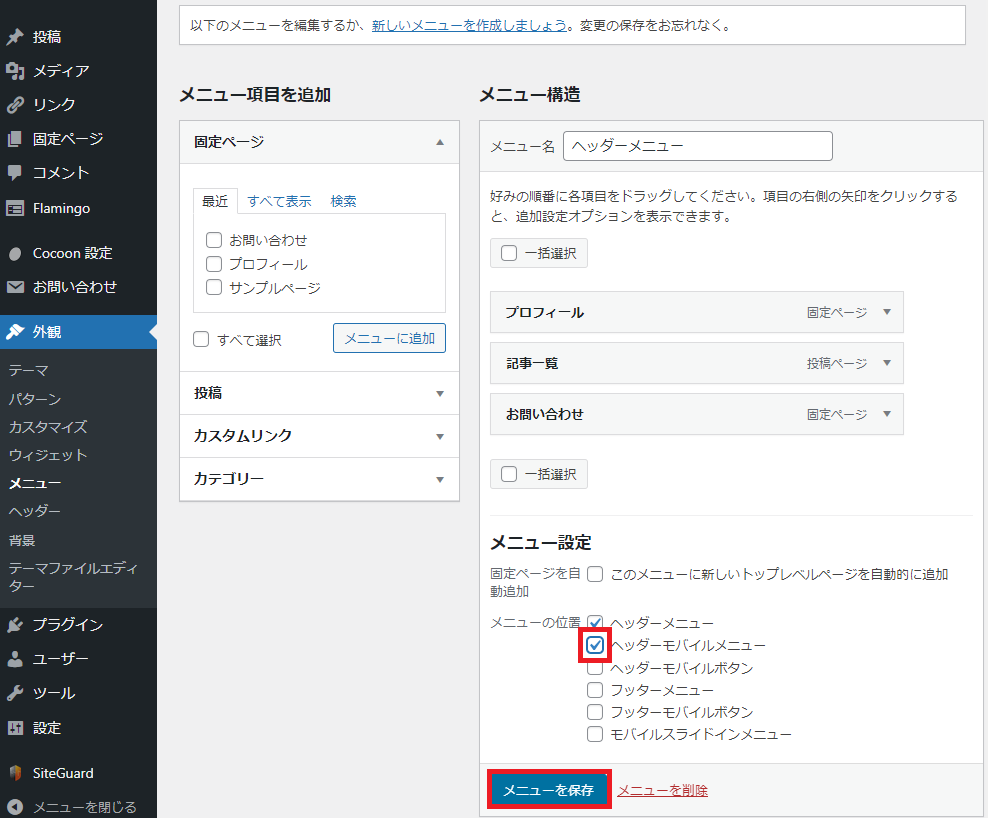
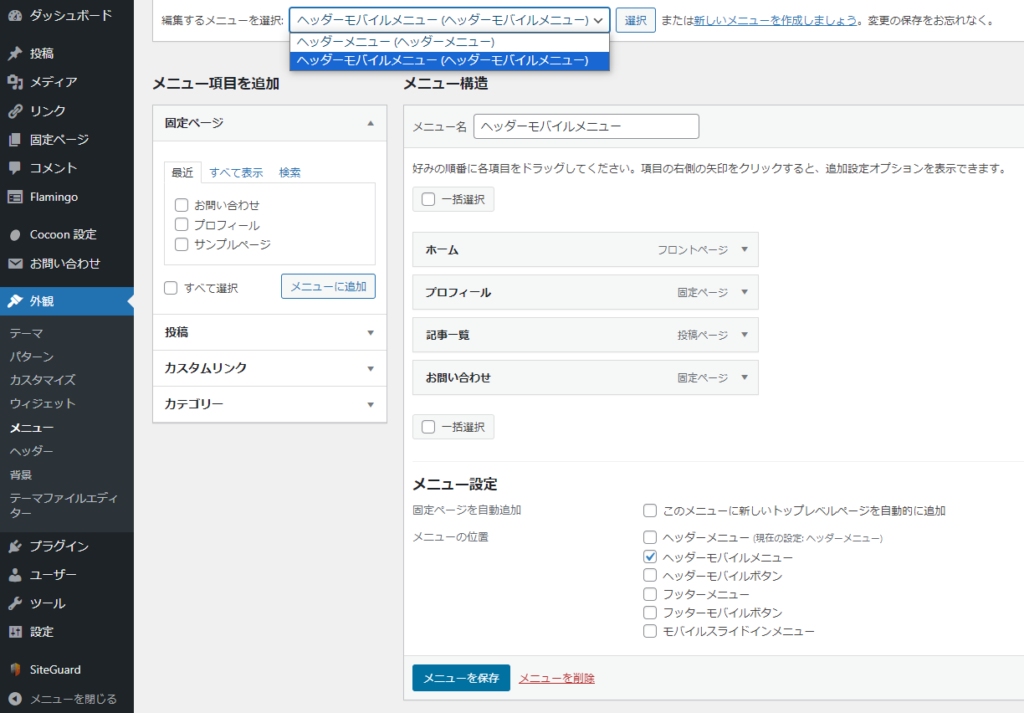
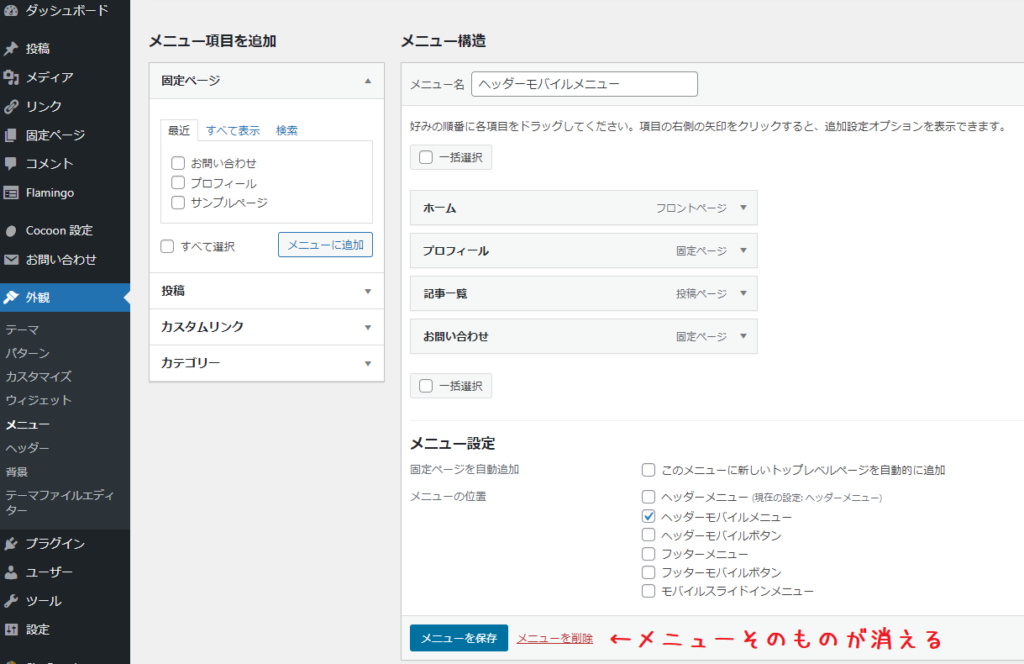
メニューの位置で「ヘッダーモバイルメニュー」にも✓を入れてみます。

スマホ表示でも同じ内容のヘッダーメニューが表示されるようになりました!

もし、パソコン表示とスマホ表示でメニューの内容を変えたい場合は、新しいメニューを作成してください^^

メニューが複数になると、編集するメニューをプルダウンで選択できるようになります。

細かいメニューの設定方法や各メニューの位置の詳細はCocoonの解説ページをご参照ください。






メニュー項目を削除する際の注意点
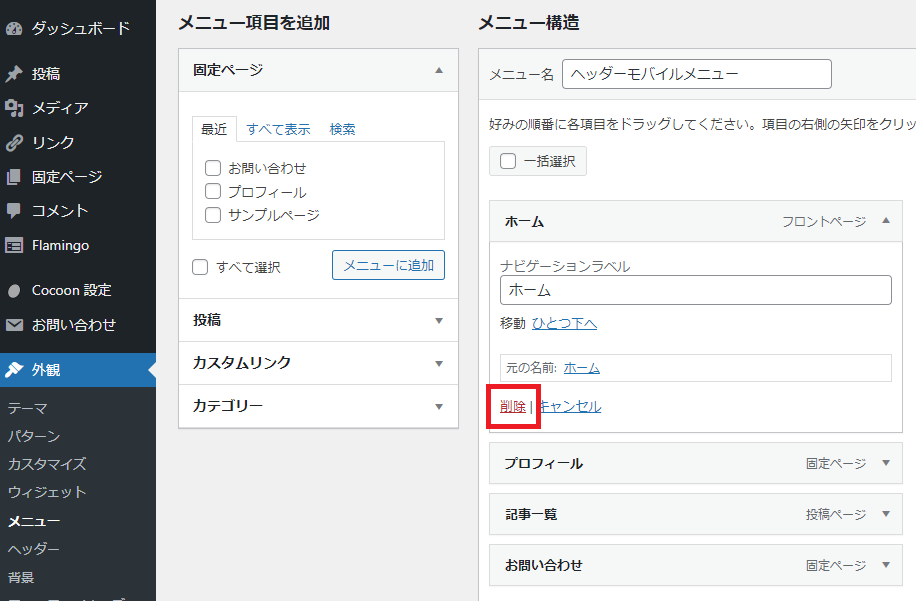
メニュー項目の一部を削除したい場合は、▼をクリックして展開し、「削除」をクリックします。

画面下部「メニューを保存」ボタンの右の「メニューを削除」をクリックすると、メニュー自体が消えてしまうのでご注意ください。

ちゃんとこういうアラートが出るのに、私は何回かやらかしました(笑)

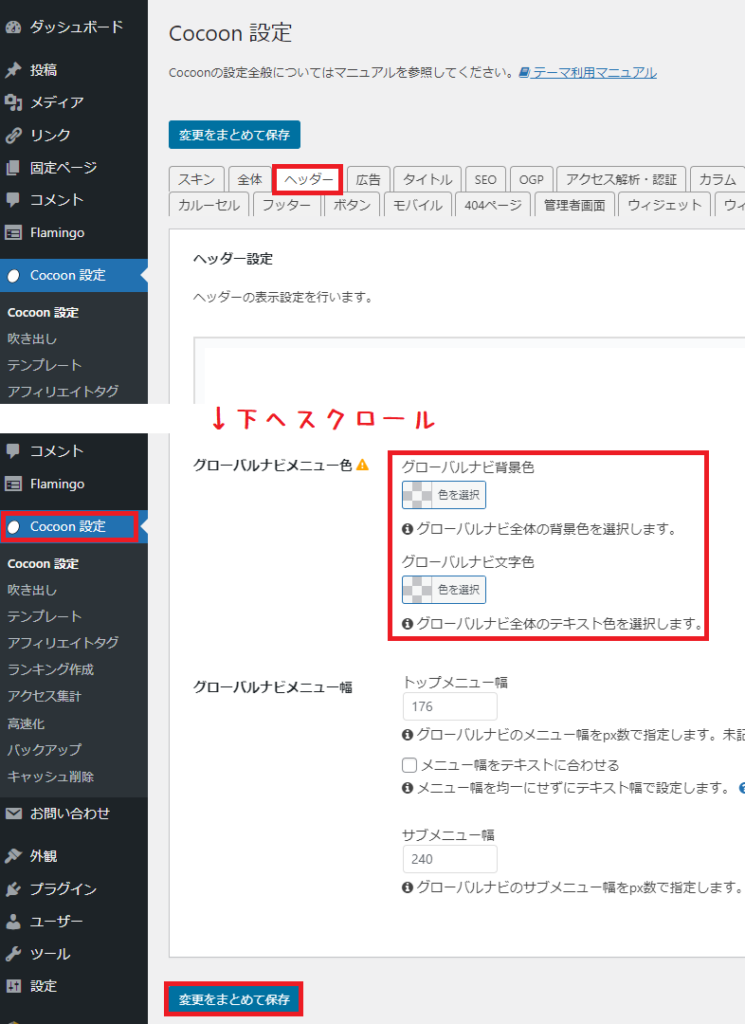
グローバルメニューの色変更(スキン使用がおすすめ)
Cocoon設定 → ヘッダー →「グローバルナビメニュー色」で、帯色や文字色を変更できます。

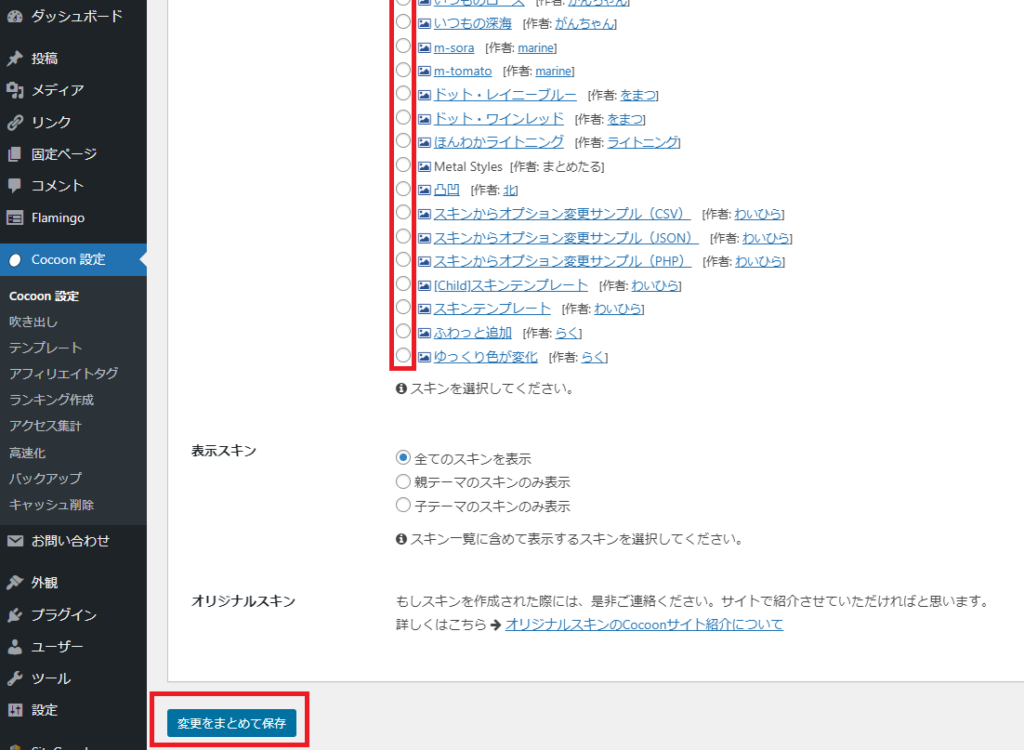
ここで設定してもいいですが、Cocoonには様々なスキンが用意されています。
Cocoon設定 → スキン

スキンは着せ替えみたいな機能です。

スキンを適用すれば、グローバルメニューだけでなくサイト全体のデザインが済んじゃいます。

こちらはSeason(Spring)というスキンを適用してみた例です。
自分でオリジナルのデザインにカスタマイズするのも楽しいのですが、時間がかかるので。まずはスキンを使ってみることをオススメします^^
サイトロゴとファビコンの設定
ロゴの設定をしなくても、サイト名がそのままテキストで表示されるので問題ありません。
もしロゴが用意できているなら、以下から設定できます。
Cocoon設定 → ヘッダー → ヘッダーロゴ

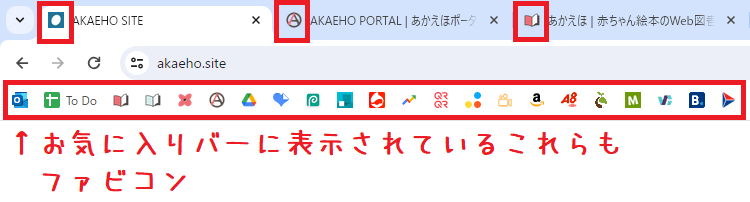
ファビコン(favicon)とは”favorite icon”の略で、サイトのシンボルイメージとして使われる小さなアイコンです。

デフォルトではCocoonのファビコンが設定されています。ファビコンの用意ができていれば、以下で設定できます。
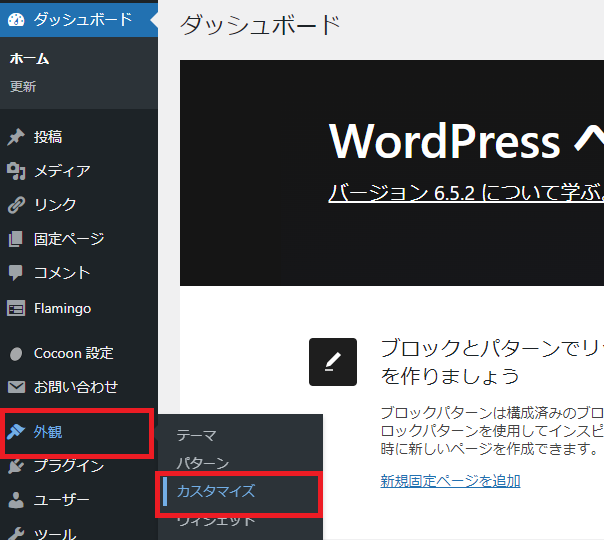
外観 → カスタマイズ

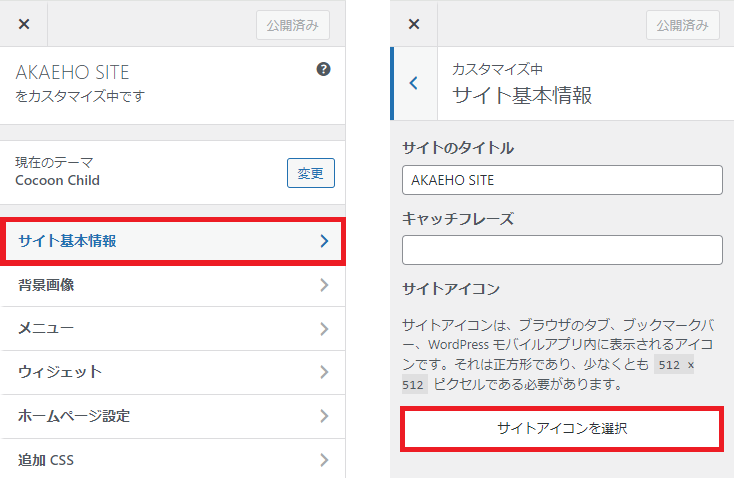
サイト基本情報 → サイトアイコン

512×512px以上の正方形の画像をご用意ください^^
ウィジェットやメニューなどの設定方法を解説しました。
ご参考になれば幸いです。