前回までの記事で、
ここまでの流れを書きました。


これで記事を書く準備は整いましたが、その前にサイトとしての体裁を整えたい!という方もいると思います。
今回は、各種「固定ペ―ジ」の作り方を解説します♪
固定ページとは
固定ページとは以下のようなページのこと。これらの中から必要なページを作ればOK!
- 記事を書くのが「投稿」
- サイト運営上必要なページは「固定ページ」
と覚えておけば、とりあえず大丈夫です^^
※ ()内の英語はパーマリンク例です。
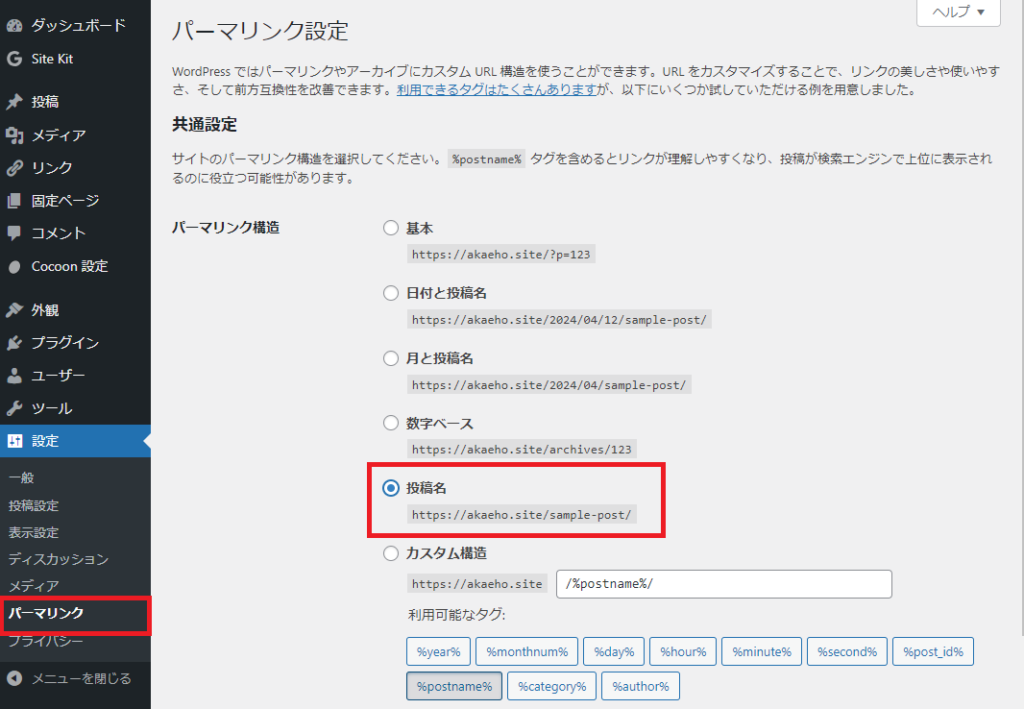
パーマリンクはページ個別のURLです。ワードプレス管理画面の「設定」→「パーマリンク」で任意の文字列を設定できるようになります。参考:パーマリンクの設定を「投稿名」に変更
ホーム(フロントページ)
当サイトはホーム(フロントページ)を作っています。
デフォルトの状態では、新着記事一覧がトップページになります。ホームを作るかどうかはお好みでOK。ただし、作る場合はちょっと設定が必要です。
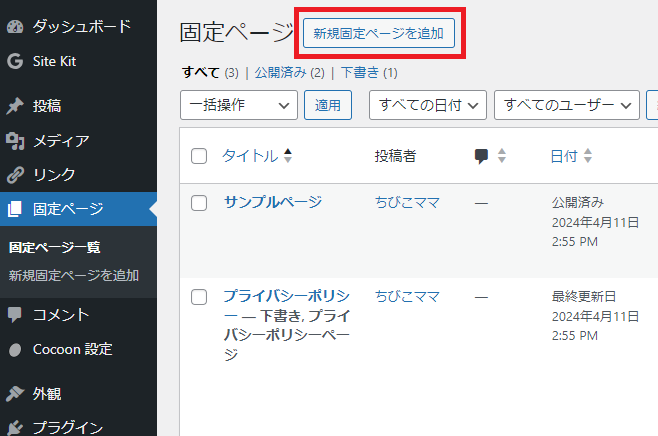
固定ページ → 新規作成

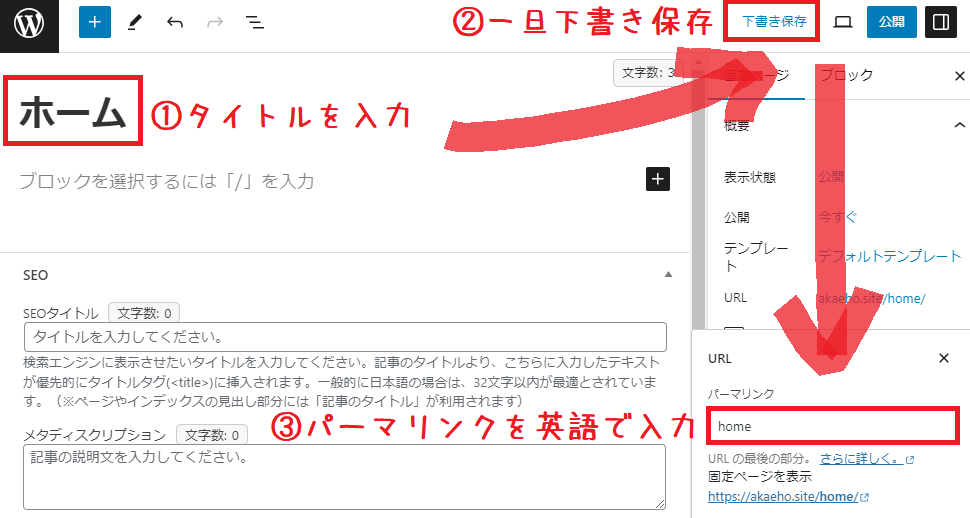
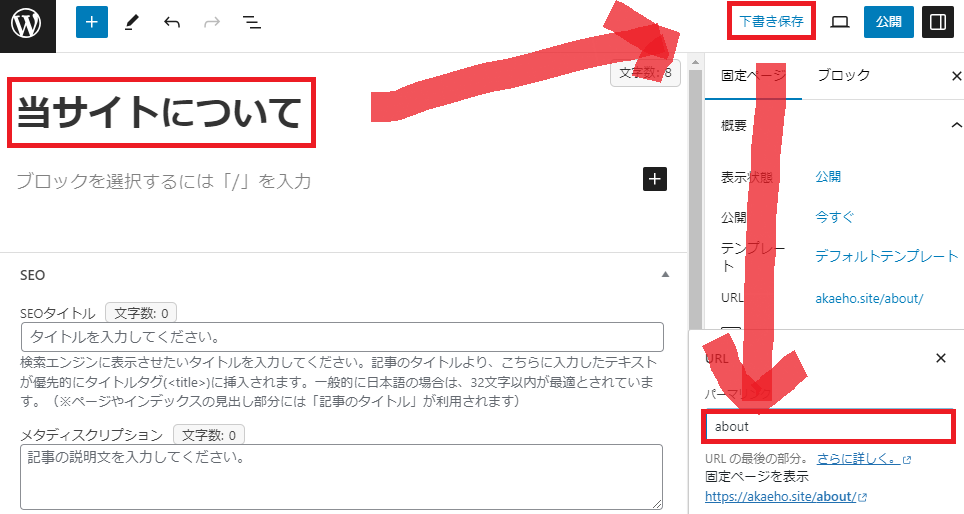
タイトルは「ホーム」「トップ」などお好みで。

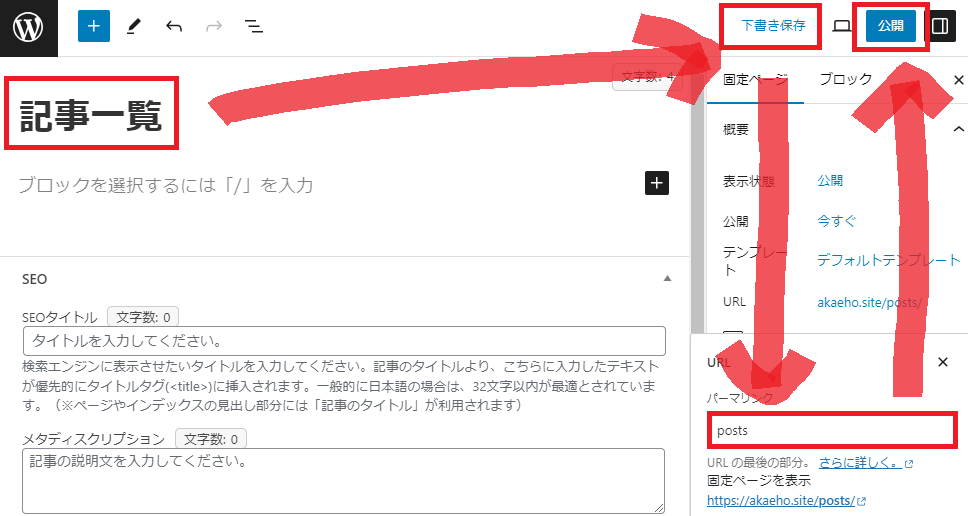
一度「下書き保存」ボタンを押すと、パーマリンクを編集できるようになるので、「home」「top」などを入力します。
★パーマリンクの設定がこれからの方は、設定 → パーマリンクでパーマリンク構造を「投稿名」に変更しておいてください^^

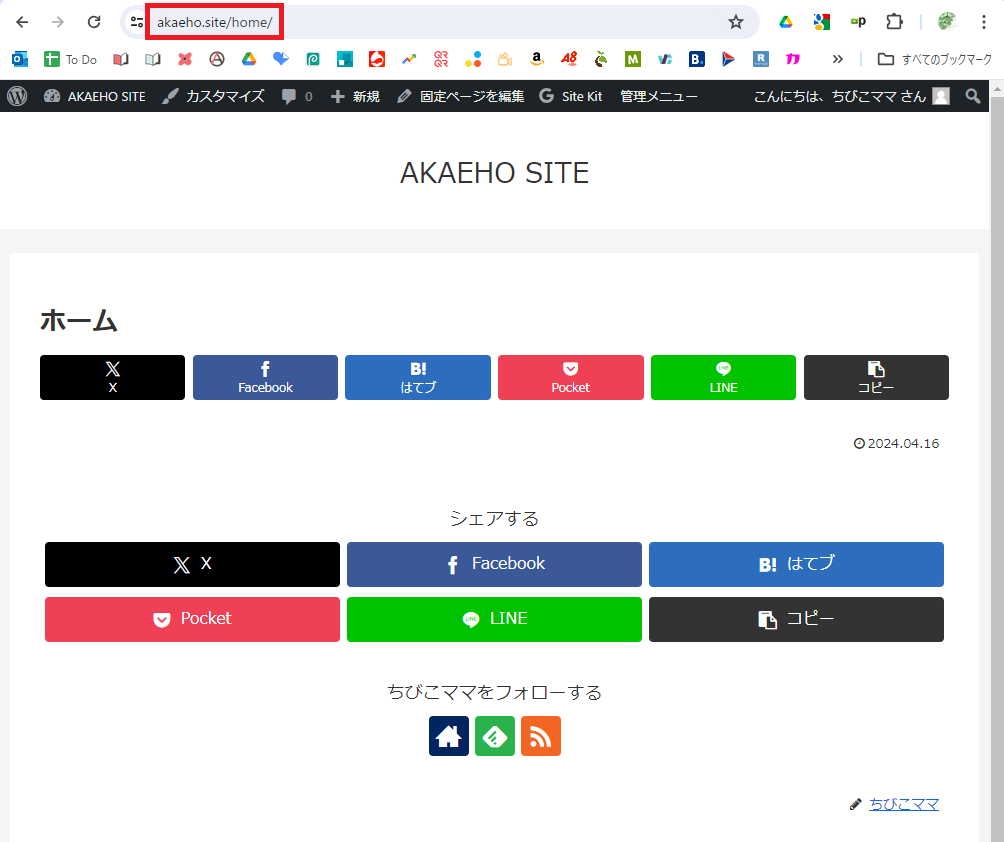
「公開」ボタンを押すと、「https://サイトドメイン/home/」というURLのページができます。

このままだと、「home」というパーマリンクが無いと、“ホーム”にたどり着けません。
そこで、「home」を“ホーム”(フロントページ)であるとワードプレスに認識させます。
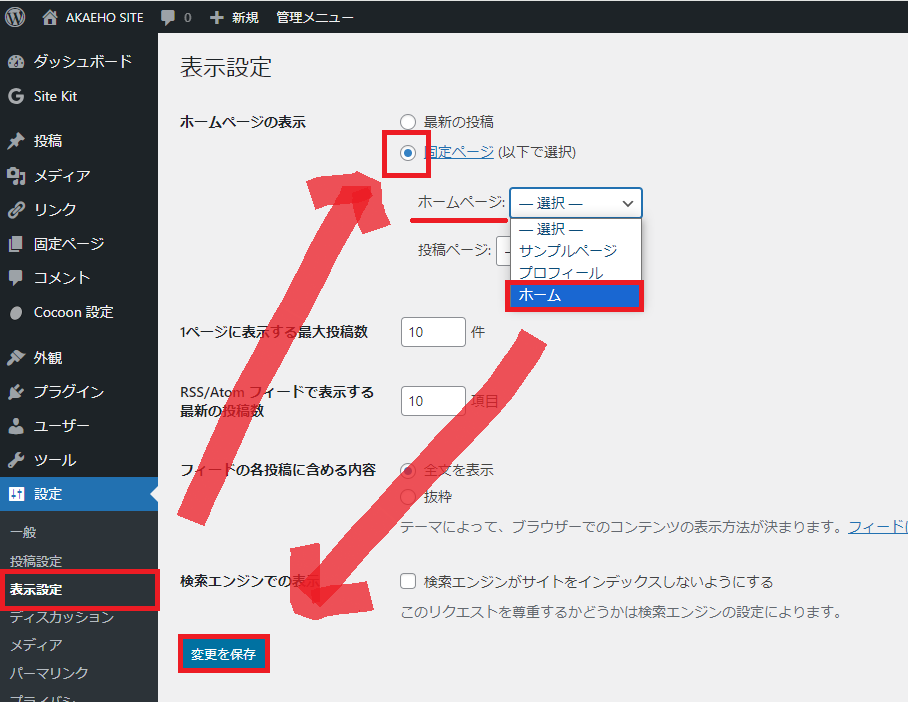
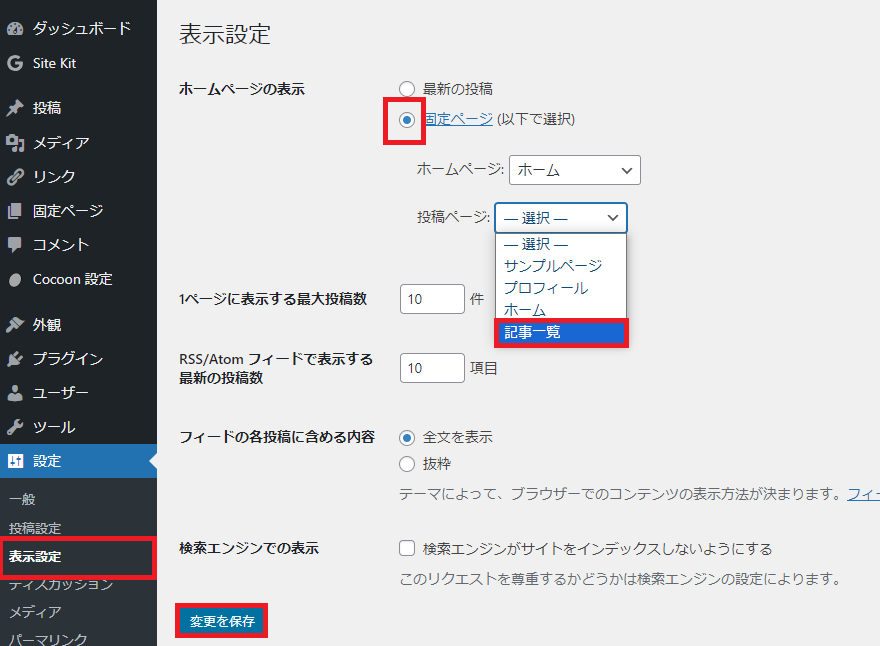
設定 → 表示設定 → ホームページの表示 →固定ページを選択

ホームページ:「ホーム」を選択して、「変更を保存」ボタンをクリックします。
※自分がつけた固定ページのタイトルが、ここに表示されます。
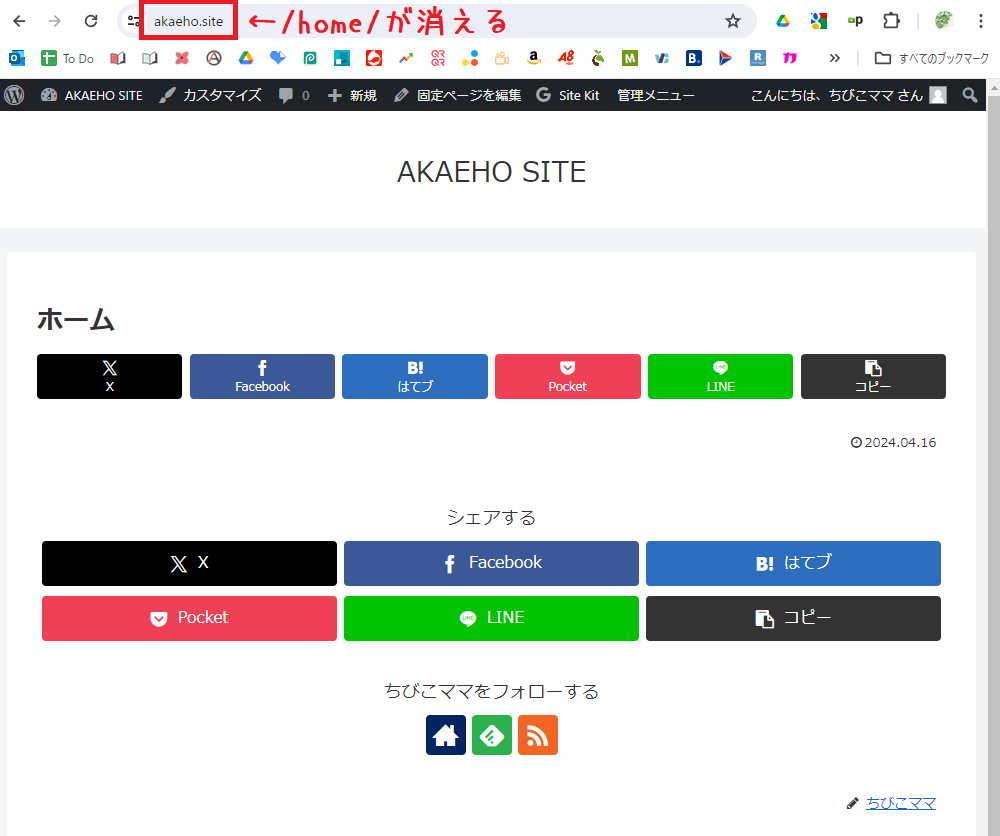
これで設定完了です!ホームの中身はお好きにデザインしてみてください♪^^

ホームの見た目をすっきりさせたい場合
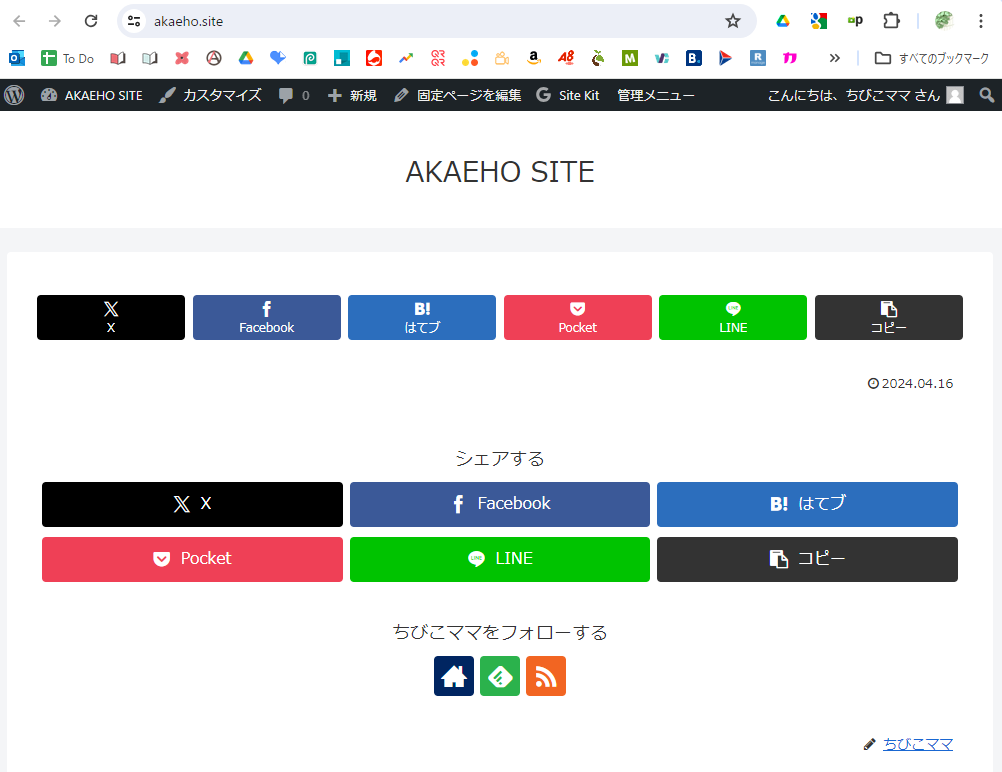
普通の記事であればこのままでいいのですが、トップページにタイトルやシェアボタンは無い方がいいって人もいると思います。
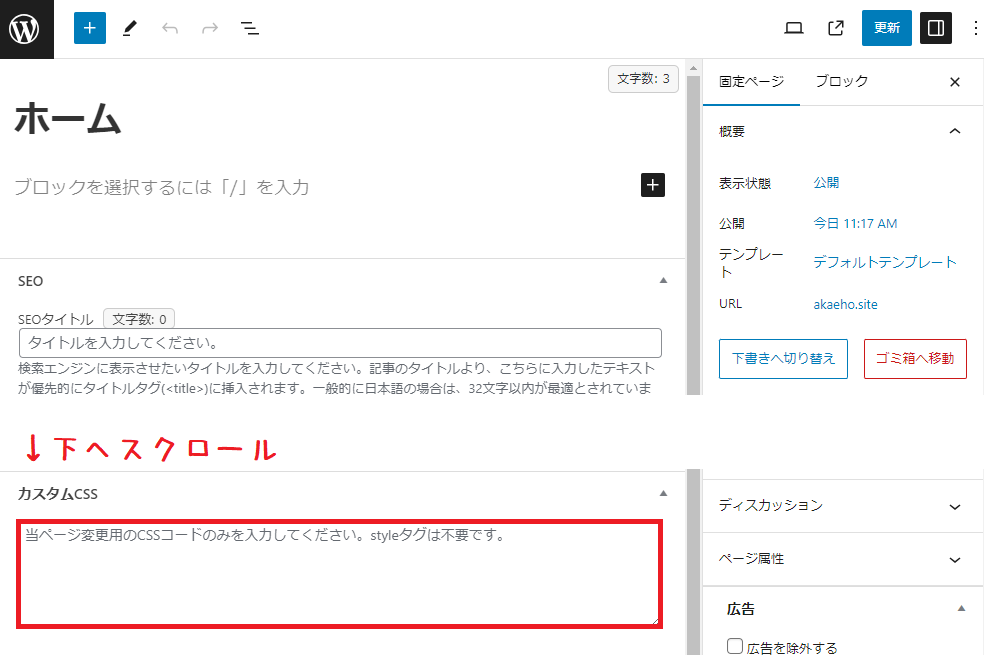
以下のコードを「カスタムCSS(Cocoon独自機能)」にコピペし、更新してください。
/*---タイトルを非表示---*/
.entry-title{display:none;}
「カスタムCSS」という項目は、編集画面を下にスクロールするとあります。

このページにのみ適用できる装飾のようなものです。

「ホーム」の文字が消えました!
他にも色々できます。例えば以下コードをコピペすると、シェアボタンを消すことができます。
/*---SNSシェアボタン・フォローボタンを非表示---*/
.sns-share, .sns-follow{display:none;}

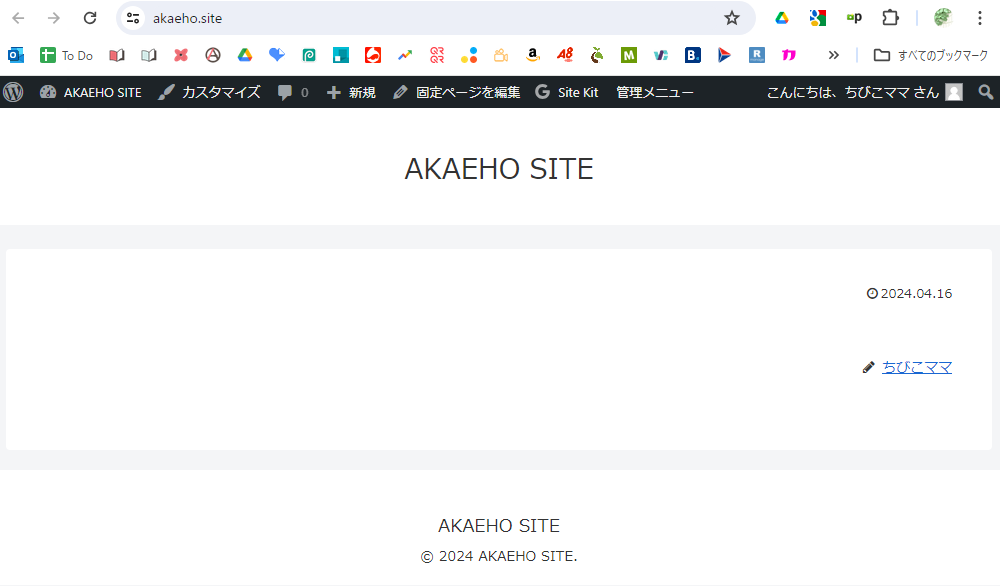
せっかくなので日付と著者名も消してみましょうか。
/*---日付を非表示---*/
.date-tags{display:none;}
/*---著者名を非表示---*/
.author-info{display:none;}

まっさらになりました^^
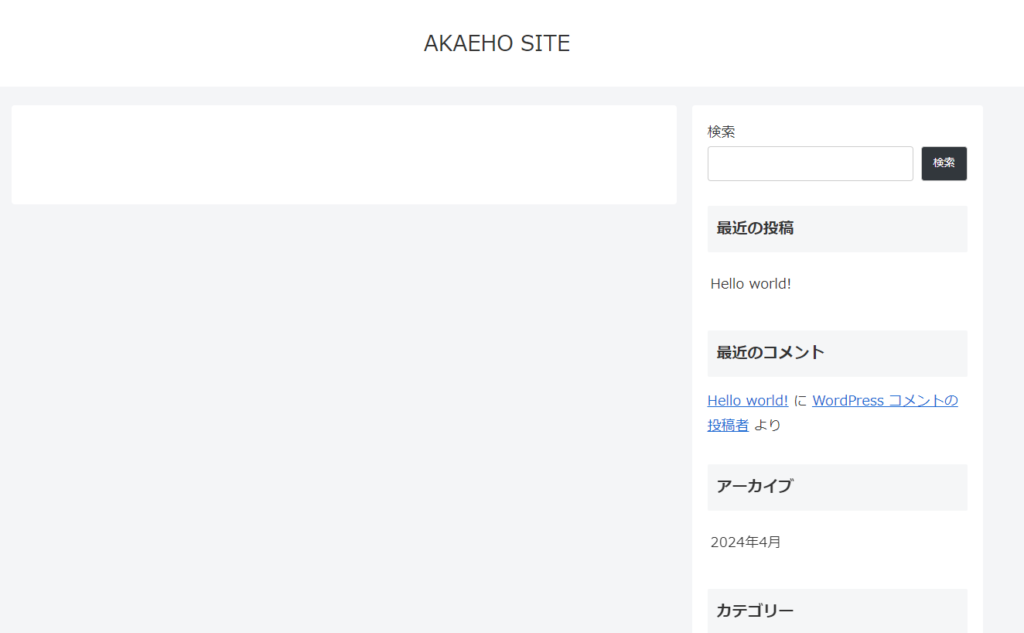
ちなみに、デフォルトだとサイドバーありなのでこのような感じになるのですが↓

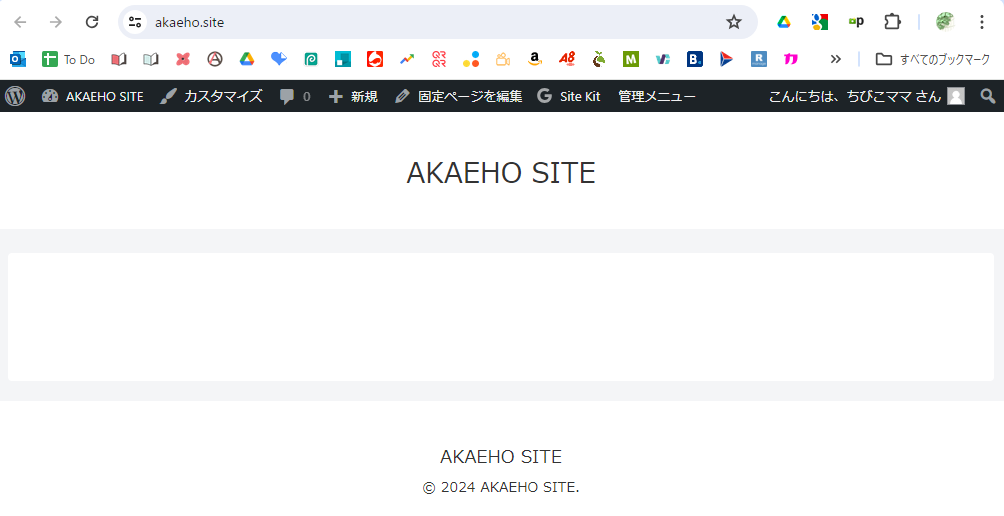
編集画面の右のメニューで「固定ページ」→「ページ設定」のページタイプで「1カラム」を選ぶと、サイドバーなしのページになります。
このように、カスタムCSSやページ設定などで個別のページに細かいカスタマイズを加えることができます。
ちなみに、シェアボタン・フォローボタンに関しては「Cocoon設定」で表示するページを大まかに選択できます。

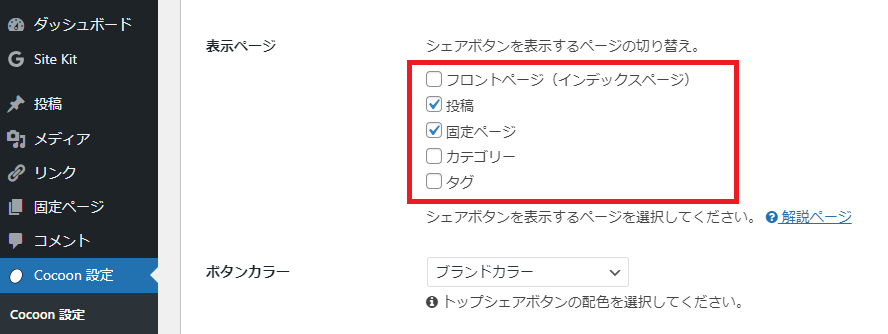
下にスクロールすると、表示ページという項目があります。

デフォルトではシェアボタン・フォローボタンともに投稿と固定ページで表示されるようになっています。
フロントページの項目がありチェックは外れていますが、(インデックスページ)とあるので記事一覧ページのことです。
固定ページのチェックを外すと、すべての固定ページでボタンが非表示になります。
新着記事一覧
ホーム(フロントページ)を設定した場合、必要に応じて新着記事一覧のページを別で作ります。
空っぽの固定ページを作って記事一覧ページに充てます。
固定ページ → 新規作成 → 「記事一覧/posts」などで空ページを作って公開

設定 → 表示設定 → ホームページの表示:固定ページ → 投稿ページ:記事一覧

変更を保存ボタンをクリックすれば終わりです^^
ホームの中やメニューなどに「記事一覧」という項目を作ってリンクを貼る必要があります。
当サイトについて・プロフィール
サイトの説明や自己紹介のページです。
固定ページ → 新規作成 → 「当サイトについて/about」など

文字数が少ないなら、「当サイトについて」というページの中に「プロフィール」という見出しを作ったり、冒頭で自己紹介を書いたりしてしまえばOK。
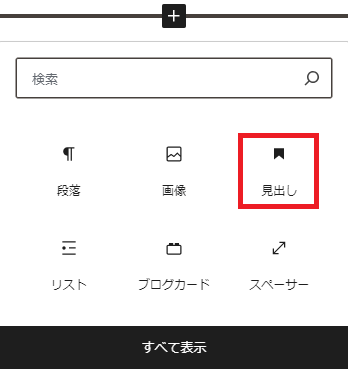
見出しについて
見出しを使うと読者にとっても見やすく、検索エンジンにとっても文章構造を理解しやすいページになります。
見出しブロックを追加で使用できます。

ワードプレスではページタイトルが「見出し1」に設定されているので、固定ページや投稿の本文では「見出し2」から使います。
見出しの中で更に細かい見出しを使いたい場合は、見出し3、見出し4・・・とありますが、まずは「見出し2」だけ使っていれば問題ないです。
お問い合わせ
ワードプレスでお問い合わせフォームを設置するためには、何かしらのプラグインを使うのが簡単です。
ここでは「Contact Form 7」というプラグインで解説します。
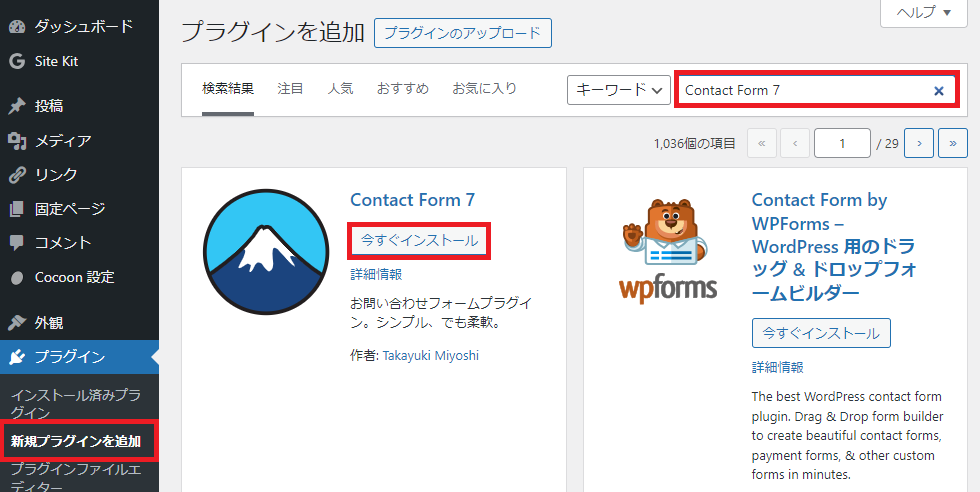
プラグインのインストール
プラグイン → 新規プラグインを追加 → 「Contact Form 7」を検索してインストール・有効化

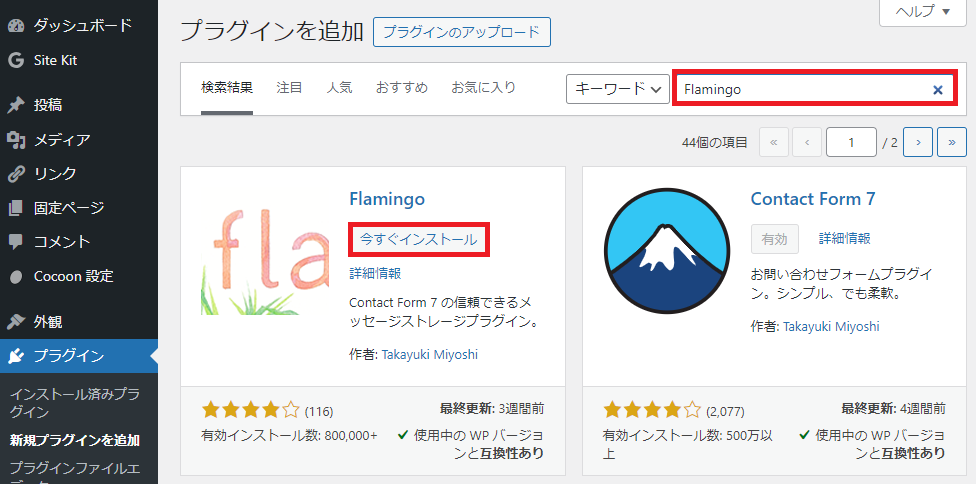
ついでに「Flamingo」というプラグインも検索してインストール・有効化しておいてください。

Contact Form 7で届いたメッセージをワードプレスの管理画面上で確認できるプラグインです。
お問い合わせメールが迷惑メールに入ってしまう・なぜかメールが届かない等の事態に備えることができます。
★もし検索で見つからない場合は、以下のページでダウンロードし、プラグインのアップロードをします。
ダウンロードボタンをクリック

zipファイルがダウンロードされます。

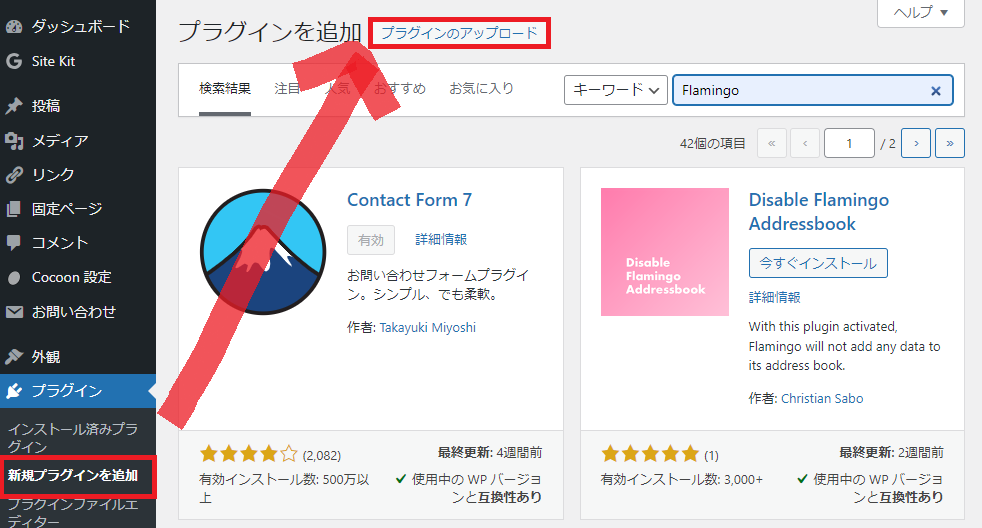
プラグイン → 新規プラグインを追加 → プラグインをアップロードをクリック

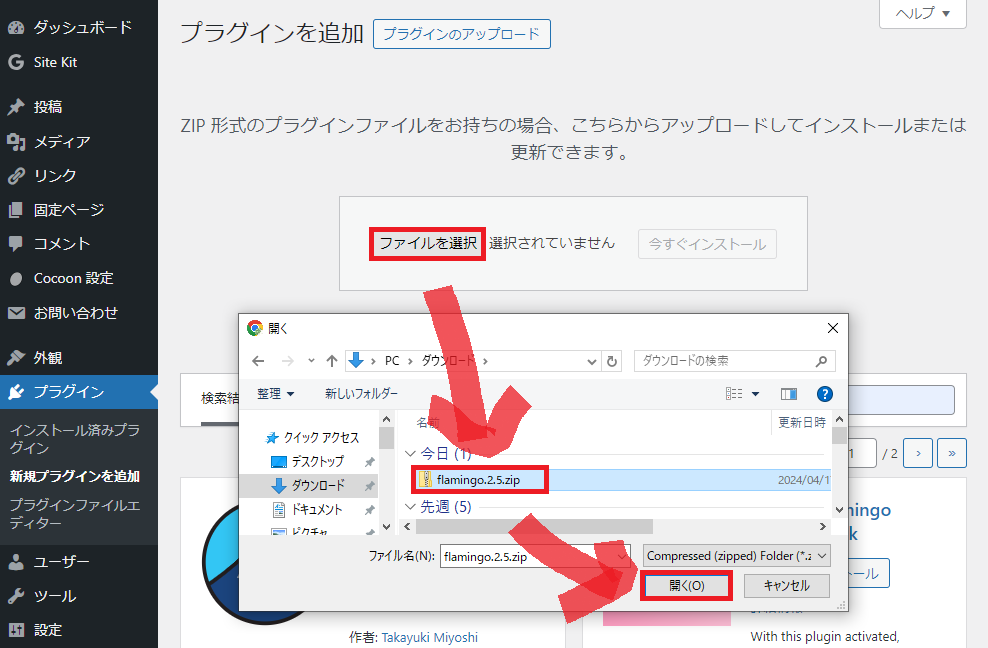
ファイルを選択 → 「flamingo.*.*.zip」を選択 → 開く

今すぐインストール

この後の画面で「今すぐ有効化」ボタンをクリックします。このプラグインの設定は不要です。
お問い合わせフォームの設置
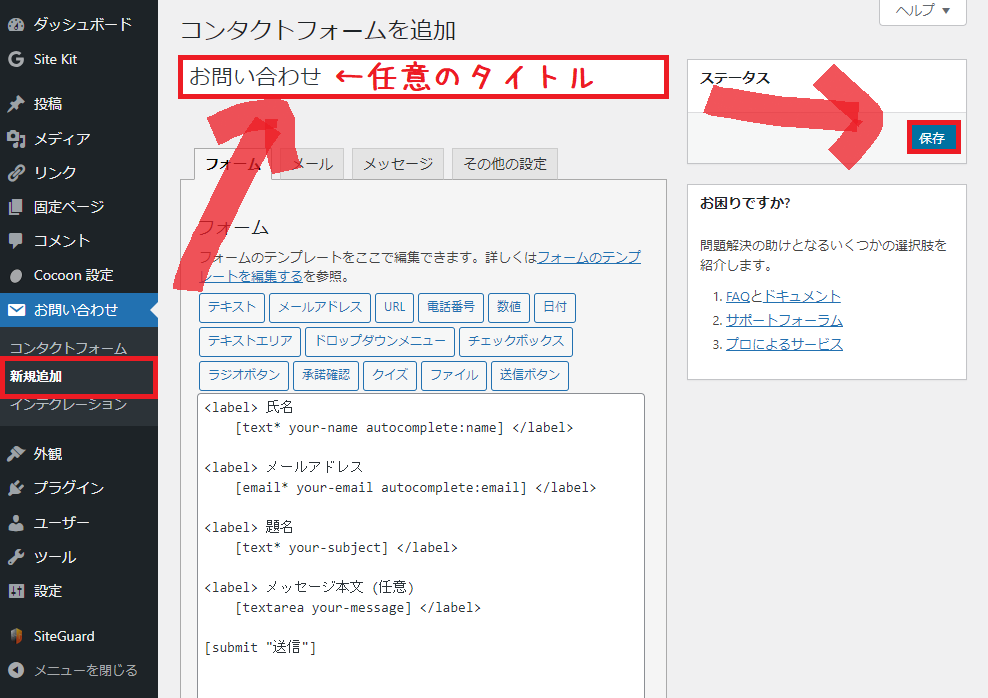
お問い合わせ → 新規作成 → 任意のタイトルを入力 → 保存

タイトルはただのラベルだと思ってもらえれば。自分で分かれば何でもOK。
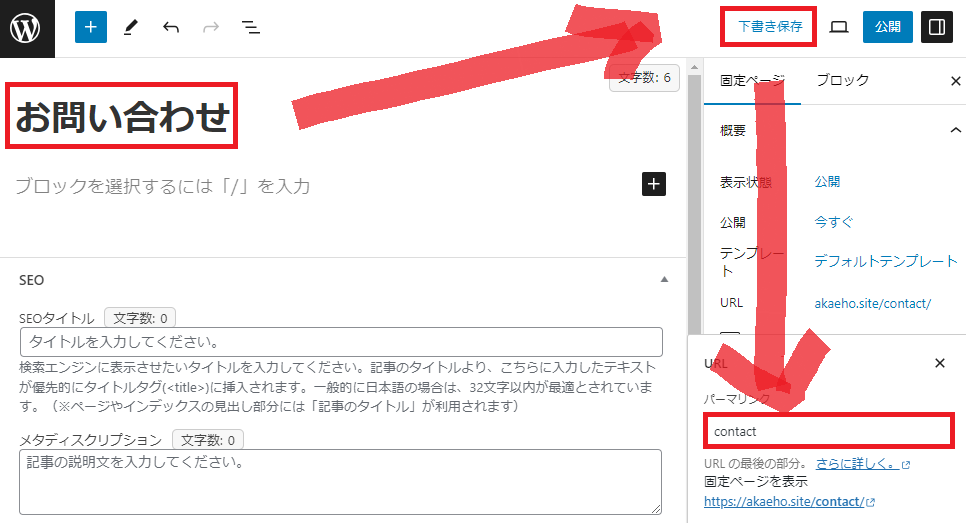
固定ページ → 新規作成 → 「お問い合わせ/contact」など

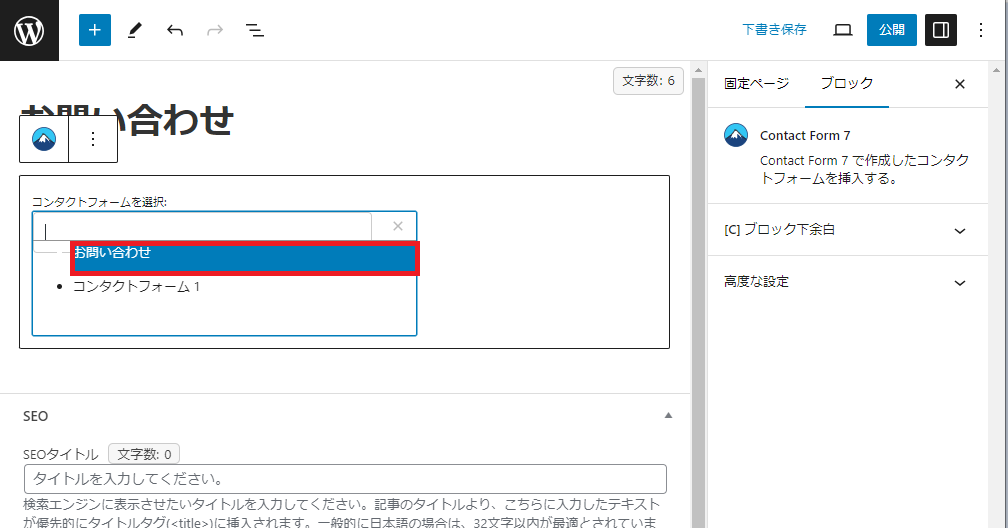
+ボタン → 検索窓に「コンタクト」と入力 → Contact Form 7 をクリック

コンタクトフォームを選択:先ほど作ったフォームのタイトルを選択

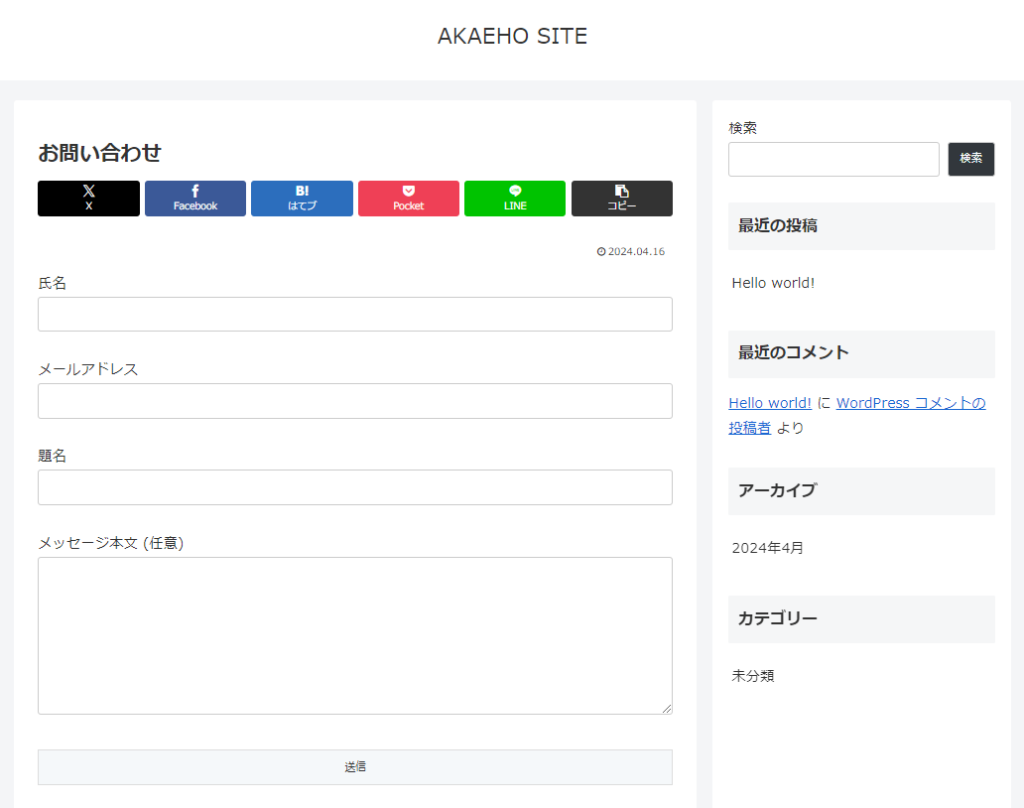
コンタクトフォームの設置ができました。

送信テスト
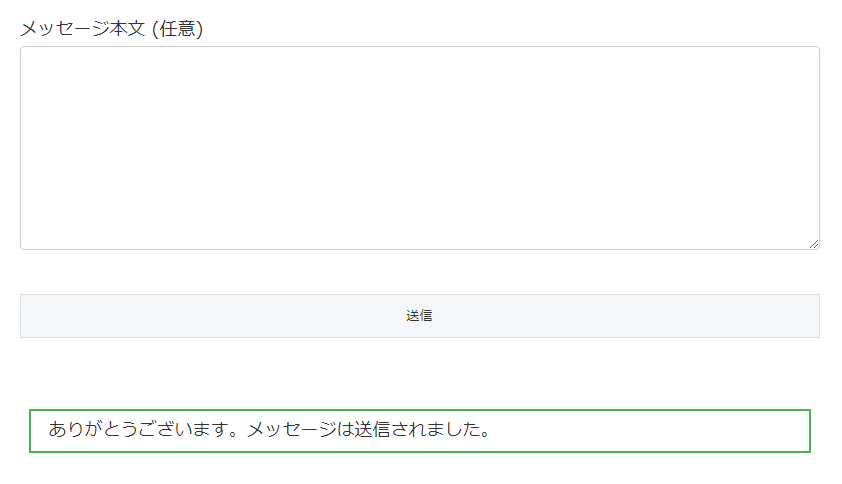
実際にメールが送れるかテストします。

送信ボタンをクリックすると、「ありがとうございます。メッセージは送信されました。」と表示されます。

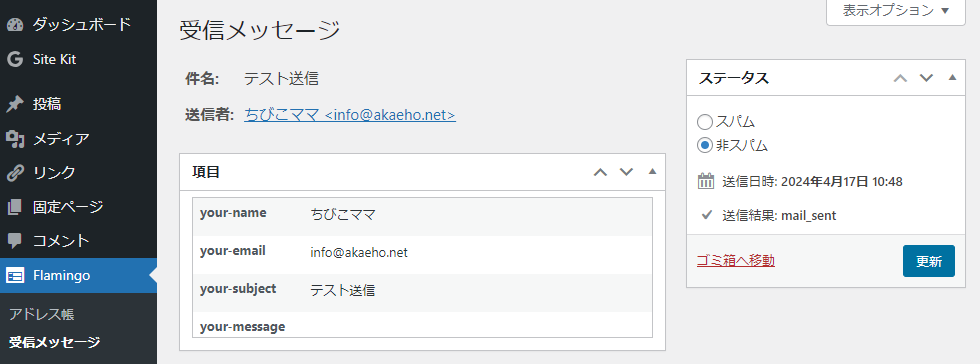
Flamingo → 受信メッセージ確認をしてみます。

件名をクリックすると詳細を確認できます。

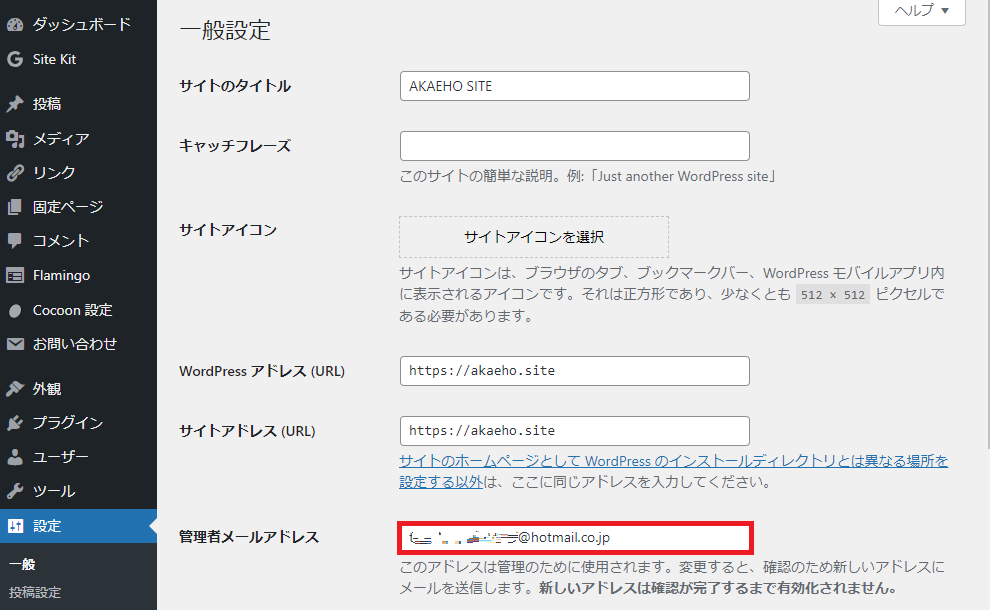
次にメールが届いているかを確認します。デフォルトではメールの送信先はワードプレスの管理者メールアドレスです。
管理者メールアドレスは、設定 → 一般で確認・変更できます。

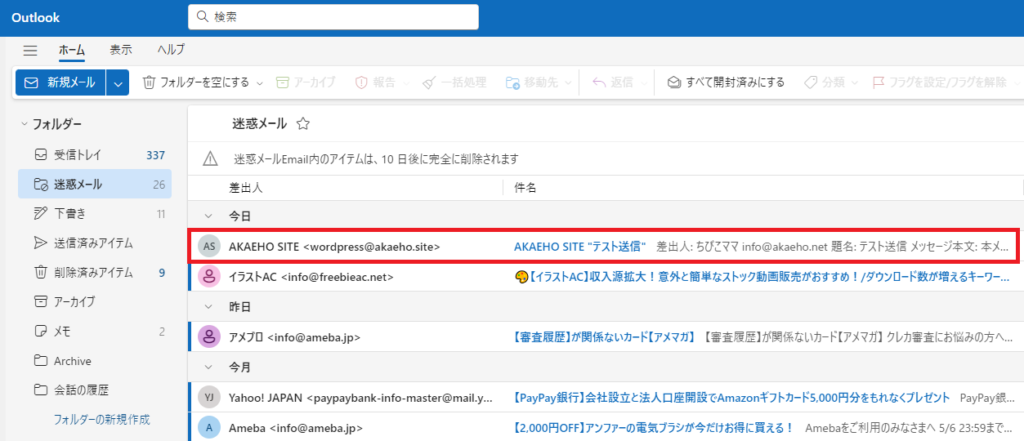
テスト用サイトでは管理者用メールアドレスにOutlookを使用しています。メールボックスを見てみると迷惑メールフォルダに入っていました。

お使いの環境に合わせて、迷惑メールに振り分けられないよう設定をしておきます。
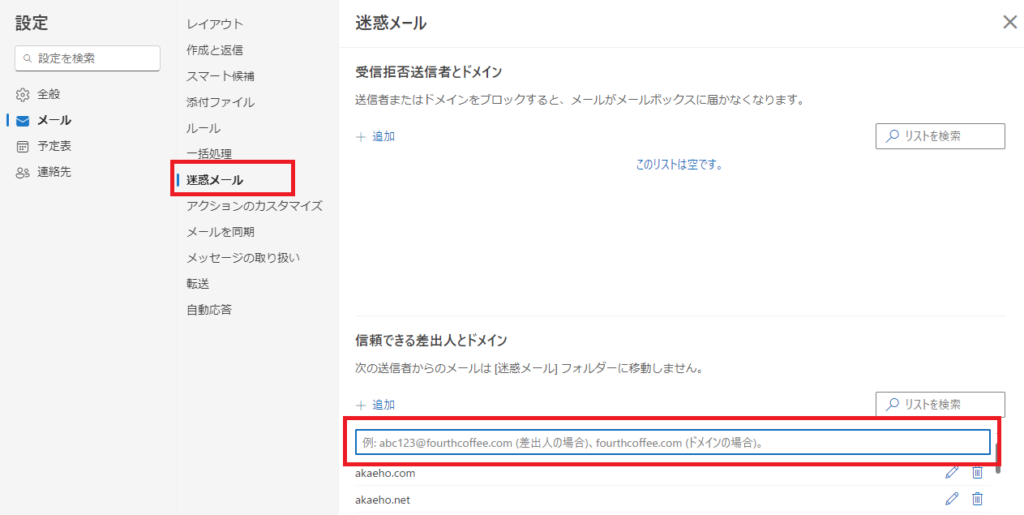
Outlookであれば、設定 → 迷惑メール → 信頼できる差出人とドメインに、自分のサイトの独自ドメインを追加しておきます。

なお、現在送信先がGmailだとメールが届かない状態になっています。
私の場合、運営している4サイトすべての管理者メールアドレスがGmailなので、上記の記事にある対応をしました。
が、その中の1サイトだけ、最初2~3通は届いたけれどその後どうしてもメールが届かなくなってしまいました。
ずっとGmailを使用していたので変更はしたくなくて、GmailとOutlookに両方に送信するよう設定しました。(やり方は後述します)
メールアドレスにこだわりが無ければ、Gmail以外を使用し、必ず送信テストをしてください。
お問い合わせフォームのカスタマイズ
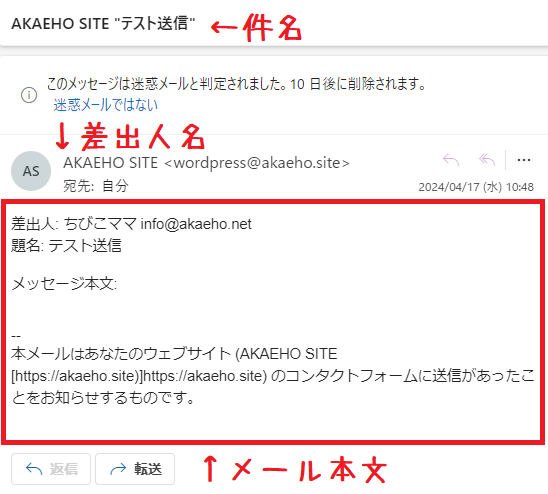
デフォルトの設定のままだと、以下のような形のメールが届きます。

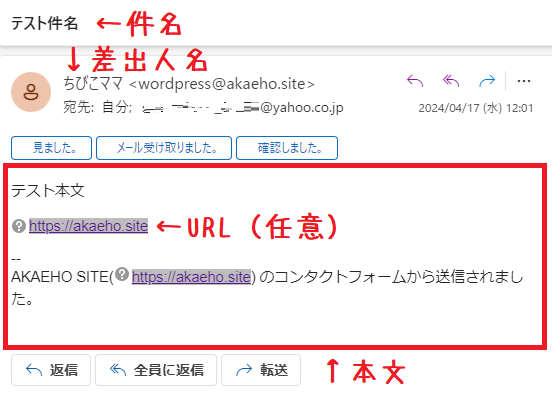
少々分かりにくいので、私の場合は以下の形で届くように変更しています。

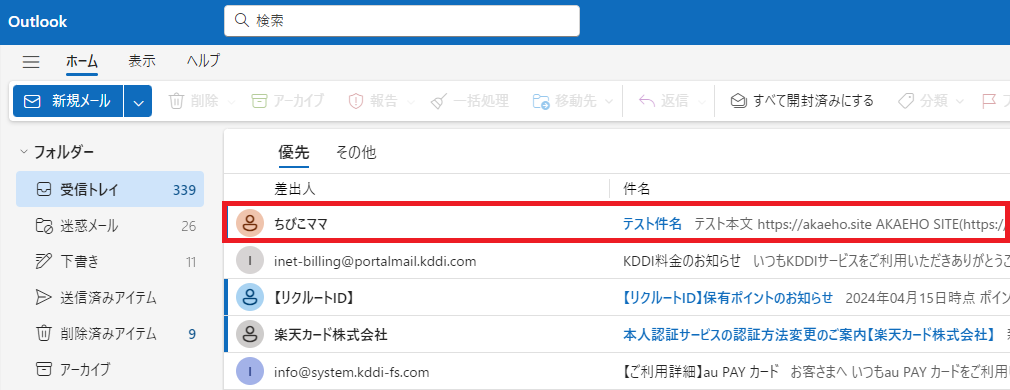
メールボックスで見るとこんな感じ↓

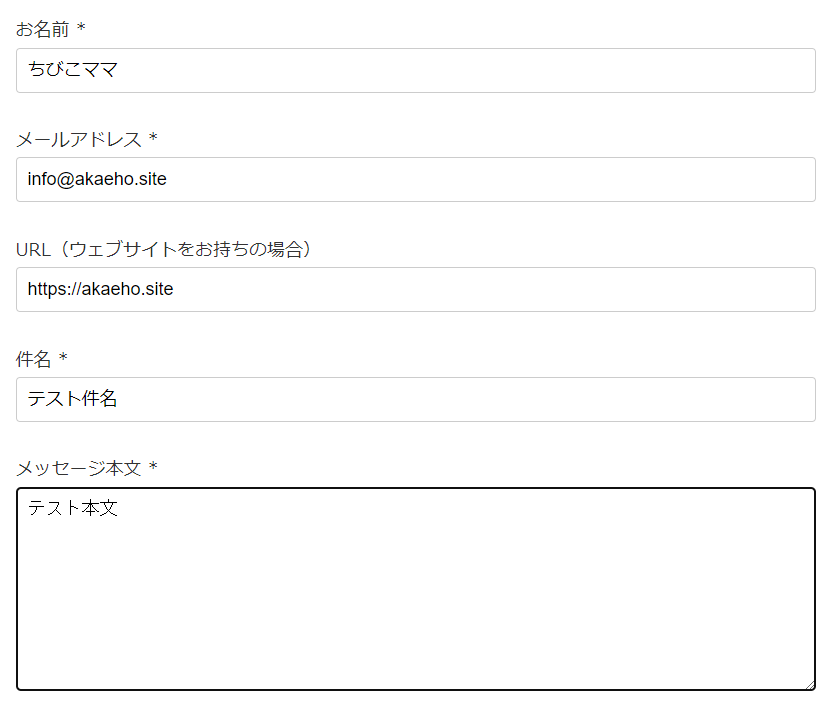
お問い合わせフォームの形と入力した内容はこんな感じ↓

これと同じでよければ、次の手順でご変更ください。
お問い合わせ → コンタクトフォーム → 編集するフォームのタイトルをクリック

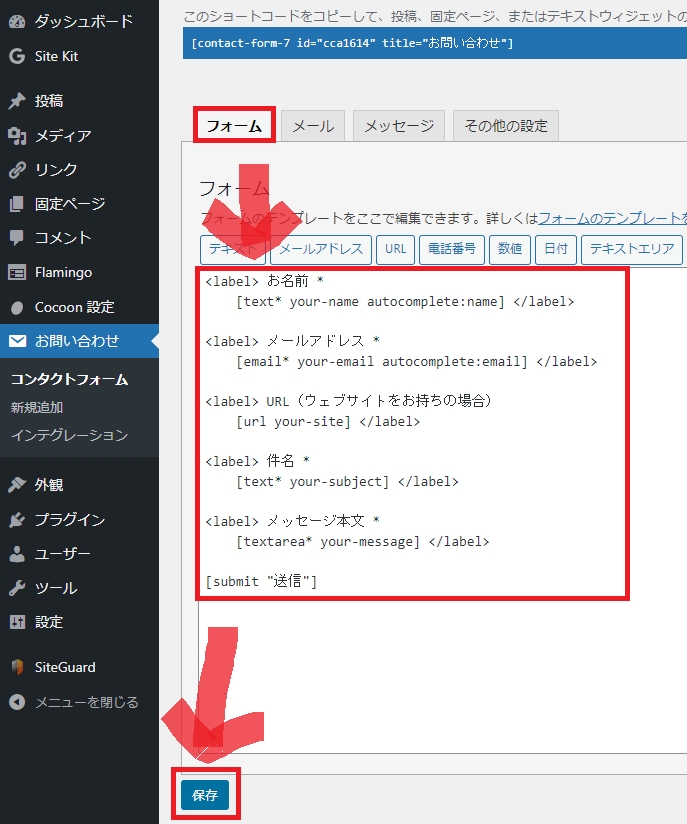
フォーム → 赤枠内を編集 → 保存

こちらをコピペで大丈夫です。
<label> お名前 *
[text* your-name autocomplete:name] </label>
<label> メールアドレス *
[email* your-email autocomplete:email] </label>
<label> URL(ウェブサイトをお持ちの場合)
[url your-site] </label>
<label> 件名 *
[text* your-subject] </label>
<label> メッセージ本文 *
[textarea* your-message] </label>
[submit "送信"]
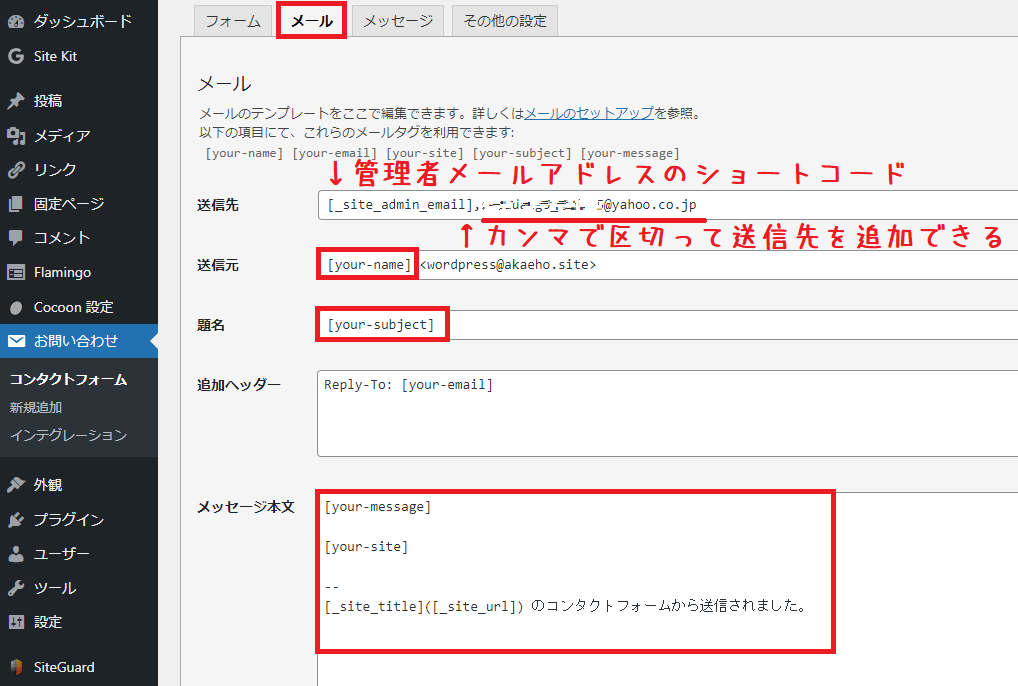
メール → 送信先・送信元・題名・メッセージ本文を編集 → (画面下までスクロールして)保存

- 送信先:管理者メールアドレス以外に送る・送信先を追加する場合はアドレスを入力
- 送信元:[_site_title]を[your-name]に書き換える
- 題名:[_site_title] “[your-subject]”を[your-subject]だけにする
- メッセージ本文:一旦全部消し、[your-message](改行)[your-site]と入力
④で、本文の最後に送信元の情報を入れるかどうかはお好みで。私は以下のように書いています。
[_site_title]([_site_url]) のコンタクトフォームから送信されました。
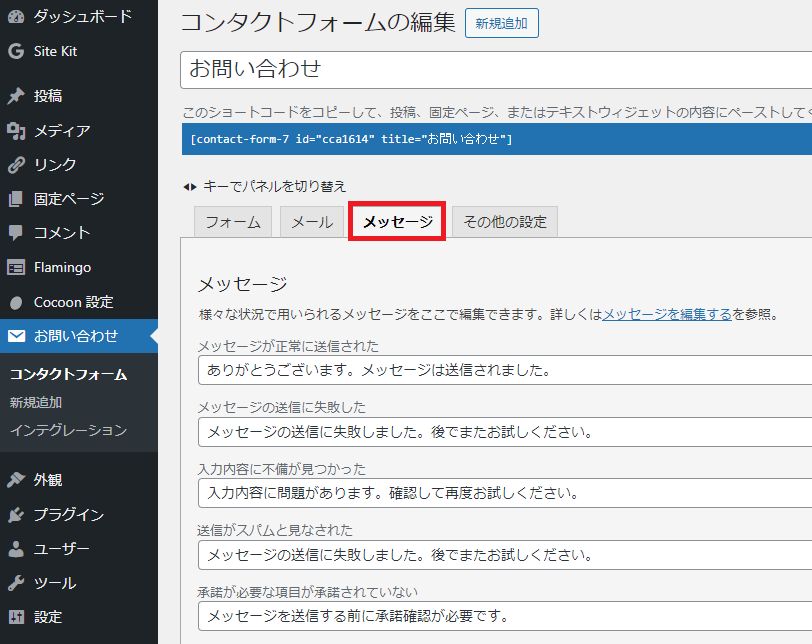
ちなみに、メッセージタブで各種文言の編集ができます。

この辺はお好みで^^
サイトマップ
Cocoonは、ショートコードで簡易的なサイトマップを設置することができます。
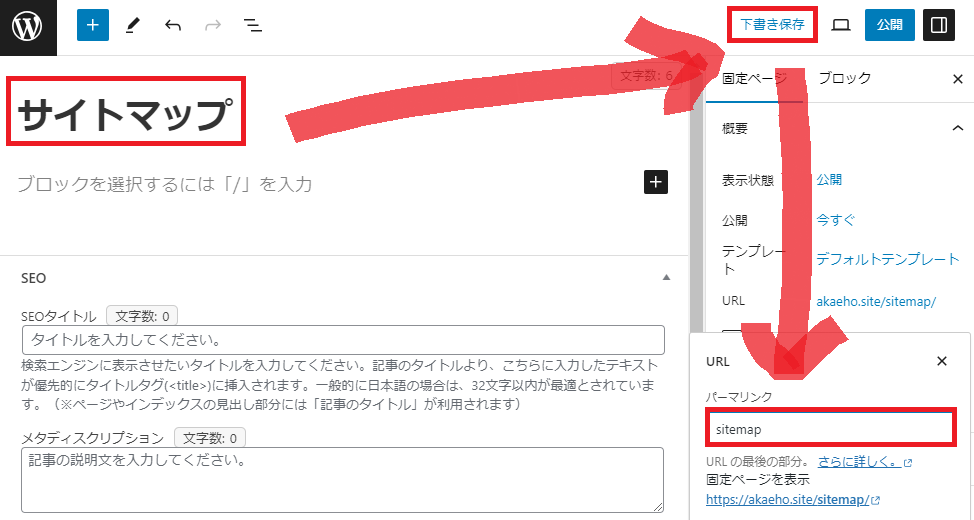
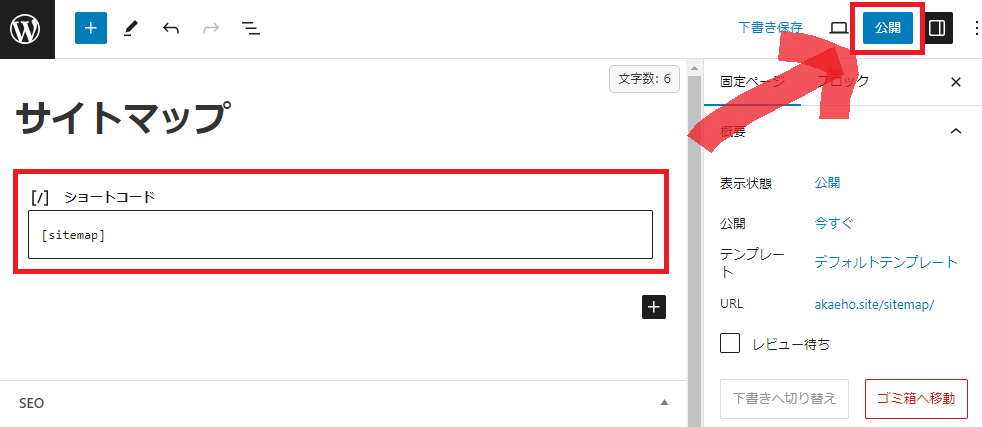
固定ページ → 新規作成 → 「サイトマップ/sitemap」など

ショートコード【sitemap】を書いて公開(※【】は半角カッコ[]に書き換え)

画像はショートコードブロックを使っていますが、段落にそのまま書いても大丈夫です。
以下のようなシンプルなサイトマップが自動で生成されます。

特にこだわりがなければ、サイトマップはこれで十分です。
プライバシーポリシー
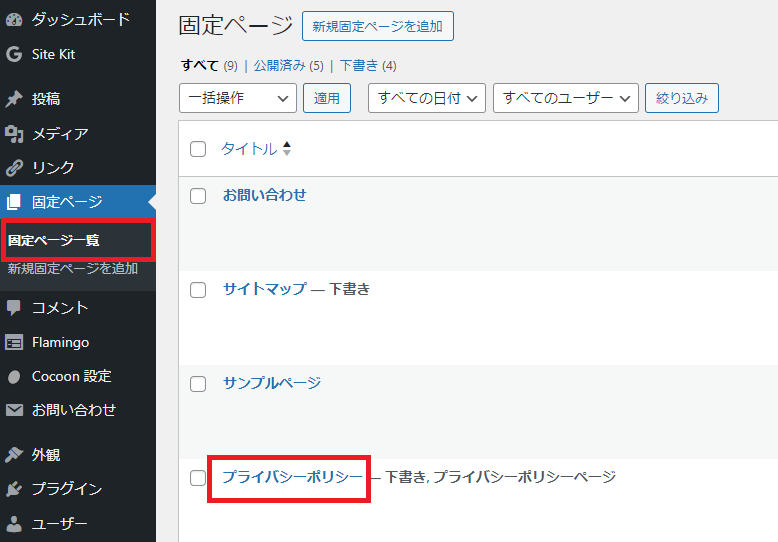
固定ページ一覧の中に、最初から「プライバシーポリシー」の下書きがあります。

中を見ると雛形になっていて、書き変えて使えるようになっています。
ただ、文章が正直使いにくいのと、不足部分があるのでかなりの修正が必要です。
まず、プラグインのSite KitでGoogleアナリティクス、サーチコンソールを導入している場合は、これらのサービスを利用している旨の記載が必要です。
また、今後、GoogleアドセンスやAmazonアソシエイトの広告を設置したい場合は、審査に出す前にプライバシーポリシーページへ広告についての記載が必要です。

Amazonアソシエイトに関しては、記載内容について以下の通り指定があります。
コンテンツの表示またはその他の使用を許可したその他の場所のどこかに、「Amazonのアソシエイトとして、[乙の名称を挿入]は適格販売により収入を得ています。」または本規約に基づき事前に許可された内容と実質的に同じ文言を目立つように明示しなければなりません。
Amazonアソシエイト・プログラム運営規約
一から文章を考えるのは大変なので、よかったら当サイトのプライバシーポリシーページを程々に参考にしてください^^
以上、固定ページの作り方を解説でした。ご参考になりましたら幸いです^^
次の記事で、ウィジェットやメニューの設定方法について解説します。
※もともと一つの記事でウィジェットとメニューについてまで書いていましたが、長すぎるし情報も古くなってきたので、分割して書き直しました。