当サイトおよび関連サイトの使用テーマはCocoonです。
β版の頃から使わせていただいており、正式版リリース前に、サムネイル付きサイトマップの固定ページテンプレート(固定ページ用phpコード)を作りました。
- page-sitemap.phpを作ってFTPにアップロード
- 固定ページに新たに追加されたテンプレートを選択してページを公開
- CSSで見た目を調整
この3ステップ。
現在では、ショートコードで記事一覧を簡単に表示できるようになったので不要になりましたが、備忘録として手順を書き残しておきます。
解説は割愛していますので悪しからず。
【お詫び】コードに「posts_per_page=-1」が漏れており(29行目)、カテゴリー内の記事の全件表示ができていませんでした。コード修正済みです。ごめんなさい。。
page-sitemap.phpを作り、FTPのCocoon子テーマフォルダ内にアップロード
以下のコードをメモ帳などにコピペして保存し、サーバーのFTPにアップロードします。
- ファイル名:「page-sitemap」、拡張子を「.php」に変更して保存
- アップロード先:/(自サイトのフォルダ)/wp-content/themes/cocoon-child-master/
【page-sitemap.php】
<?php
/**
* Template Name: sitemap
* Template Post Type: page
*/
//通常ページとAMPページの切り分け
if (!is_amp()) {
get_header();
} else {
get_template_part('tmp/amp-header');
}
?>
<?php //固定ページ内容
get_template_part('tmp/page-contents'); ?>
<h2>記事一覧</h2>
<?php //カテゴリーと投稿取得
$categories = get_categories();
foreach($categories as $category) :
?>
<div class="sitemap-cat"><a href="<?php echo get_category_link( $category->term_id ); ?>" class="sitemap-cat-link"><?php echo $category->cat_name; ?></a></div>
<ul class="sitemap-post-list">
<?php
query_posts('cat='.$category->cat_ID.'&posts_per_page=-1');
if (have_posts()) : while (have_posts()) : the_post();
?>
<li class="sitemap-post"><a href="<?php the_permalink(); ?>"><figure><?php the_post_thumbnail( array( 90, 90 ) ); ?></figure></a><a href="<?php the_permalink() ?>" class="sitemap-post-link"><?php the_title(); ?></a></li>
<?php endwhile; endif; ?>
</ul>
<?php endforeach; ?>
<br />
<h2>固定ページ一覧</h2>
<ul class="sitemap-page">
<?php wp_list_pages('title_li='); ?>
</ul>
<?php get_footer(); ?>
「<?php the_post_thumbnail( array( 90, 90 ) ); ?>」の90, 90はサムネイルのサイズです。
私のサイトではサムネイルを正方形に設定していますが、それ以外の場合は比率を調整する必要があります。
h2タグの「記事一覧」、「固定ページ一覧」の文言はお好みで。
固定ページに新たなテンプレート(sitemap)が追加される
アップロードが完了すると、固定ページのテンプレートに「sitemap」が追加されます。

固定ページのタイトルを「サイトマップ」にし、テンプレートはsitemapを選択、本文は書かずにこのまま公開します。

このようなページができます。
CSSで見た目を整える
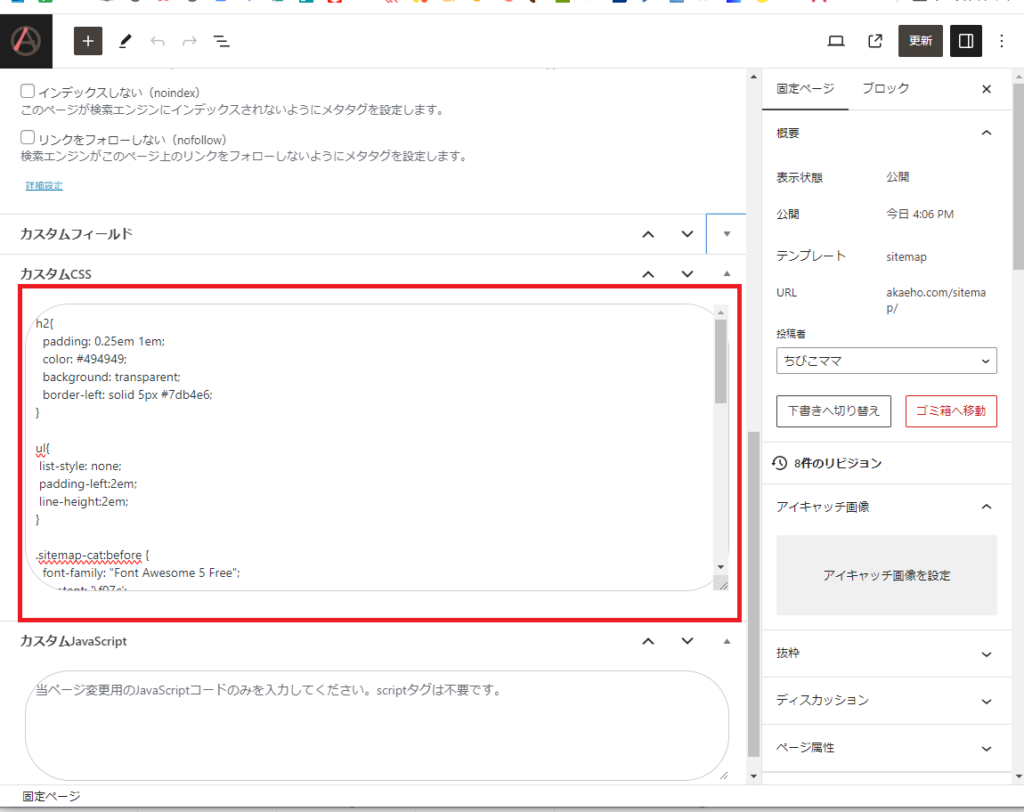
CSSはサイトマップのページだけに適用できればいいので、子テーマのスタイルシートや追加CSSではなく、固定ページ編集画面の下部、カスタムCSSに貼り付けます。

h2{
padding: 0.25em 1em;
color: #494949;
background: transparent;
border-left: solid 5px #7db4e6;
}
ul{
list-style: none;
padding-left:2em;
line-height:2em;
}
.sitemap-cat:before {
font-family: "Font Awesome 5 Free";
content: '\f07c';
position: absolute;
font-size: 1em;
left: 1em;
top: 0;
color: #757575;
}
.sitemap-cat {
font-size:22px;
position: relative;
padding-left: 2.5em;
line-height:5em;
}
.sitemap-post{
text-align: center;
max-width:22%;
margin: 10px;
}
.sitemap-post-list{
display:flex;
flex-wrap: wrap;
font-size:90%;
}
.sitemap-post-link{
display:flex;
text-decoration:none;
}
.sitemap-page{
margin:10px;
}
@media screen and (max-width:480px) {
.sitemap-cat {
font-size:18px;
}
.sitemap-post{
text-align: center;
max-width:45%;
margin: 3px;
}
}
CSSはお好みですが、例えば上記のように書くとこうなります。↓
※自分で子テーマのスタイルシートや追加CSSに何か変更を加えている場合、それが影響して違う表示になる可能性があります。
【参考サイト】