プレゼンの資料作りの参考に、と旦那が買った1冊の本、『Google流資料作成術』。
パラパラと読んでみると、資料作りの考え方と見せ方の具体的なテクニックが書かれている模様。(グラフの作り方じゃないよ。ソフトの使い方は別途学びましょう)
長くなっちゃたので、先にどんな本なのかを3つのポイントにまとめると
こんな感じ。
考え方については、ブログにも応用できそうだなと思いました。
せっかくなので、この本を参考に、当サイトのこれまでのPVと収益データをグラフ化してみることにしました。本の感想がメインですが、グラフも公開するのでご参考にどうぞ♪
なお、この本では、最初から順番に読んで行くことを推奨しています。なので、この記事でも本の構成に沿って進めて書いていきたいと思います。
第1章の「コンテキストを理解する」とは
これ、この本の第1章のタイトルなんですが。コンテキストってなんやねん!\(^O^)/
この本、全体的に横文字多め。外国語の本を日本語に訳したものだから、仕方ないのかもしれないけど・・・。
イントロダクションの、各章の概要について書かれた箇所が一番分かりやすかったかも。
第1章:コンテキストを理解する
データビジュアライゼーションの作業を開始する前に、つぎのような質問に簡潔に答えられる必要があります。
『Google流 資料作成術』コール・ヌッスバウマー・ナフリック著 村井瑞枝訳 2017、p.17 イントロダクションより
「誰に伝えたいのか?」
「彼らに知ってもらいたいこと、やってもらいたいことは何か?」
この章では、コミュニケーションの相手、方法、トーンなどを含めた、状況のコンテキスト(文脈、背景)の重要性について説明します。
誰に、何を、どのように伝えたいのか明確にせよ、とのこと。
引用の部分冒頭の「データビジュアライゼーション」は、この本の中でおそらく最も重要で、かつ目指すべきもの。
データを可視化し、ストーリーを語る能力は、よりよい意思決定を導くための鍵なのです。
Google流資料作成術 p.4 イントロダクションより
分かったような分からないような。とにかく進みましょう。
第1章のポイントは3つ。
- 3分ストーリー(3分しかなかったら、相手に何を伝えるか?)
- ビッグアイデア(3分ストーリーをさらに一文にまとめる)
- ストーリーボード(資料全体の骨格を作る)
じゃあ、作ってみましょうか。状況の設定が必要なので、仮に
【有名ブロガーが開催する少人数限定の勉強会に参加して、アドバイスを貰いたい】
ということにしましょうか。参加するためには、
【事前に自分のブログのPVなどをまとめた資料を提出し、選ばれる必要がある】
という設定で行きましょう。
こんな感じですかね。
3分ストーリーを作る
2015年に無料ブログで創作絵本サイトをスタートし2017年2月にワードプレスに引越しました。
ワードプレス移転直後のPVは月間200PVほどだったが、1年後の2018年2月には月間10,000PVを達成。さらに1年後の2019年2月に、月間30,000PVを達成。しかしその後、現在(2019年7月)に至るまで、PVがほぼ横ばいで伸び悩んでいる。
現在の記事数は、創作絵本のページで約50、ブログ記事が約80。
サイト全体のクオリティを上げるために絵本の挿絵を外注することもあるため、運営資金が必要。GoogleアドセンスやAmazonアソシエイトなどのアフィリエイトで収益化をしているが、1か月あたり6,000円~10,000円の間で安定しない。
記事の更新頻度を上げたり、過去の記事を見直したり、SNSで宣伝したり、自分なりに努力はしている。
今後安定して1か月30,000円を稼ぎたいので、記事数や書くべき内容について具体的なアドバイスが欲しく、何としても勉強会に参加したい。
作ってみたんですが、声に出して読んでみたら1分程度にしかならなかった(;・∀・)この3倍か。
3分って意外と長いね(笑)
ちなみに、本にはこんなことが書かれています。
データをうまくビジュアル化する秘訣は、いきなりデータにふれないことです。
Google流資料作成術 p.21 第1章 コンテキストを理解する より
データにふれない・・・それはそれで難しい(笑)本の中で具体例あるので、読んでみて。
ビッグアイデアにまとめる
現在、月間約30,000PV、1か月あたりの収益6,000~10,000円のブログで、これまでの推移のデータを元に、今後、月30,000円を安定して稼ぐためのアドバイスをもらいたい。
※内容について深く気にしないでください。あくまで設定です。
ストーリーボードを作る
ストーリーボードの説明は、本の内容を引用します。
「ストーリーボード」で資料の骨格を先に作る
ストーリーボード(絵コンテ)を使えば、コミュニケーションが目的に合ったものかどうかを、早い段階で確かめられます。ストーリーボードは、コミュニケーションの骨格を作るものです。そして、内容の視覚的なアウトラインでもあります。
Google流資料作成術 p.34 第1章 コンテキストを理解する より
・・・うん、よく分かんない(´・ω・`)
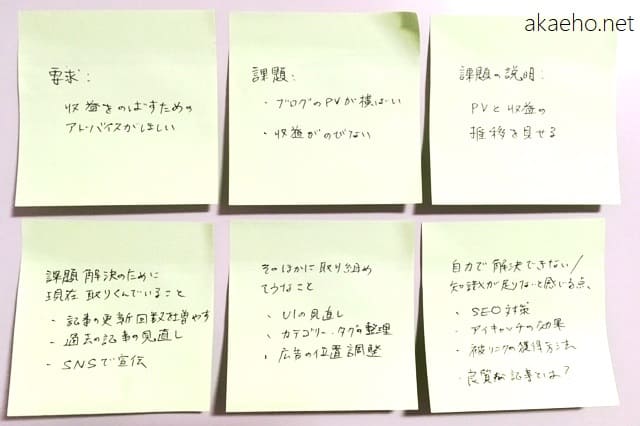
とりあえず本に載っていた例を見ながらポストイットに書き出して、どういう順序で取り組むか?をペタペタと壁に貼ってみました。(p.35参照)

状況に応じて、これを入れ替えなさい、と。そういうことかと。
これはグラフを作るより、プレゼンの時にどういう順序で話すか?ということに役立ちそうな気がする。
第2~6章は、具体的な「見せ方」のテクニックの話
テクニックというか、ほぼデザインの話と言える気がします。
デザインのテクニックをグラフで応用する/グラフをデザインする方法、という印象。
他のデザインの入門書を持っていたので、多少の予備知識があって話について行けたけど、それがなければ初見でこの本を参考にグラフ作りに取り組むのは正直しんどい、と思う。
相手に伝わりやすい表現を選ぶ
第2章「相手に伝わりやすい表現を選ぶ」では、図表はおおむね12種に分類できることが書かれており、どのようなデータをどの図表で表現すべきか?の解説がされています。

出典:Google流資料作成術 pp.38-39
中でも、著者によれば、
- 点グラフ
- 線グラフ
- 棒グラフ
- 面積グラフ
この4つを押さえれば十分、とのこと。(p.45参照)
逆に、回避した方がいいグラフは、円グラフと3Dグラフ。(pp.62-68参照)
本の情報から、ブログのPVや収益をまとめるのに最適なグラフは、折れ線グラフかな?
Googleスプレッドシートにデータを入力して、グラフ作りにチャレンジ。
ちなみにExcelではなくGoogleスプレッドシートにしたのは、こっちの方が操作しやすくて見た目もきれいだったから。
※Googleスプレッドシートは、見た目も機能も、ほぼExcelみたいなものだよ。

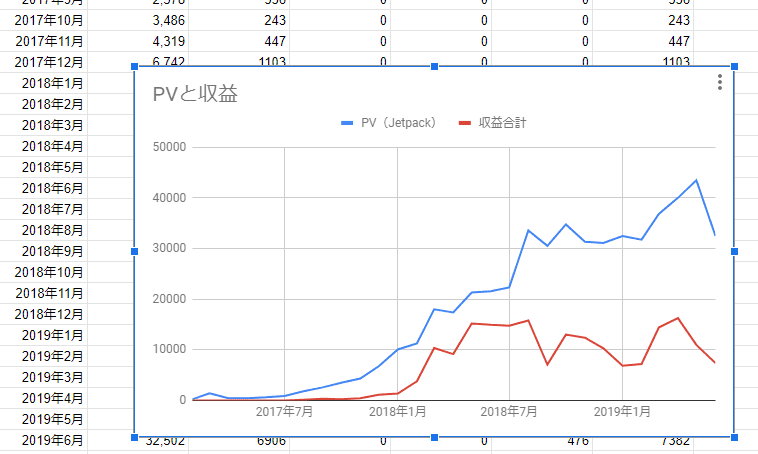
え、ちょっと待って(笑)なんか訳分かんない感じになったんだけど( ;∀;)
考えてみれば当たり前なんだけど、PVと収益、そもそも単位が違うから、ひとつにまとめちゃダメだよね・・・。
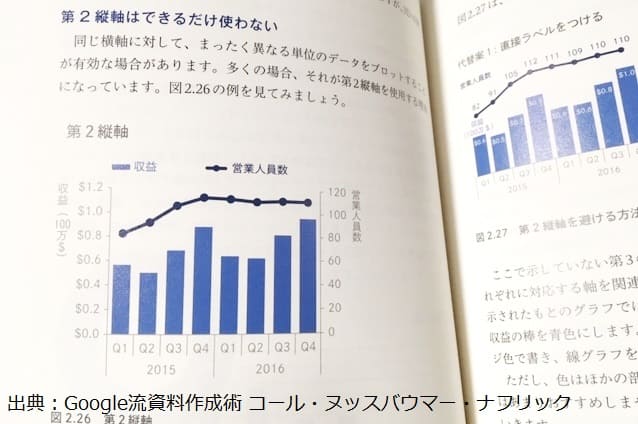
この場合は、第2縦軸というものを使うらしいんだけど、本の中では推奨してない。

出典:Google流資料作成術 pp.68-69
確かに見辛そうだね。代替案としては、
- 直接ラベルをつける
- 縦軸を2つに分ける
縦軸を2つに分けた方が見やすそう。というか、そもそも別のグラフでよくない?
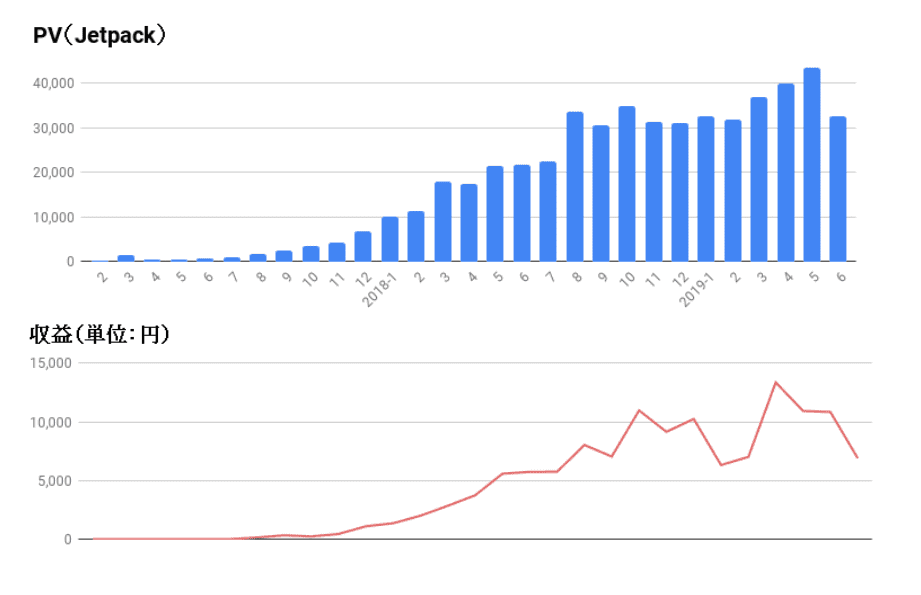
PVは棒グラフの方が見やすい気がする。その他、シンプルさを心がけて作り直し。

・・・今の私にはこれが限界でした( ;∀;)意外とむずかしー!
これじゃ勉強会に呼んでもらえないね!(笑)
ちなみに、本の著者の推しグラフは“横棒”グラフなんだそうですが(p.59参照)、ブログのPV、収益のグラフはみんなGoogleアナリティクスなどの画面で見慣れたスタイルがあるから、そういうのに合わせるのが一番見やすいと思う。
不必要な要素を取りのぞく
第3章「不必要な要素を取りのぞく」では、「認知的不可」を最小限に押さえるということが最大のポイント。
要は、ごちゃごちゃ詰め込むと見辛いから引き算できる要素はデザインから無くそうということ。
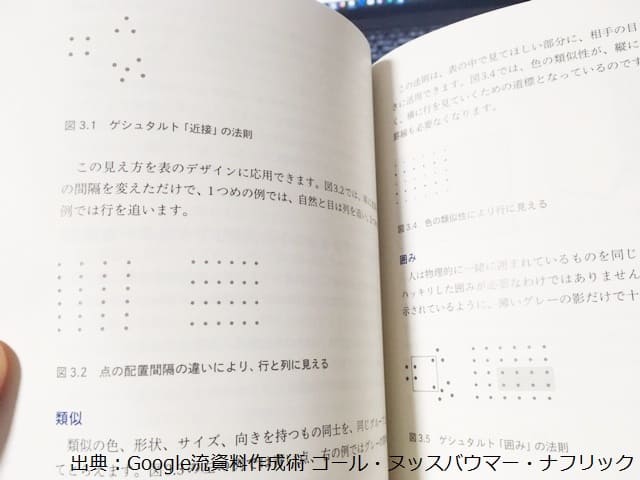
「視覚認知のゲシュタルトの法則」の話
第3章で「近接」「類似」「囲み」「閉合」「連続性」「接続」という6つの法則についての説明があります。(pp.73-78参照)
『Google流資料作成術』で説明してるのとラインナップが違うんだけど。(具体的には「近接」「類同」「連続」「閉合」「共同運命」「面積」「対象」)
Xでも、こういうデザインの話をつぶやいてくれてる人がいます。
こういうものなのか、というイメージがつかめた所で、『Google流資料作成術』に戻ってきた方がいい。たぶん。

出典:Google流資料作成術 pp.74-75
整列とホワイトスペース(余白)の話
見る人にストレスを感じさせないためのテクニックの話。
本は文字の説明が多いので、こちらのツイートと、↓
この本ならp.44が参考になるかな。

出典:ゼロからはじめるデザイン 北村 崇(2015)pp44-45
こちらも、視覚的にイメージをつかんでから『Google流資料作成術』に戻ること推奨。
相手の注意をひきつける
第4章では、何を強調するか、どうやって目立たせるのか?の話。
さっきは引き算したので、今度は注目してもらいたい部分を上手に見せる方法です。
色の濃淡、フォントのサイズ/種類、色使いなどのテクニック。
色の使い過ぎは見辛いよね、ブログを書くときなるべく気をつけてる。
この章でなるほどな、と思ったのは、
この二つかな。(p.117参照)
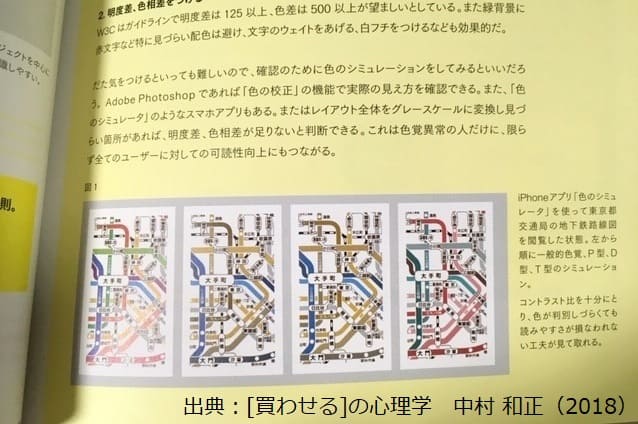
色覚障害の場合、赤と緑の違いを見合分けるのは難しいんだそうだ。(p.121参照)
実際にどんな風に見えているのかは、こちらの本↓
この本のp.33に地下鉄路線図での例があります。これを見ると確かに赤と緑がどちらも茶色っぽく見えてるみたいだね。

出典:[買わせる]の心理学 中村 和正(2018)p.33
※『[買わせる]の心理学』は改訂版が出ています。
デザイナーのように考える
第5章は、主にアフォーダンス、アクセシビリティ、審美性について書かれている章。
この本は文字がメインなので、この章も先に紹介した2冊を参考にしながら読み進めたい感じ。
アフォーダンス
- ドアノブを見たら回せると思う
- リモコンの三角ボタンは再生できると思う
こういうモノの形状から動作を容易に想像できることを、アフォーダンスと言うそうです。
視覚的な「アフォーダンス」を利用すれば、相手に情報をどのように扱えばよいのか示せます。そのための3つの具体的な方法として、①重要なものを強調する、②気を散らすものをなくす、③情報に明確な「視覚的階層」を作る、を紹介します。
『Google流 資料作成術』コール・ヌッスバウマー・ナフリック著 村井瑞枝訳 2017、p.129 第5章より
う~ん・・・
グラフにアフォーダンスをどう活かすのかはよく分からなかった(笑)
多分「色が付いてるからここが重要な場所だ!」と無意識に思う、とかそういうことのような気がする。
読み込み不足ですいません。
アクセシビリティ
誰でも理解できるか?というのがアクセシビリティ。
スッと頭に入った説明は以下。
Google流資料作成術 p.141 第5章より
- 簡単な言葉を使用する:複雑な言葉ではなく、シンプルな言葉を選択します。長い言葉よりも、短いほうがいいでしょう。相手が聞き取れない可能性のある専門用語があれば、説明を入れましょう。(最低でも最初に使うときは必要です。もしくは脚注にいれましょう)。
- 不必要に複雑な情報は取りのぞく:シンプルなものと複雑なもので選択肢があればシンプルな方を選びましょう。
あ、これは・・・ブログで気をつけなきゃならないやつですね・・・!^^;
グラフの作り方のテクニックでは、
ちょっとした単語やフレーズがあることで、データがはるかに簡単に理解しやすいものになっていることに気づいたかと思います。
Google流資料作成術 p.144 第5章より
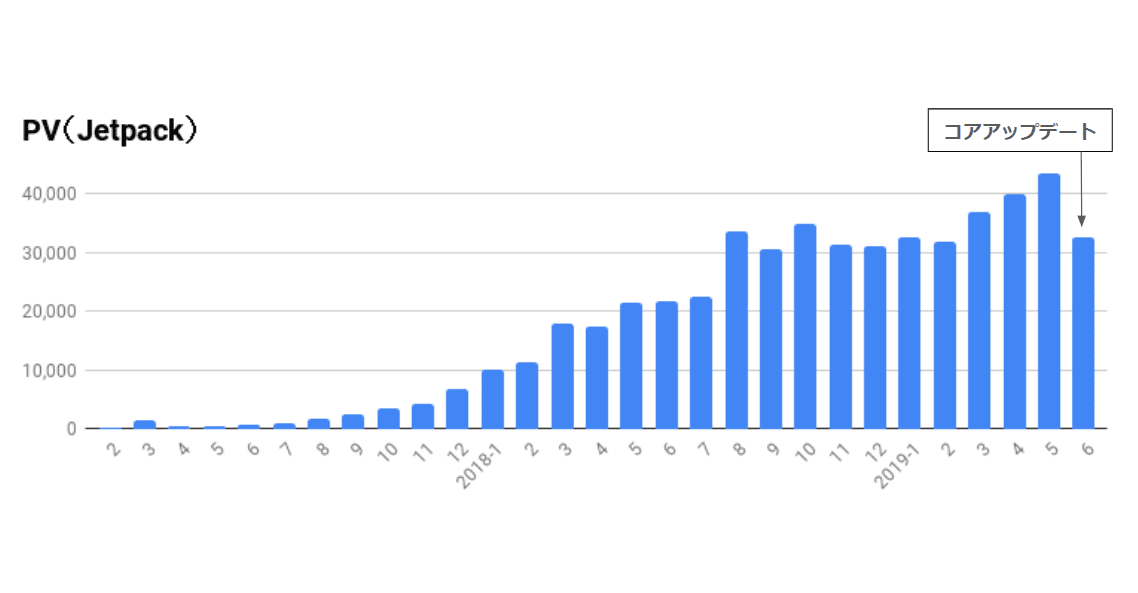
ブログのPVの推移グラフに、一箇所だけ説明を入れてみました。

はい、とっても分かりやすくなったね!( ;∀;)
※PVを気にするブロガーさんにだけ分かる話
審美性
美しくないよりは、美しい方がいいよ、って話。
本によれば、データビジュアライゼーションにおける美しいデザインのポイントとは
- 色使いを工夫する
- 配置に注意を払う
- 空白を活用する
この3つ。(p.149参照)詳しくは本を読んでね。
モデルケースを分解する
第6章は、データビジュアライゼーションのいい例の解説です。
たぶん実際のグラフデザインの参考になるページ。ただし同じものを作れる気がしない。
第7章は、おそらく著者がいちばん伝えたい大事な章
「ストーリーを伝える」という章タイトルでストーリー構成や相手の記憶に残すためのテクニックなどについて書かれています。
本のタイトル横にも、”storytelling with data“と書いてあります。
これが翻訳前の元々のタイトルなのか、副題なのかは分からないけど。
なぜ「ストーリーを伝える」のが重要かと言うと、
ストーリーを活用すれば、相手の感情を巻き込むことができるということです。これを事実だけでは実現できません。
Google流資料作成術 p.176 第7章より
『Google流資料作成術』で重点的に書かれているのは、どうやってストーリーを伝えるかという”How“の部分だと思う。
これ難しい。
もちろん、テクニック的なことも書かれているけど、なんか哲学的(?)というか。
ストーリーとは、そもそも何でしょうか? 基本的には、ストーリーは「なぜ、どのように、人生が変化するのか」を表現します。ストーリーは安定した状態から始まります。そして、何かが起こり、バランスが崩れます。
Google流資料作成術 p.174 第7章より
う、うん・・・
「そのストーリーを信じますか?」「その苦悩は誇張しすぎでも、ぼかしすぎでもないですか?」「真摯なストーリーですか?」
Google流資料作成術 p.174 第7章より
う~ん・・・。
難しくてまとめられない&とても説明できそうにないので、じっくりご自身で読んでみてくださいm(_ _)m
なお、「ストーリーテリング」自体は心理学を応用した手法の一つのようで、こちらの本でも紹介されています。↓
こちらはストーリーテリングの概要が2ページにまとまっています。(pp148-149参照)
ストーリーテリングとは?という”What“を知りたい方は、この本読んでみてください。ちょっと引用します。↓
物語調で物事を伝えることをストーリーテリングという
物語の力は、人に耳を傾けさせ、話の伝わりかたを大きく変えることができる
物語を準備するには、社内のエピソードなどを活用するなどヒアリングをしてみよう『[買わせる]の心理学』中村和正著 2018、p.148 ストーリーテリング ユーザーの心に響く情報の伝え方より
全体の感想とまとめ
全体を通して感じたことは、「ちょっと文章が読みにくい」(笑)。
元が外国語だから仕方ない。文章の流れが、翻訳しました!って感じのことが多々あり、ビジネス書だからもう少しスマートにまとまらないかな?と思うことがある。
あと、グラフの図説は多いけど、本来、図で説明してほしい部分が文章のみで解説されている箇所も多いな、と。
ただ、どんなグラフにすれば見やすいか、ということに関しては情報豊富で実用的だな、とも。
人によって、この本を手にした目的が違うと思います。最初から最後まで、すべてに目を通せるならいいけど、大体この本を読むのって忙しいビジネスマンですよね。
なので、ここを重点的に読んだらいいんじゃない?という章を、目的別に私なりにまとめました。
【資料作りの全体的な流れ】をつかみたいなら、
- イントロダクション
- 第6章 モデルケースを分解する
- 第8章 さあ、全体をまとめよう
- 第9章 ケーススタディ
- 第10章 最後に
【グラフの見せ方のテクニック】をしっかり学びたいなら、
- 第2章 相手に伝わりやすい表現を選ぶ
- 第3章 不必要な要素を取りのぞく
- 第4章 相手の注意をひきつける
- 第6章 モデルケースを分解する
- 第8章 さあ、全体をまとめよう
- 第9章 ケーススタディ
【資料作りの哲学】なら、
- 第1章 コンテキストを理解する
- 第5章 デザイナーのように考える
- 第7章 ストーリーを伝える
- 第10章 最後に
【短時間で概要をサッとつかむ】なら、
- イントロダクション
- 第8章 さあ、全体をまとめよう
- 第9章 ケーススタディ
こんな感じかな。あくまで私の主観だけど、ご参考になれば幸いです。
ここまでグラフ作りの解説に特化した書籍はなかなか無いと思います。資料作りをする機会がある方はぜひ。







![Google流 資料作成術 [ コール・ヌッスバウマー・ナフリック ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4722/9784534054722.jpg?_ex=128x128)